【Illusrator・初心者向け】ベジェ曲線を極める! Illutratorで美しい曲線パスを描こう!
- 2014/06/04
- shibawo
お久しぶりです、デザイン工作員のshibawoです。
Illusratorのパスを描く際に「難しい」とされているのは大抵「曲線」の表現だと思います。直線で構成されているオブジェクトはアンカーポイントをぽちぽち置くだけで完成しますが、曲線は思うようにきれいに表現できずイライラしてしまう…という経験を誰もが1回は経験していると思います。
今回は初心者のための美しいベジェ曲線を描く際のコツをご紹介しようと思います。
もくじ
- パスの基本
- ハンドルの特性を知ろう!
- アンカーポイントを的確な場所に打とう!
- すばらしいベジェ曲線、正円
- おまけ・コマンドショートカットを使おう
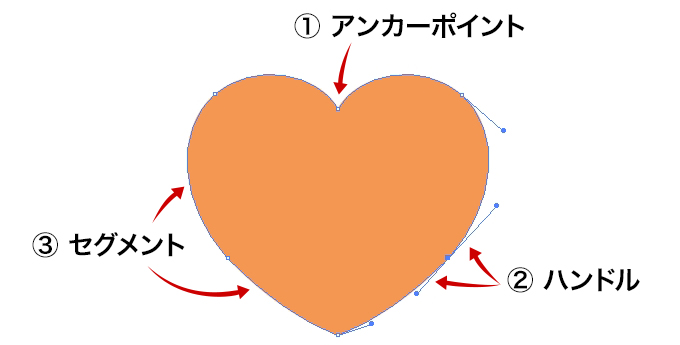
パスの基本
(1)アンカーポイント
オブジェクトをつくる点です。アンカーポイントを繋げてオブジェクトをつくります。
(2)ハンドル
弧(丸み)をつくるための力線のことです。方向線ともいいます。
(3)セグメント
アンカーポイントを繋げることによってできる辺のことです。
個人的にパスを引く際に心がけているポイントは
・ハンドルの特性を知る
・アンカーポイントを的確な場所に打つ
という2点に集約されると思っています。
どうやったら美しいセグメントを表現できるのでしょうか?
以前プロレスが大好きな先輩に「曲線の本質は正円、基本は角丸のある四角形」と教えられました。あと個人的な意見ですが曲線を理解するには波型、美しい曲線の登竜門はハートだと思っています。
これらの図形を見ながら解説していきたいと思います。
ハンドルの特性を知ろう!
先程もお話しましたが、ハンドルとは弧(丸み)をつくるための力線のことです。別名「方向線」ともいいます。ハンドルはなぜ「方向線」と呼ばれるのかお話したいと思います。
伸ばせば伸ばすほどついてくる
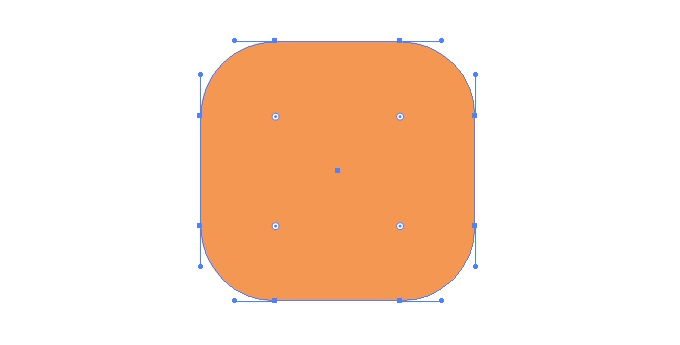
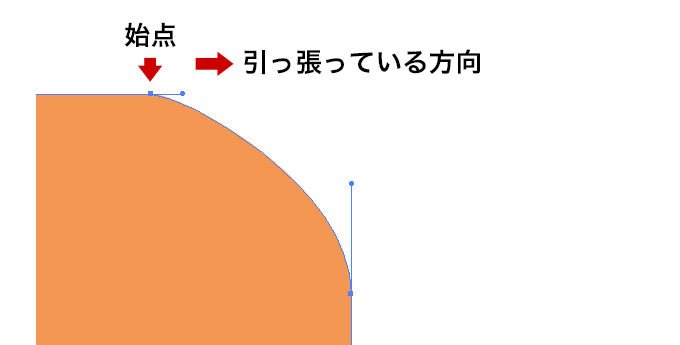
こちらは角丸長方形のハンドルです。角丸のアンカーポイントを始点にしてハンドルが伸びています。

