いま、僕が気になるランディングページデザイン10選
- 2014/03/23
- てっちゃん
 こんにちは!デザイナーのてっちゃんです。
こんにちは!デザイナーのてっちゃんです。
サービスのランディングページや、アプリのデザインを制作することが多い中で、
僕自身が気になったランディングページをご紹介します。
ランディングページには目的があり、コンバージョンやサイトへの誘導,リード獲得などを得るために、
デザイン以外にも大事な要素がたくさんありますが、ここではあえてデザイナーらしく
デザインに注目していこうと思います。
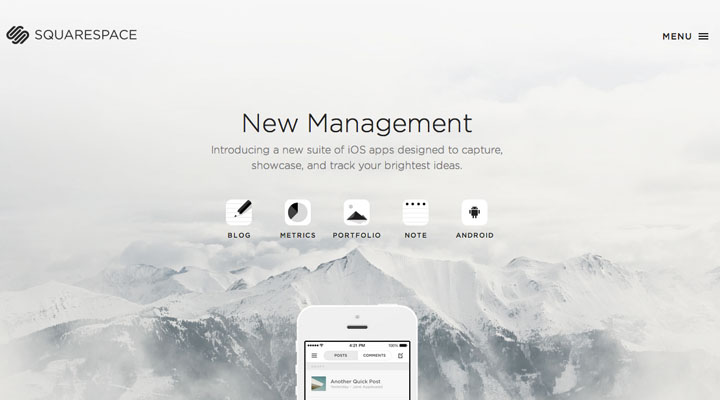
Squarespace Apps
 http://www.squarespace.com/apps
http://www.squarespace.com/apps
シンプルで美しいデザインを制作する「squarespace」のアプリのランディングページ。
少し変わったパララックスでスクロールしていくタイプで、複数のアプリを1ページにまとめていますが、
アプリのデザインに一貫性があるので、ランディングページも良く馴染んでいます。
アプリのデザインと同様美しさを求めたアプリの世界観が伝わってくるデザインです。
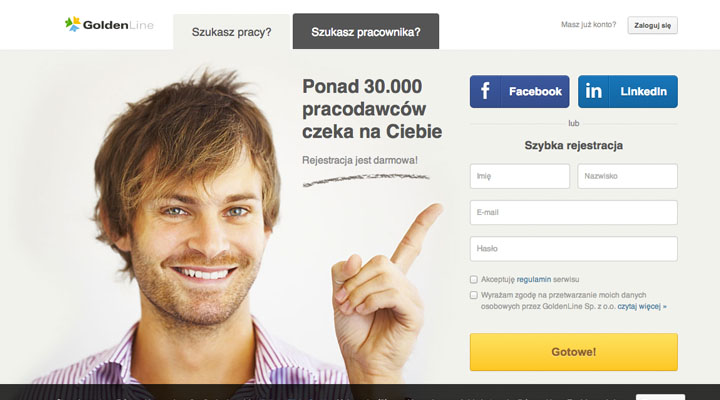
