ドット絵を描こう【1】
- 2012/10/17
- shibawo
お久しぶりです、デザイン工作員のshibawoです。
申し訳ございません、このブログをずっと止めていたのは私です…
長いこと止めていたにもかかわらず今回だけでは収まらないです、マジすみません。
その収まらないテーマはドットです、ノスタルジックスキルです。たまにはこういうのもいいかな、と。
下絵をトレースする
まずは下絵を用意します。
これをトレースするのですが、わたしの場合Illustratorのペンツールでトレースします。
いきなりドットから打つと面倒だからです、ものぐさですみません。FierworksのペンツールでもOKです。
Illustratorでトレースする場合、環境設定から単位:線のプルダウンをポイント、もしくはピクセルに設定して2pxの線でトレースします。Fierworksの場合は線の太さを1px、ストロークのプルダウンを1ピクセルの硬い線に設定します。
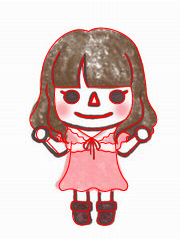
下書きしたのはこんな感じです。
左側がズレてるのは右側だけトレースしてリフレクトしてるからです。これは作業効率のエコです キリッ
このパスをPhotoshopに持って行きます。
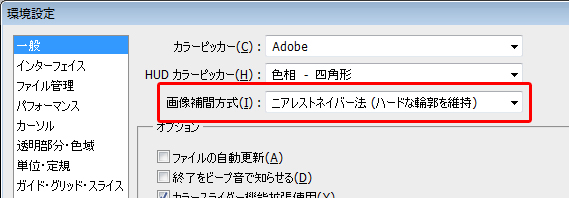
 Photoshopの環境設定は一般:画像補完方式のプルダウンをニアレスネイバー法にします。
Photoshopの環境設定は一般:画像補完方式のプルダウンをニアレスネイバー法にします。
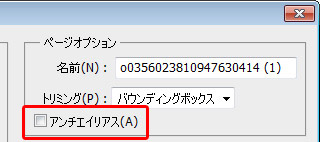
Photoshopで下書きしたIllustratorのファイルを選択するとPDFオプションウィンドウが出ますので、ページオプションのアンチエイリアスのチェックをはずしてファイルを開きます。
この方法以外でパスを持ってくるとアンチエイリアスが自動で入ってしまうので要注意です。
こんな感じで表示されます。
Fireworksの場合Fireworks側で処理されて思った通りにパスが操作できないので、 パスを描いたレイヤーを選択して右クリック→選択範囲の統合してビットマップにします。
線をきれいにする
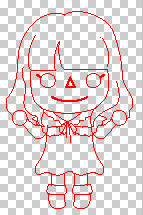
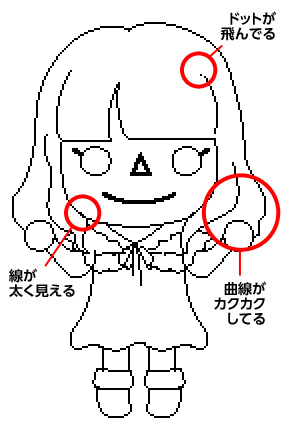
次は持ってきた線をきれいにします。ドットを打つときに大切なのは『ドットの間隔を均等にそろえてドットを打つ』ことです。まずどういう所がきれいに見えないか確認してみましょう。
線をきれいにする目安は赤マルで囲んだ箇所のようなところです。こんなポイントを均等にそろえてきれいにしていきます。
そろえた画像がこちら。
……。微々たるものなんであんまり違いが分からないと思いますが、よーーーく見るときれいになってます。
次回は色を塗って質感を出す作業です、お楽しみに!