【初心者向け】デザイナーでも描けちゃう!?漫画イラスト☆
- 2013/04/10
- あいだ
こんにちは、デザイナーのあいだです![]()
すっかり春なのでいちご大福が食べたいですね。
さて、今回は最近流行りの漫画LPにも使えちゃう
イラストの描き方&加工の仕方です♪
急に(ムチャぶりされて)漫画素材が必要になったデザイナーでも、
この方法ならComicstudioなどのソフトいらずで「それっぽく」見えちゃいます!
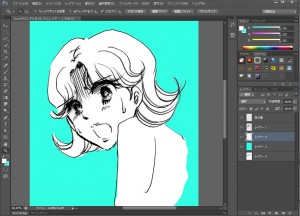
\じゃじゃーん!/
では早速描いてみましょう~!
下絵
鉛筆でサッとこんな絵にしようと決めたら、本番の線を清書します。
今回は「モニプラ」のも~にが主婦になったらという設定のイラストです。
スキャン
スキャナーでスキャンをしたら、「モード」をグレースケール→RGBカラーに変更します。
次に、「レベル補正」をかけ、ゴミが入った場合消しゴムで消します。
最後に、少女漫画は目が命なので目に星を入れます。キラキラ![]()
線画の抽出
次は線画の抽出です。最終的に背景にデザインを入れる際に、切り抜いておくと便利なのでやっておきます。
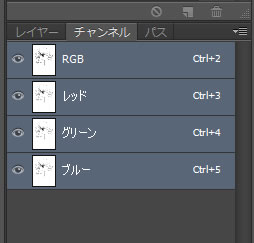
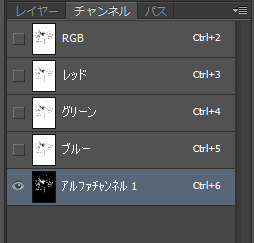
「チャンネル」のイラストが入っているレイヤーを全選択し、新規チャンネルにペースト。
更にここでCtl+Iで反転します。
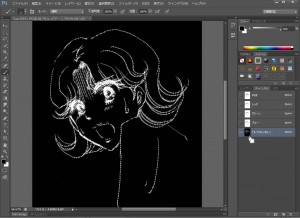
次に、そのチャンネルの上でCtlを押すと、指のカーソルと点線の四角が出る状態になります。
ここでクリックすると線だけを選択してくれます。
選択した状態でレイヤーに戻り、新規レイヤーを作成→塗りつぶしをします。
これで線が抽出できました!!
が、しかし…このままだと縮小して使う際に線が細くなってしまうので線を太らせます。
まずはCtl+Jで複数枚量産。
そしてCtl+Eでレイヤーの結合をします。
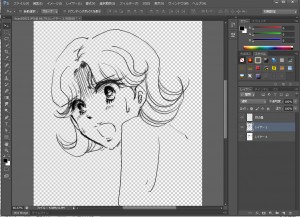
ちょっとゴミや影などが目立ってきてしまったので消すなりして微調整をし、完成です!
今回はこの後、背景に色を塗る予定があるので人物の部分の背景を白く塗っておきます。
(分かりやすいように、背景に青を塗っています)
スクリーントーン的な効果をつける
ここからFWでの作業に移行します。
(わたしが慣れているからなので、Photoshopなどで進めて頂いてもOKです!)
スクリーントーンとは漫画などで多様されているグレーの影的なやつです。
それっぽさを出すために必要な効果になります。
まずパスを書き、テクスチャの「メッシュ」を50%かけました。
(縮小したらメッシュつぶれちゃいました、すみません)
そしてモードを「乗算」に変更し、ちょっと濃かったので透明度を30%にしてみました。
この調子で髪の毛などにも同じようにしてみます。
更にそれっぽくなりました!イェイイェイ!
背景に効果をつけて、完成
背景に漫画っぽい効果を入れてみます。
書いても良いのですが、今回は「マンガ素材辞典β」の素材を使用します。
たくさんの効果や背景素材があるうえに商用利用!とっても素敵!
ありがたいですねぇ~
てことでよくあるフラッシュを入れてみました。
これで完成でーす!!!じゃんじゃじゃーーん!
ぜひぜひみなさんも試してみて下さい!!
あいだでした~![]()