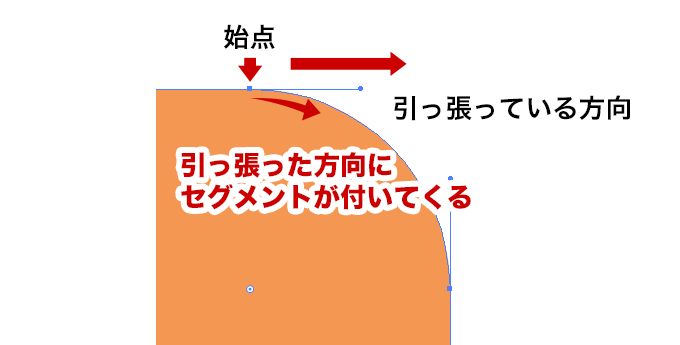
ハンドルを引っ張っぱると、引っ張った長さの分だけセグメントがハンドルに付いてきます。
ハンドルを引っ張っぱって伸ばす、これが「方向線」と呼ばれている理由です。

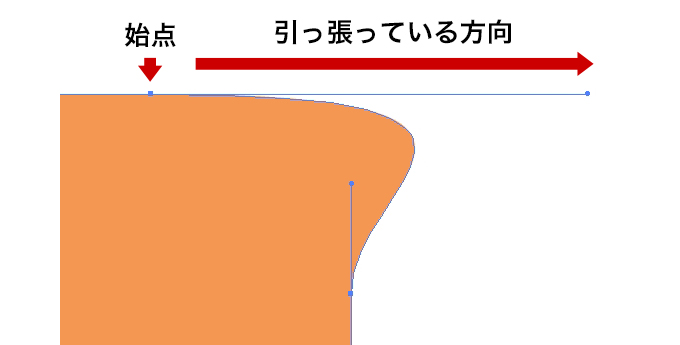
このハンドルをもっと引っ張ると…

始点に近い場所に近ければ近いほど、セグメントがハンドルに付いてきているのが分かります。
逆にハンドルの引っ張った長さを短くすると…

セグメントがハンドルの長さが短いので下の弧の方が丸いですね。
始点からハンドルを伸ばしたときのセグメントへ影響するイメージはこんな感じです。

ハンドルがない場合
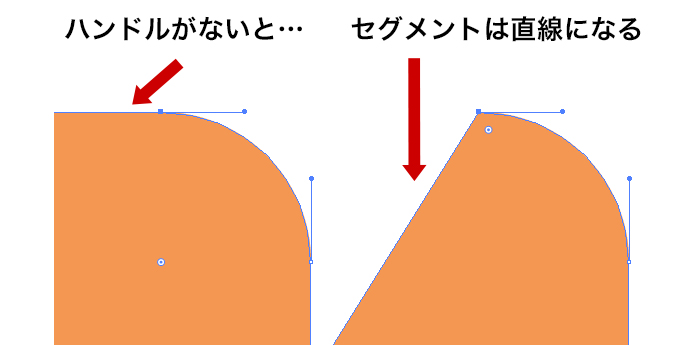
では、ハンドルがない場合はどうなるのでしょうか?