Goldenline
ランディングページといえば下に長いページを想像しがちですが、こちらは、ファーストビューでユーザーに行ってもらいたいアクションを詰め込んでいるタイプです。
Viibar
背景で動画を再生しています。動画制作をメインコンテンツにしているサービスなので、動画のクオリティもわかりユーザーの印象もよいと思います。
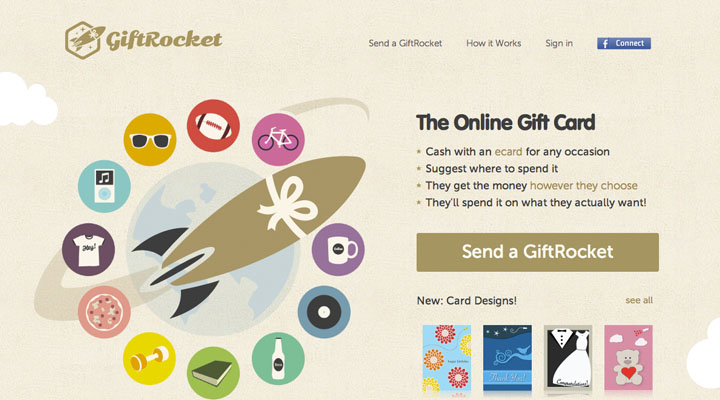
giftRocket
ミニマルでフラットなデザインであるが、可愛らしいテイストがギフトとよくあっていて、
サービス内容もわかりやすい。
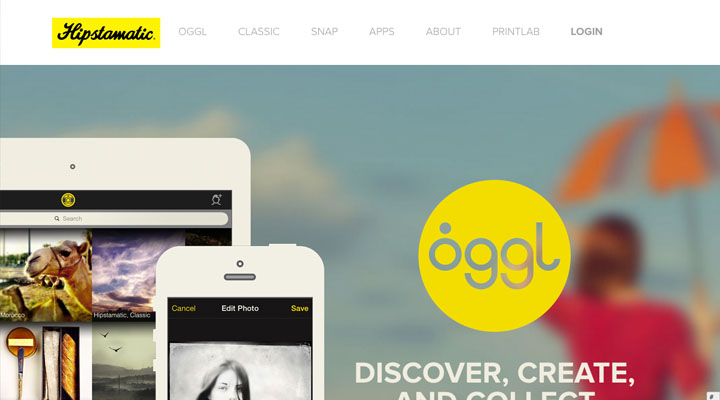
Hipstamatic
横幅も各要素も領域を大きくとっていて、写真のサービスなのでより印象付けられます。
細かい動きなどもマルチデバイスを意識しています。
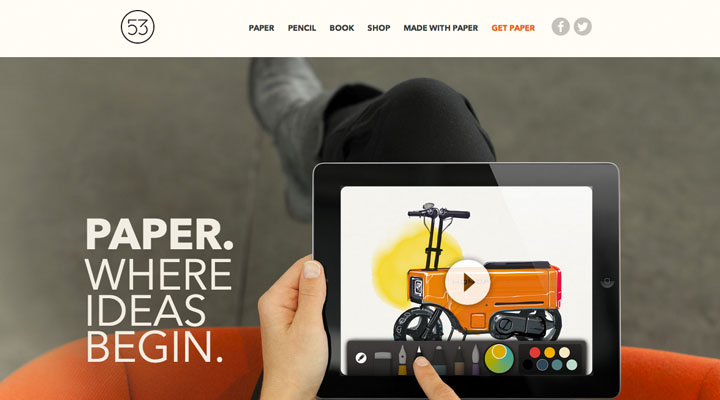
Paper
 http://www.fiftythree.com/paper
http://www.fiftythree.com/paper
製品の素晴らしさを伝える動画。それを見たくなるデザイン。
絵を描くだけじゃないことも重要な要素、明るすぎない配色でアプリの世界観を表しています。
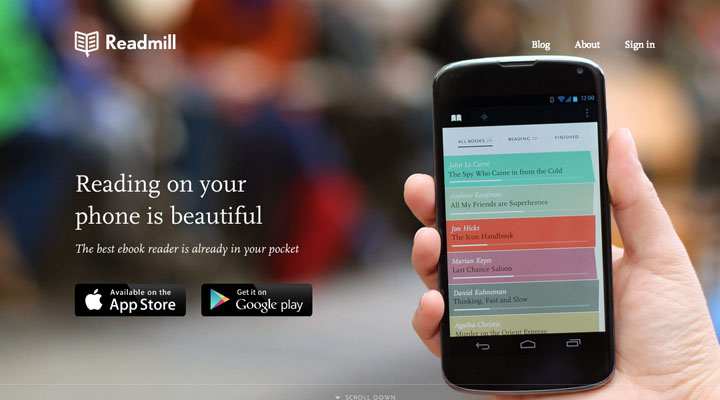
