モバイルデザインの参考サイト6選+1
- 2012/09/15
- 鈴木潤一
こんにちは。
ついに来ましたね。iPhone5!
早速今日予約してきました。すーさんです。
今日は、iPhoneアプリやモバイルサイトなどのデザインをする時に、参考となるサイトのご紹介♪
では早速
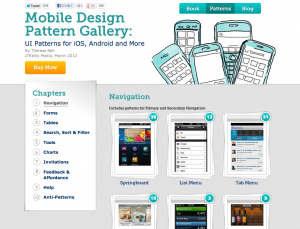
Mobile Design Pattern Gallery
http://mobiledesignpatterngallery.com/mobile-patterns.php
デザインが手書き風でかわいいサイト。左ナビゲーションからパターンごとに絞り込み可。
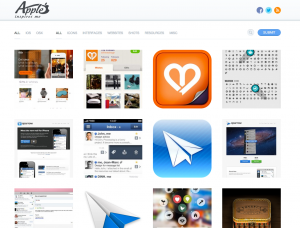
Apple Inspires Me | Best Place for Apple Related Design Inspiration
Apple系のデザインをすべて網羅しており、上部メニューからそれぞれを絞り込むことができます。
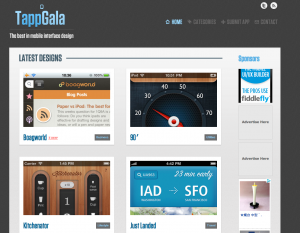
TappGala: The Best in Mobile Interface Design
こちらのサイトもiPhoneのUIがまとまっています、右上のナビゲーションからappStoreのカテゴリごとに絞り込みが可能。
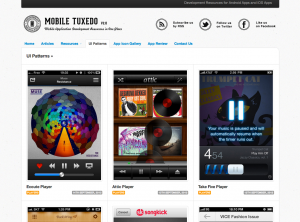
Mobile Tuxedo - Mobile Application Development Resources
http://www.mobiletuxedo.com/category/ui-patterns/
サムネイルが大きくて見やすいサイト。上部メニューからアイコンギャラリーも閲覧可。
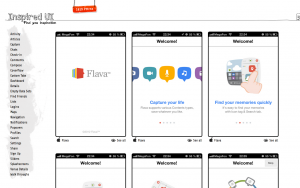
Inspired UI - mobile patterns
メニューからパーツごとのデザインを見ることができます。いろいろあるので面白い!
Inspired UI - mobile patterns
こちらも画面パターンごとに絞り込みができます。
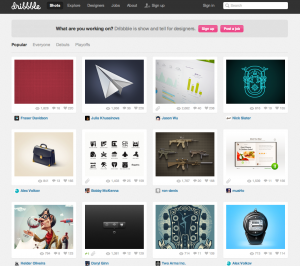
Dribbble
最後に世界中のデザイナーが作品を共有するコミュニティー・サイトDribbbleをご紹介
めちゃめちゃクオリティーが高いので、ものすごい刺激をもらえます。オススメの使い方は右上の検索ボックスから『ios icon』とか気になるワードで検索してみてください。とにかくクオリティーが高い作品がザックザック出てくるので、見ていて飽きません。
まとめ
最近のウェブサイトってアプリっぽいデザイン多いですよね。
これからその流れがどんどんと加速しそうな感じです。もはや『モバイルを制するものは世界を制す』って言っても過言ではないですね。
以上、モバイルデザインで悩んだら参考にしてみてください!
では!