画像制作に役立ちそうなレイアウトのコツ
- 2014/03/05
- あんな
こんにちは!あんなです。今回はメインビジュアルやバナーなど、
画像制作で役立ちそうなレイアウトのコツについてお話したいと思います♪

複数の要素を組み合わせて1つのグラフィックを作るとき、
「うまくまとまらない」「なんだかバランスが悪い」ってことありませんか?
そんなときは『三角構図』を意識してみましょう♪
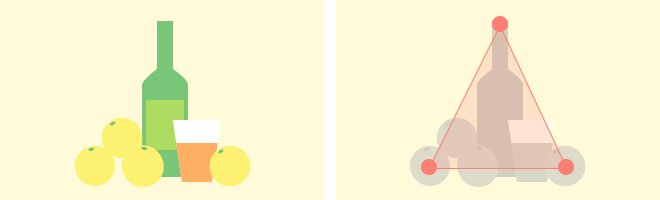
三角構図って?
ポイントとなる要素を点として線で結んだとき、三角形になる構図のことです。
写真を撮る方は聞いたことあるかも…?撮影の基本構図の一つですね!
底辺が広く、重心が下にくる三角形の構図は安定感があります。
バランスよく整えたいときはこの構図を意識してみてください。

(重心が下になることがポイントなので正三角形でなくてもOK!)
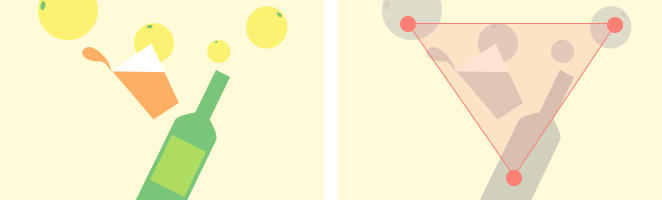
逆に「動きをつけたい!」「緊張感ある構図にしたい!」という場合は逆三角形を
意識してみましょう。重力に逆らった不安定なバランスは、躍動感や緊張感を演出します。

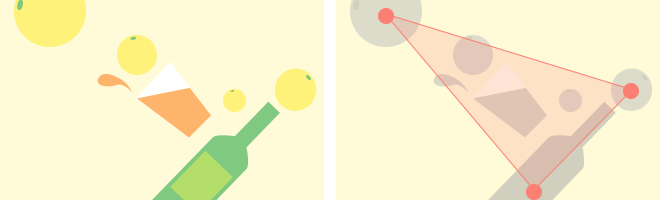
変形した三角形になればなるほど勢いがあって動きのある印象に。こりゃやりすぎ・・・(´・ω・`)

レイアウト次第で画像の印象は大きく変わりますね!
複数ある要素の中で何が主役で、この画像を通してどういう印象を与えたいか
考えた上でレイアウトすると効果的なグラフィックに仕上がります。
すべて三角構図でオッケー!・・・というわけではありませんが、
構図に迷ったときは一度意識してみてください~♪