CTR27.56%向上!検索結果にイベントのリッチスニペットを表示させよう!
- 2014/05/28
- くぼた

Googleの検索結果に顔写真やレビューが表示されていることがあるかと思います。
これはページの内容と検索クエリの関連性についてユーザーが把握するために行われているものです。
よく目にするのはECサイトのレビューやブログ記事の著者情報かと思いますが
こういった情報が他の検索結果とは違う形で表示されるので、CTRも高くなる傾向があります。
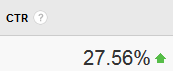
効果例
わかりにくくて恐縮ですが、とある案件ではGoogle Analyticsの検索エンジン最適化での数字において
下記のように27.56%の向上が見られました。

※リッチスニペットが表示された前後1週間での特定キーワードでの比較結果
なお、Googleがサポートしているコンテンツの種類は下記の7つですが、今回は渋いところを攻めて「イベント」を見てみることにします。
- レビュー
- 人物
- 商品
- 会社と組織
- レシピ
- イベント ★今回はこれ
- 音楽
イベント情報をリッチスニペットに対応させておくと、検索結果にイベントのタイトル、日付、場所などの情報が表示されるようになります。
これによりユーザーはページを閲覧するかどうかを判断しやすくなります。
さらに、まだイベントはあまり使われていないようなので、差別化に繋がります。
使用上のガイドライン
いくつか決まり事がありますが、第一に宣伝を目的としたものではないことが重要です。
このためセールなどの要素を含めることはできません。
上記に注意した上で、実際のマークアップを行っていきましょう。
マークアップ手順
イベントでの必須項目は下記4項目となります。
実際に表示されているものを見てもこの4つをカバーしておけば問題ないと考えられます。
| プロパティ | 説明 |
|---|---|
| summary | イベントの名前 |
| url | イベントの詳細ページへのリンクです。 |
| location | イベントの場所や会場です。テキスト文字列で指定できます。また組織をネストして会場の名前や住所を指定し、場所を記述することも可能です。 |
| startDate | イベントの開始日時です。ISO 日付形式で指定 |
また必須ではないものの推奨されているのに、以下の様なプロパティが存在しています。
| プロパティ | 説明 |
|---|---|
| description | イベントの説明 |
| endDate | イベントの終了日時です。開始と同じくISO 日付形式で指定。 |
| duration | イベントの時間。ISO の時間長の形式で指定。 |
| eventType | 「祭り」、「コンサート」、「講座」などのカテゴリ。 |
| geo | 場所の地理座標を指定します。latitudeとlongitude |
| photo | イベントに関する写真や画像へのリンク |
| tickets | イベントのチケット販売情報です。チケットを購入できるページの URL を指定するか、特定の販売情報プロパティを含めることができる。 |
上記を参考に、表示させたいページを見なおして整理しておきましょう。
特にCMSなどを使用している場合は、時間のISO形式や表示するための項目があるかなど、確認が必要です。
では、次にマークアップ対象のソースを見てみます。
Googleのサイトでは、divでくくられている例しかありませんが、所定の項目で閉じられていれば問題ありません。
イベントだと表組みでリスト化されている場合も多いのではないでしょうか。
こんな感じ。
|
日付 |
住所 |
場所 |
電話番号 |
概要 |
|---|---|---|---|---|
|
5/28 9:00-14:00 |
東京都渋谷区恵比寿1-19-15 |
アライドアーキテクツ |
03-6408-2791 |
ソーシャルマーケティングセミナー |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<table> <tbody> <tr> <th><p>日付</p></th> <th><p>住所</p></th> <th><p>場所</p></th> <th><p>電話番号</p></th> <th><p>概要</p></th> </tr> <tr> <td><p>5/28 9:00-14:00</p></td> <td><p>東京都渋谷区恵比寿1-19-15</p></td> <td><p>アライドアーキテクツ</p></td> <td><p>03-6408-2791</p></td> <td><p>ソーシャルマーケティングセミナー 【お申し込み】http://www.aainc.co.jp/seminar/****</p></td> </tr> </tbody> </table> |
このイベント部分にGoogleでおすすめしているmicrodataを追記していきます。
|
1 2 3 4 5 6 7 8 |
<tr itemscope itemtype="http://data-vocabulary.org/Event"> <td><p itemprop="startDate" content="2014-05-28T 9:00+09:00">5/28 9:00-14:00</p></td> <td><p>東京都渋谷区恵比寿1-19-15</p></td> <td><p itemprop="location">アライドアーキテクツ</p></td> <td><p>03-6408-2791</p></td> <td><p itemprop="summary">ソーシャルマーケティングセミナー 【お申し込み】<span itemprop="url">http://www.aainc.co.jp/seminar/****</span></p></td> </tr> |
最初のitemtypeでEventを設定。
ここで追記したtrの閉じタグまでが一つのイベントとして認識されます。
これにより複数のイベントを記述することが可能です。
※検索結果には最大3つしか表示されません。
startDateについて
開始時間を示すstartDateですが、表組み上の表記はISOに準拠した記載ではありません。
☓:5/28 9:00-14:00
このため、itempropでISOの字間形式をcontentdで指定させています。
○:2014-05-28T 9:00+09:00
このようにISO表記はユーザーにわかりにくいのでページ上には表示したくないが、検索エンジンに有効な情報
ということであればcontentとして別で指定することが可能です。
最終確認
すべてを記載したら、構造化データ テストツールでエラーが出ないか確認します。
http://www.google.co.jp/webmasters/tools/richsnippets
問題がなければ、2-3日程度でGoogleの検索結果に表示されます。
※この期間で必ず表示されるという保証はありません。
というわけで、非常に地味ですが、CTRの向上が期待できるリッチスニペットに取り組んでみてはいかがでしょうか。