モニプラのキャラクターができるまで♪
- 2012/09/07
- あいだ
こんにちは、あいだです!
前回に引き続きしろたんのブームがまだ冷めず、着々とぬいぐるみとグッズの数を増やしています。
今日から発売のハロウィンver.も通販完了しました・・えへへ♪
さて、そんな前置きはさておいて本題です。
そんなキャラクター好きが高じて(?)、わが社のサービス「モニプラ」のこちらのページのデザイン・キャラクター制作に関わらせて頂いたので、今回はその時のお話をさせて頂こうと思います。
1、キャラクターを作った理由
モニプラチームのみなさんから、「初心者向けのページ(参加ガイドページ)を、親しみのある・楽しげなページ作りにしたい!」との意見を頂いた事から、このキャラクターたちを生み出そうという流れになりました。
なぜキャラクターにしたかというと、理由は2つありまして、
- ★「モニプラの初心者ユーザー」の女の子キャラに初心者の自分を重ねられるから
- ★キャラクターを使って参加の流れを表現すると、見やすく入り込みやすいページになるから
です!にぎやかなイメージはモニプラにぴったりですー^^*
2、キャラクターのイメージを決める
「キャラクター」と一口に言っても、それぞれに思い描くイメージは様々
皆さんのイメージをかためるためにまずはイメージボードをつくりました。


(広報ブログさんの画像お借りしました、ありがとうございます!)
「のほほん系」や「ハッピー系」、「ゆる系」などのイラストを用意し、そのイラストが与えるイメージを2枚のボードにまとめました。
これをすることによってメンバーのイメージが同じ方向に♪
私も執筆しやすいし、メンバーも完成イメージを描きやすいしでなかなか良い感じに進んでくれました・・・☆よかったぁ
3.ラフの制作
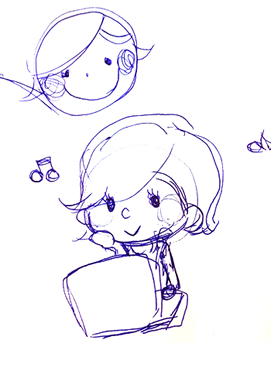
前回の工程で「ハッピー系」「あきこちゃん系」(ローソンでおなじみのキャラクターです)に方向が決定したので、お次はラフを2案制作しました。
イメージが頭の中に固まってきたらそれをパスで起こします。
\今回描いた2種類がコチラ/
みなさんにお見せしたところ「パターン1」で即決まりでした☆
こういうキャラクター執筆で即決まりするのって珍しいと思うので、皆さんの優しさやアドバイスに救われました・・ありがたや^^*
4.キャラクター執筆
ここから、ディレクターさんに頂いたワイヤーを元にイラストをがしがし描いていきます。(今回は16点ほど描いたかな・・?)
楽しくもありがんばり所ですね!ふぁいおー!
こういったハッピーなテイストのイラストを描く時は自分もハッピーでいないと絵に出てしまうので、とにかく心の中のテンションは保てるようにしていました。
(テイストによって作るものの見た目・テンションを操るデザイナーってたまに女優みたいだなと思う時があるのですが、私だけかなぁ・・)
描いたイラストを元にしてページのデザインも進め、無事にページが完成しましたー☆パチパチ
![]()
以上が今回の制作の流れでした♪
話し合いから制作まで、色々な工程を経てキャラクターが生まれるのはとても感慨深いです・・
みんなで作り上げていく感じがしあわせだなぁとおもいます^^*
この子がみなさんに愛されるキャラクターになりますように+°*