表計算ソフトで大量のリストを瞬時にマークアップする4ステップ
- 2014/05/27
- tan

リストの枠組みは決まっているのに、リストの内容が決まるのがリリース直前…
しかもデータ数が多くて組む時間がない!
システムを構築する時間もない…
そんな状況がないことを祈りますが、もし起きたら大変ですよね。
では、データを入れるだけでHTMLが組み上がったら、どんなに素敵でしょうか!
そんな素敵なことが、表計算ソフト(excelやgoogle docsなど)を使えば可能です!
実際に作ってみましょう(^-^)/
1.htmlで枠組みを作る
正式なデータは来てないのでとりあえず作って、という段階を想定しています。
基本となるhtmlを組みました。
|
1 2 3 4 5 6 7 8 9 10 |
<ul class="list"> <li class="boy"> <p class="num">No.1</p> <p class="name">ハルト</p> </li> <li class="girl"> <p class="num">No.2</p> <p class="name">ユイ</p> </li> </ul> |
10個くらい作るならすぐ終わりそうですが、100個200個と言われたら泣きそうですね。
2.データを分解する
このままでは内容が確定するのはリリース日になりそう!とディレクターが嘆いている段階を想定しています。
悠長にはしていられないので準備をしましょう。
枠組みの中で、繰り返す部分を把握します。
今回繰り返すのは<li>タグの括りです。
htmlの枠組みと、値が変わる部分を把握します。
今回、出席番号、名前、性別の値が変わります。
(性別によってliにかかるクラスを変えます。girlは背景色ピンクになり、boyは背景色青になります。)
|
1 |
<li class="【性別】"><p class="num">No.【出席番号】</p><p class="name">【名前】</p></li> |
このかたまりを繰り返す
【】でくくられた部分は値が入る
3.表計算ソフトでマークアップの準備
今回、表計算ソフトの中でもgoogle docsを使って説明しますが、excelでも同様のことができます。
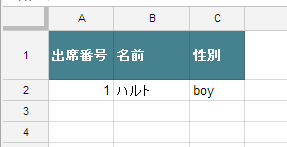
3-1.データを入れる枠を確保
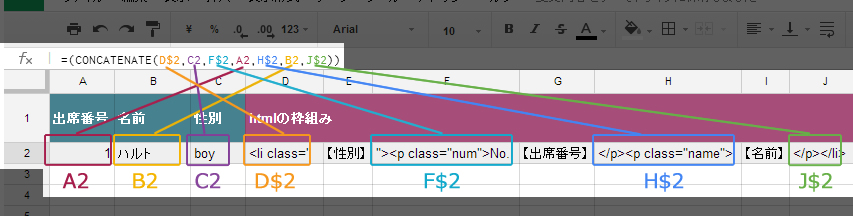
A、B、C列にそれぞれ出席番号と名前と性別を入れる枠を作りました。

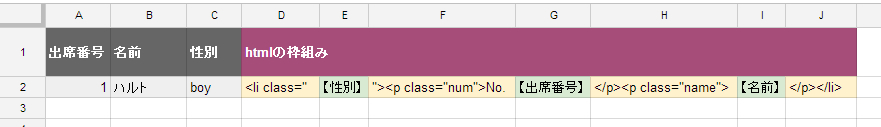
3-2.繰り返し部分をセルにはめ込む
D列からは、「2.データを分解してみる」で決めた、繰り返し部分をはめてみます。
値が変わる部分の前後でセルを分け、はめてください。
|
1 |
<li class="【性別】"><p class="num">No.【出席番号】</p><p class="name">【名前】</p></li> |

3-3.関数を組む
いきなりハードルが上がったでしょうか!
もう少しの辛抱なので頑張ってみてください!
今回お世話になる関数は…「CONCATENATE」
文字列を結合する関数です。
文字列の結合は「&」でもいけますが、長い文字列だと間違いやすいのでCONCATENATE関数を使いましょう。
ex)CONCATENATE(文字列1, 文字列2, 文字列3) → 文字列1文字列2文字列3
先ほど枠部分とデータ部分をセルごとに分けたと思うので、
データ部分に実際のデータが入るように結合してみましょう。

