ゲーム・スクロール芸・パララックスに ~三角関数で遊んでみた。
- 2014/05/29
- 近藤
こんにちは、制作の近藤です。
早いもので、次男坊が幼稚園に入ってから2ヶ月が立とうとしています。
最近の次男坊との遊びで一番はまっているのは、「だっこしてグルグル」です。
毎回、きゃっきゃ言ってくれるので、大変やりがいがあります。
さて、今回は、ゲームっぽいの作るときとかに良く使う、
三角関数のちょっとしたメモを書かせていただきます。
JavaScriptで三角関数使ったこと無い方、ぜひ、試してみてください。

三角関数ってなんだっけ?
直角三角形では、直角以外のひとつの角度が決まっていれば、
内角の和が180度なので、他の角の角度も決まり、3辺の長さの比率も分かってしまう、という便利なもの。
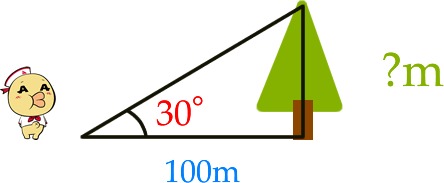
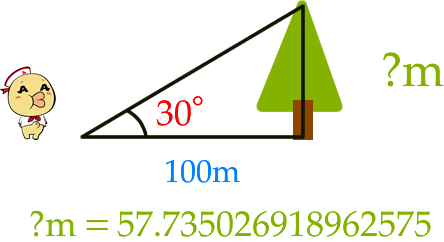
なので、上の例で言えば、角度と、距離が分かっていれば、
遠くの木の高さが分かってしまう、ということですね。
知っていると、登れるか迷うことが少なくなります。
三角比
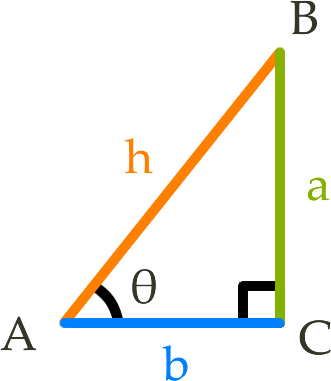
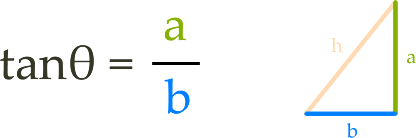
さて、下の図のような直角三角形があったとします。

A→Bまでの辺の長さをh、B→Cをa、A→Cをb、∠BACの角度を、θとします。
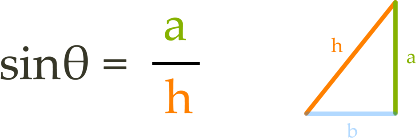
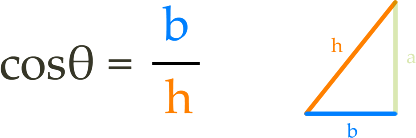
それぞれの辺の長さの比は、以下となります。



θが決まれば、それぞれの辺の比率が分かるので、
角度=θ 、b = 10 のときには、aの長さは、
a = b × tanθ
で求めることができます。
JavaScriptの三角関数
JavaScriptには、Mathという、数学関連の組み込みのオブジェクトがあります。
三角関数も、このMathオブジェクトのメソッドで扱えます。
なお、角度は、ラジアン(360°=2πラジアン)で指定、
πは、Mathオブジェクトの、PIプロパティで引っ張り出せます。
| メソッド | 概要 |
|---|---|
| Math.sin(θ) | θのサインを返す |
| Math.cos(θ) | θのコサインを返す |
| Math.tan(θ) | θのタンジェントを返す |
| Math.asin(θ) | θのアークサインをラジアン単位で返す |
| Math.acos(θ) | θのアークコサインをラジアン単位で返す |
| Math.atan(θ) | θのアークタンジェントをラジアン単位で返す |
| Math.atan2(y, x) | θのアークタンジェントをラジアン単位で返す |
ということで、最初の木の高さを、JavaScriptで計算すると、以下になります。
|
1 2 3 4 |
var deg = 30; //角度 30度 var b = 100; //距離 100メートル var rad = deg * (Math.PI / 180); //角度を、ラジアンに var h = b * Math.tan( rad ); // 結果:57.735026918962575 |

約、58メートル。あぶない!何も考えずに登ると、怪我をする高さでしたね。
JSの三角関数を使って遊んでみる
さて、遊んでみましょう。
もう少し遊べる素材
CSS3のアニメーション+JSで、点(0,0)から、点(200,200)に移動するものがあったとします。
●クリックで動きます。
これは、●、なので良いのですが、たとえば、ロケットとかパーマンなどの飛行物体だと、ちょっと違和感が出てしまいますね。
ロケットの場合
動かすものが、「方向」を持ってると、特に顕著に違和感でちゃいます・・
三角関数の利用 ~傾きを持たせる~
ということで、JSで傾きを取って、一工夫してみましょう。
座標が分かっているので、以下の式で移動先の角度を取得します。
利用するMathのメソッドは、atan2(y, x)。yとxの座標から、角度(ラジアン)を取得します。
|
1 2 3 4 |
var moveX = 200; //x座標の移動距離 var moveY = 200; //y座標の移動距離 var rad = Math.atan2(moveY, moveX); //座標から角度(ラジアン)を取得。引数はy座標からなので要注意。 var deg = rad / (Math.PI / 180); // CSS3では、角度はラジアンではないので、度数に変換。結果:-135度 |
どうでしょうか?角度持たせることで、ちょっぴりだけ、動きに楽しさが出せたのではないでしょうか??
最後に
ちょっとした工夫で、円運動や、座標、傾き、などなど色々な表現が出来るJavaScriptの三角関数。
CSSだけでなく、canvasやもろもろで、使ってみても楽しいのではないでしょうか。
いつか三角関数使って、こどもらが、きゃーーー、というようなもん作ってみたいと思います。
