簡単♪FWでふんわりハンカチを作るっ・・・!
- 2013/03/13
- あんな
お久しぶりです。あんなです。
前回はガラス玉だったので、今回は質感の違うものを作ろうと思います。
ということでハンカチ!ふわっとしたものを表現するときのヒントになれば幸いです。

これをマスターすれば大槻班長の汗もぬぐえますね!
(※詳しくは「カイジ~地下チンチロ編~」を御覧ください!)
では早速!
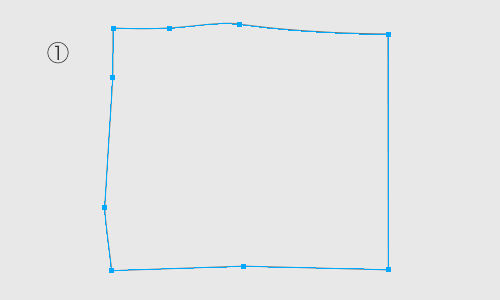
①パスツールで四角をかきます(少し歪な方が良いです)
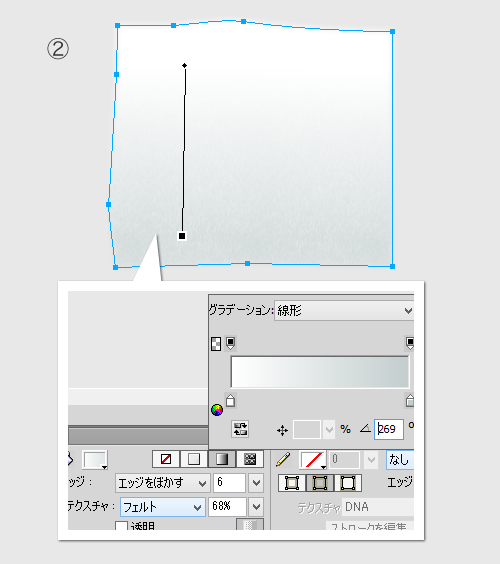
②線を塗りに変え、以下の通り調整します。

・グラデーション : #FFFFFF→#C3CDCD
・エッジ エッジをぼかす:6
・テクスチャ フェルト:68%(ぐらい)
輪郭をぼかし、テクスチャをすこ~しだけ入れるとリアルになります。
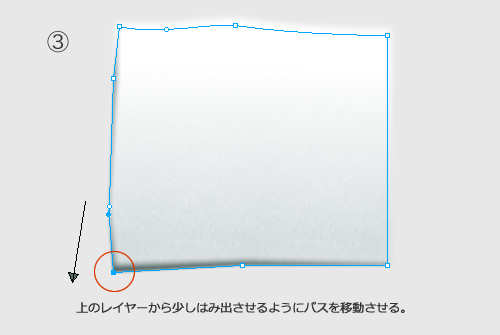
③布の厚みと影の部分になる箇所を作成します。

②を複製し縮小します。先程作ったレイヤーの下にひき、ダイレクト選択ツールでパスを動かし、上のレイヤーから少しはみださせます。
・色:#556A6A
・エッジ エッジをぼかす:2
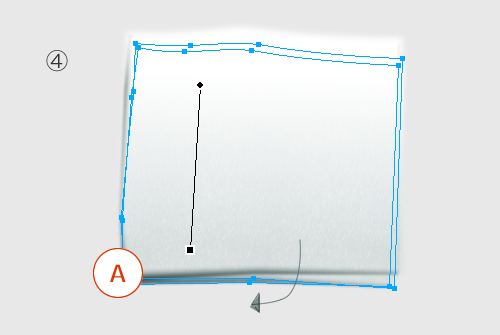
④制作した2つのレイヤーを複製し、少し縮小。

そして、Aを基点に右に少しかたむけます。
若干パスを調整し、フォルムをふわっとさせます。
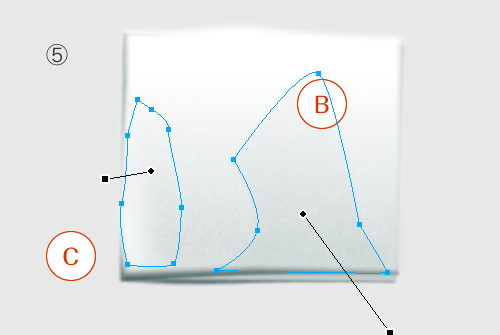
⑤よりリアルにするため、布に影と明るい部分をつくります。
【B】
・ブレンドモード:乗算 透明度50
・グラデーション : #C3CDCD→#C3CDCD 透明度 40→100
・エッジ エッジをぼかす:2
・テクスチャ フェルト:100
・ぼかし:4
【C】
・ブレンドモード:オーバーレイ 透明度100
・色 : #FFFFFF 透明度 0→100
・エッジ エッジをぼかす:2
・ぼかし:4
⑥ちょい影つけておわりー!
FWでイラストをかくイメージはあまりないかもしれません。
ですが、簡単にテクスチャをつかえること、またパスでの描画にたけているので、すごく使いやすいですよー!
ではでは!