Photoshopで写真をインスタグラム風にかっこよく加工してみる!
- 2014/02/05
- まん
Webでも写真をよく使いますが、写真の質によって見た目の印象はだいぶ変わってきますよね。
撮影したものをそのまま使うのではなく色合いを整えてから使うとサイト全体が引き締まります。
というわけで、
今回は写真を少し加工してかっこよくしてみたいと思います。
↓できあがりはこんな感じ。
ちょっとクールなインスタグラム風。

こちらが元の写真です。

1.トーンカーブで明るさを調整する
写真自体の明るさ・色味は調整レイヤーでつけていきます。後で変更できるので便利です!
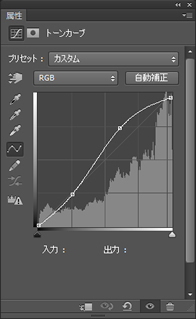
まずは明るさの調整。微調整がきくのでトーンカーブをよく使っています。


「レイヤー」>「新規調整レイヤー」>「トーンカーブ」で↑のように点を打ちます。
今回はソフトな感じではなくシャープな印象にしたいのでコントラストをしっかりつけます。



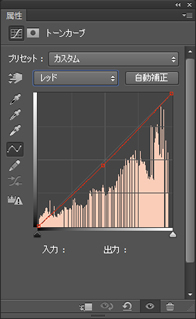
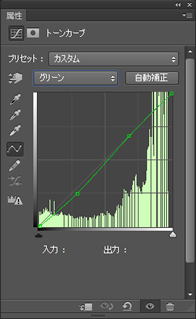
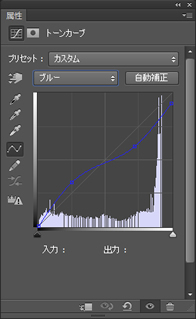
同じくトーンカーブで色味を調整していきます。
青みを強める感じで。
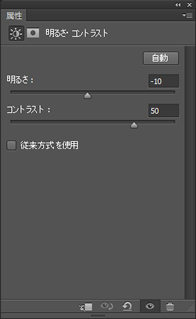
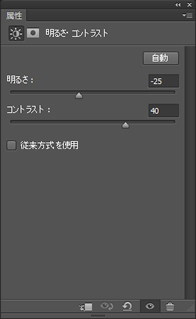
2.コントラストを調整する
「明るさ・コントラスト」の調整レイヤーでコントラストの微調整をします。



1回で調整しきれないので調整レイヤーを2つ重ねています。
1つの調整レイヤーで全部やりきろうとしても無理が生じてくるので細かく調整したいときはレイヤーを重ねていきます。(やりすぎ注意)
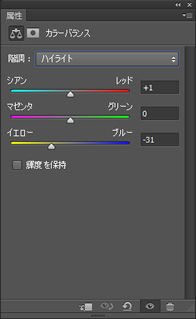
3.カラーバランスを調整する
同じく「カラーバランス」調整レイヤーで微妙な色調整をしていきます。




ハイライトをイエロー強め、シャドウをシアン強めにするとちょっとオシャレな感じ。
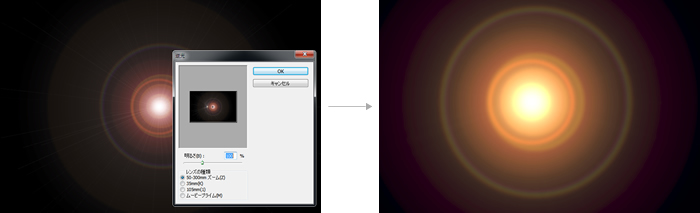
4.太陽光をいれる
黒く塗りつぶしたレイヤーを作ります。
「フィルター」>「描画」>「逆光」から50-300mmズームをど真ん中に100%いれます。

このままだと馴染まないので拡大し、「フィルター」>「ぼかし(ガウス)」をかけます。
さらにカラーバランスでイエローを強めに色補正します。
レイヤーのブレンドモードを「スクリーン」にし、不透明度を50%にして重ねます。

5.写真の縁を暗くする
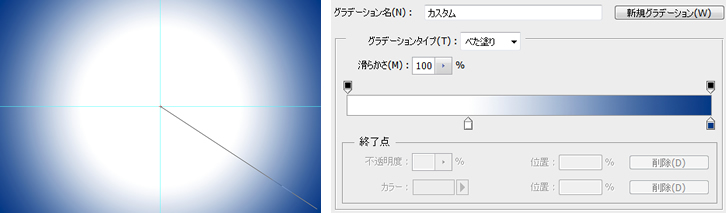
新規レイヤーを作り、「塗りつぶしツール」の「グラデーションツール」で
円型に中心から外側にかけて白→濃紺で塗りつぶします。

ブレンドモードを「乗算」にし不透明度を35%にして重ねます。

これでできあがり。
会社サボって海に来ていたサラリーマンの写真が、時代に逆らったガラケーのCMっぽくなりました。
(いいんだか悪いんだか。。)
ここまでとはいかずとも、シャドウを締める、色味を下げるといっただけでもだいぶ変わるので
是非ひと手間を加えてみてください~。