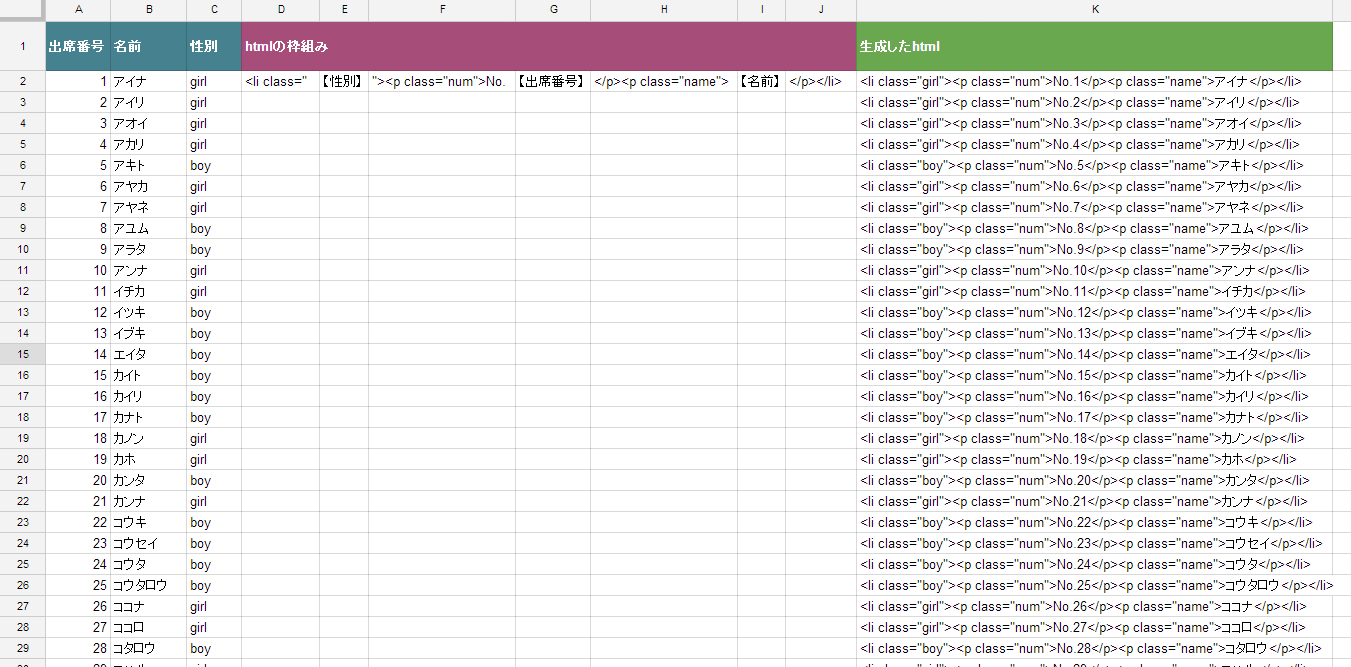
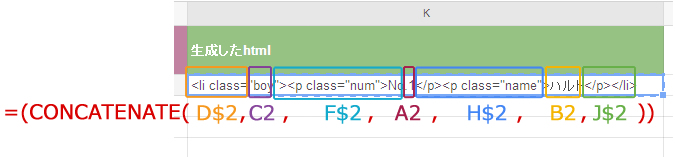
K2列のセルに=(CONCATENATE())と入力します。
次に、()の中にカンマ(,)で区切りながらセル番地を入力します。
セル番地とは「行番号、列番号」で指定したものです。
また、htmlの枠組み部分は共通の部分なので、列の前に$を入れて、列を絶対参照にします。
|
1 |
=(CONCATENATE(D$2,C2,F$2,A2,H$2,B2,J$2)) |
ちょっとむずかしいでしょうか…
単純にセルを結合しているだけなので、
仮で入れている【】の部分に実データが入るように並び替えて、
htmlの枠組み部分は$をつけるようにしてみてください。

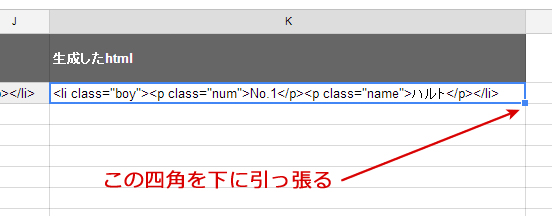
3-4.関数を複製する
K1列をクリックし、青い枠の右下にある四角を下にひっぱってみてください。
これで関数がコピーされました。

4.データを入れる
リリース当日、正式なデータが揃いました!という段階の想定です。
ABC列にデータを入れると、K列にソースが出てきます。
あとはこのソースをコピペするだけ!
瞬時にマークアップすることができました。
おまけ
この組み方をしておけば、htmlの枠組みが変わった!という突然の修正があっても、
枠組み部分を直してコピペしなおせばOKです。
データの種類が増えても柔軟に対応できます。
最後に今回のデモで使ったドキュメントをgoogle docsで公開していますので、
是非参考にして組んでみてください。
https://docs.google.com/spreadsheets/d/1c0QWzwOhAmiLw0ri_vcxuSnqZkiJnLQGS4g-fmyIOc0/edit?usp=sharing
※社用googleアカウントなどで権限が制限されているgoogleアカウントでログインしていると、閲覧できない場合があります。ログアウトするか、シークレットモードなどをご利用ください。
※このシートは編集できません。