Fireworksで海外風のイケテルボタンを作ってみた!
- 2012/05/17
- 鈴木潤一
こんにちは!
最近、PCの見過ぎが原因か目がショボショボの鈴木です。
流行のPC用メガネが気になってます。
さて、今日はFirewoorksでかっこよさげなイケテルボタンを作ってみたいと思います。海外のサイトとかでよく見ますよね!
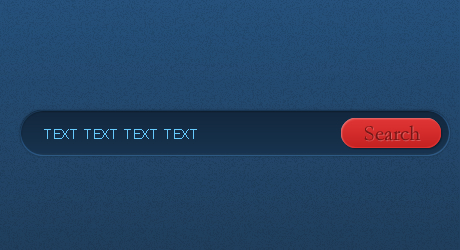
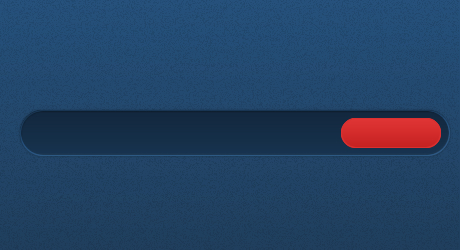
こちらが完成イメージ。
1)背景
では早速背景を作っていきます。
こんな感じで長方形を書きます
微妙にグラデーションをかけるのがポイント!
2)背景にノイズを追加
フィルター > ノイズ > ノイズを追加
今回はこんな感じで適用しました。
これを背景の上に配置して、乗算をかけると
見た目だとわかりにくいですが、こんな感じになります。
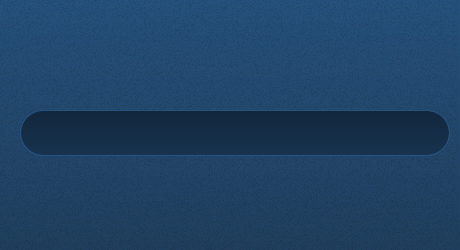
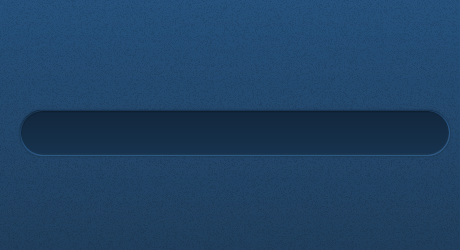
3)検索ボックスの背景
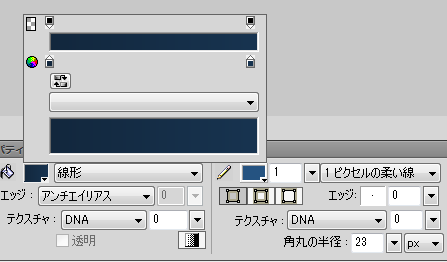
真ん中に角丸長方形を書きます
こんな感じで背景より少し濃いめのグラデーションと、少し薄めの線です。
4)立体効果の追加
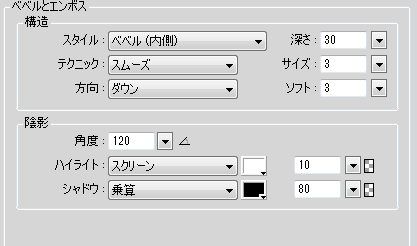
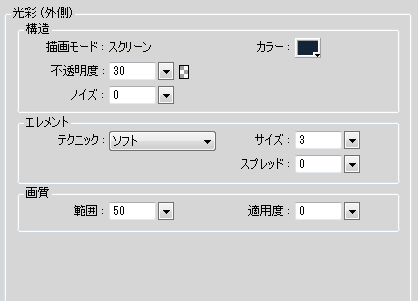
非常にわかりにくいですが、ベベルとエンボスと光彩(外側)をかけて深みをだします。
詳細はこんな感じで
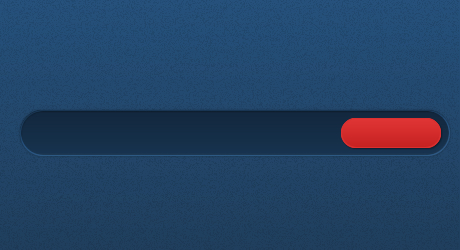
5)ボタンを配置
ボタンを置きます。こちらも軽いグラデーションと、少し薄めの線で構成
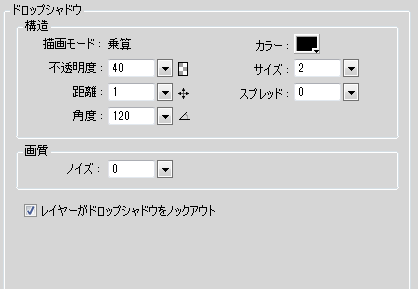
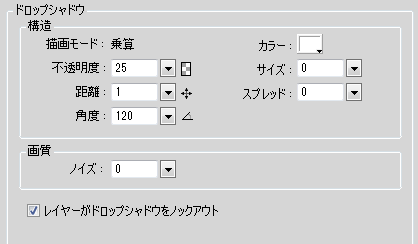
6)ボタンにドロップシャドウ
またまたわかりにくいですが、ドロップシャドウをかけます
こんな感じに
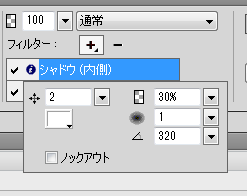
7)ハイライトを追加
さらに左上にうっすらハイライトを追加します
こちらはFireworksの効果を使ってます。
8)文字を配置
文字を配置していきます。
ボタンの背景色よりちょっと濃いめくらいがちょうど良いですね。
9)文字にハイライト
最後に白いドロップシャドウでハイライトを追加します。これで文字がくっきりしますね。
10)完成!!
最後にテキストを追加して完成!!パチパチw
長かったですねー。
デザインのポイントとしては、グラデーションや効果などは気づかないくらいうっすらかけるって事です!
皆さんも自分なりのイケテルボタンを作ってみて下さい!!
では!