簡単♪FWでクールなテキストを作る
- 2012/08/13
- あんな
お久しぶりです、あんなです。
今回はモニターに浮かぶクールなテキストを作ります!
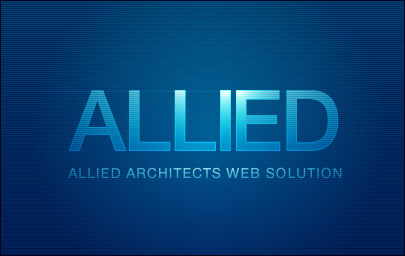
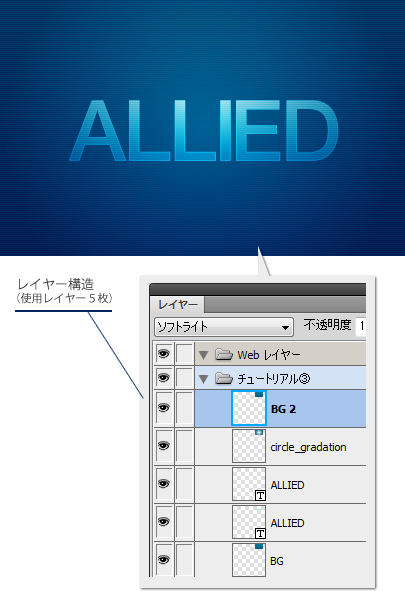
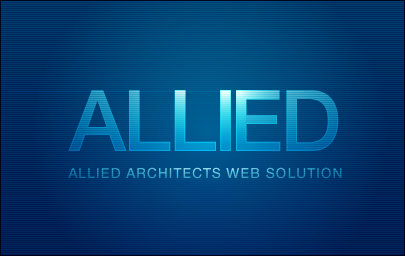
とても簡単なので試してみて下さい!完成図はこちら!

グラデーションのかかった長方形を書く
テキストの作成
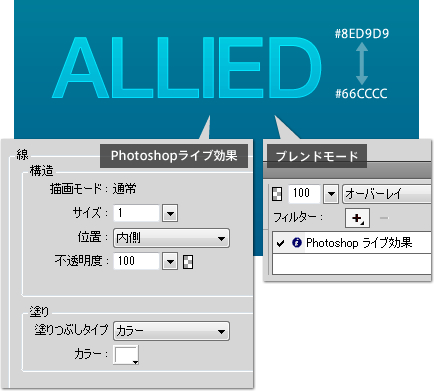
テキストを入力し、グラデーションをかけます。
・グラデーション #8ED9D9→#66CCCC
次に【フィルター】→【Photoshopライブ効果】→【線】の
「構造」の「サイズ」を1pxに。
「塗り」のカラーを#FFFFFFに設定。
これで、テキスト周りに1pxの白いラインが入ります。
そして【ブレンドモード】を「オーバレイ」にしましょう。

次に、このテキストをコピーし、先程作成したテキストの上に
貼り付けます。
そしてグラデーション#66CCCCの不透明度を0にし、
【ブレンドモード】を「スクリーン」にして下さい。

モニターっぽさを出す!
テキストの上に、背景と同じサイズの長方形を配置。
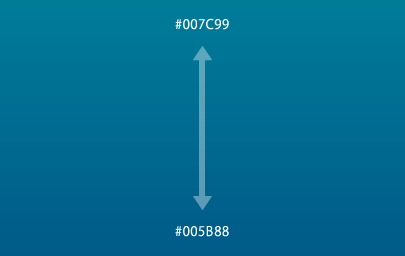
この長方形に円形のグラデーションをかけます。
・グラデーション(中心)#FFFFFF → (外側) #005B88
そしてテクスチャに【水平線4】を使用し25%かけます。
【ブレンドモード】を「乗算」にしましょう。
次に最初に作成した背景をコピーし円形グラデーションの
上に貼り付け、【ブレンドモード】を「ソフトライト」にします。

最後にちょびっとテキスト足してみたり、
光沢のラインを入れてみたり!ブラッシュアップ!

これで完成!超簡単ですね!
ポイントはブレンドモードの使い方かなーと思います!
最後まで目を通してくださってありがとうございました~!
ではまた~!