Readmill
ずいぶん見慣れた手法ですが、背景にぼけた風景を配置してアプリのイメージを高めつつ説明の方に集中出来るように文字要素、アプリ画面をおいています。
手で持っているシーンを見せることでユーザーにアプリを使っているところを想像しやくしています。
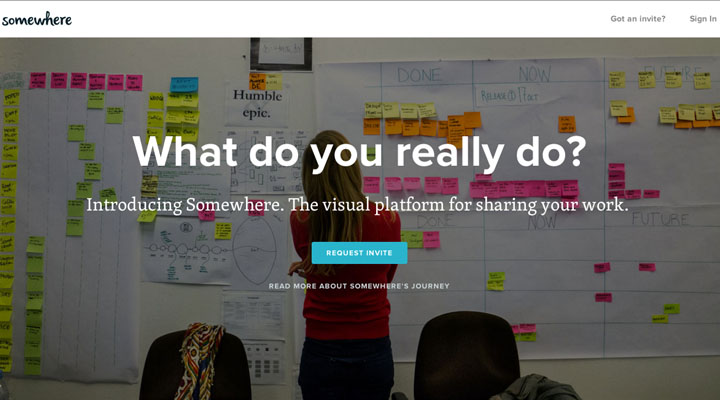
somewhere
利用シーンを意識した作り、背景をぼかすのと同じ効果があります。
コピーに集中して読める作りになっています。
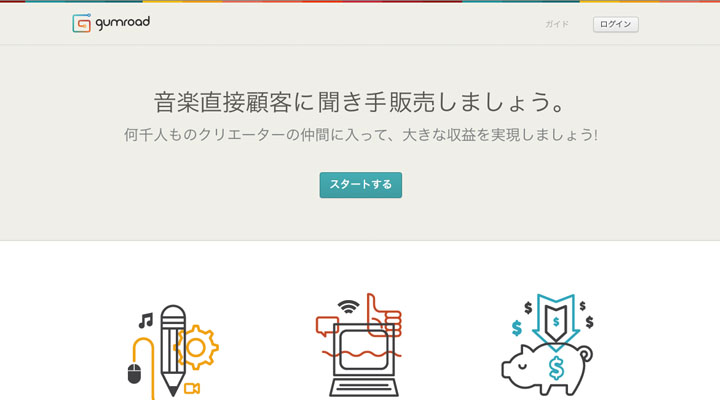
Gumroad
文字要素をアニメーションで入れ変えて目に止まりやすくしています。
ファーストビューにはそれだけではなく、アイコンが見えるくらいの高さに抑えて下につながるようになっています。
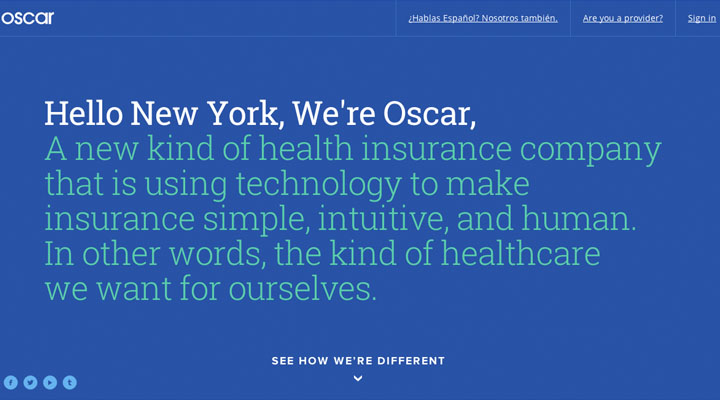
OSCAR
完全にコピーだけでファーストビューを埋めています。
全体的にもコピーが多めでフォントサイズも大きいが、余白もとっているので見やすくなっています。
まとめ
いかがでしたか?どれも目を引き、アプリやサービスの特徴をわかってもらおうとしてるデザインです。
デザインだけが全てではないですが、どうしたら伝えやすいかを考える参考にればと思います。