ハンドルがない場合、セグメントに影響がありませんので直線になります。
ハンドルの切り方ひとつでセグメントの表現は無限大です!
まとめ
- ハンドルを引っ張るとセグメントがハンドルについてくる
- ハンドルの長さによってセグメントの付いてくる影響が変化する
以上のポイントをふまえつつ、次はアンカーポイントの打ち方をお話します。
アンカーポイントを的確な場所に打とう!
アンカーポイントを無駄に打たない理由
プロレスが大好きな先輩は、こうも言っていました。
「アンカーポイントは!少なければ!少ないほど!美しい!」
当時わたしがめっちゃアンカーポイントを打ってトレースをしていた時に言われた言葉です。なぜアンカーポイントが少ない方がいいのでしょうか?
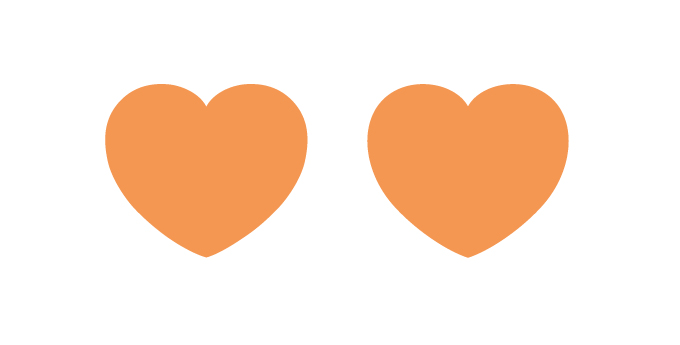
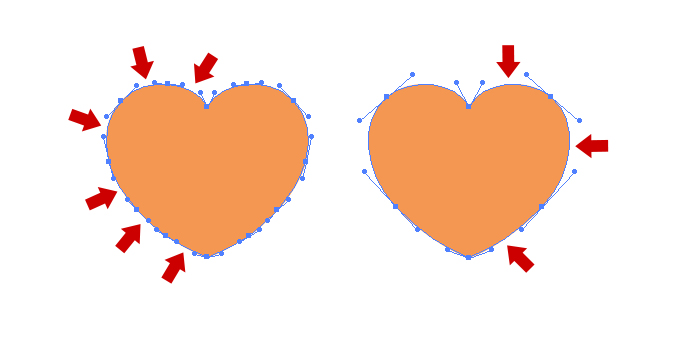
たとえば下記にあるふたつのハート。

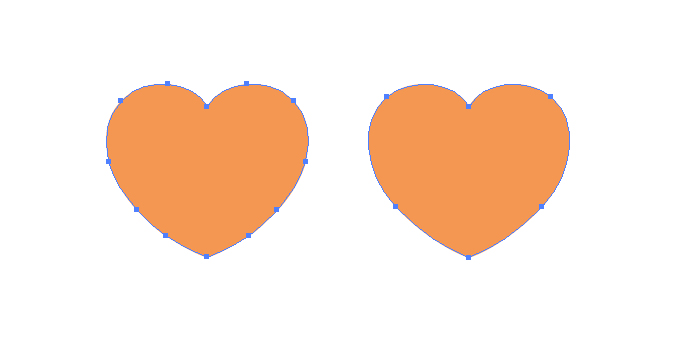
一見同じように見えますが、アンカーポイントを見ると…

これだけ違います。
「なんだ、結果が同じならいっぱい点を打ってもいいんじゃん」と思った方、いると思います。
その気持ちはとてもよく分かるのですが、構わず続けさせていただきます。
普段パスを大まかに引いた後やアンカーポイントを置きながら、ハンドルをいじってセグメントの微調整をすると思います。
そこで各画像のセグメントを調整する箇所に矢印をつけてみました(ハートはリフレクトして作成するので片側のみカウントしています)。

調整する数がかなり違うと思います。的確なポジションにアンカーポイントを置くことによって時間が短縮されると思います。
あと個人的な感覚になるかもしれないのですが、ゆるい弧を描く際にアンカーポイントが多いとセグメントがガタガタしてしまうことが挙げられます。
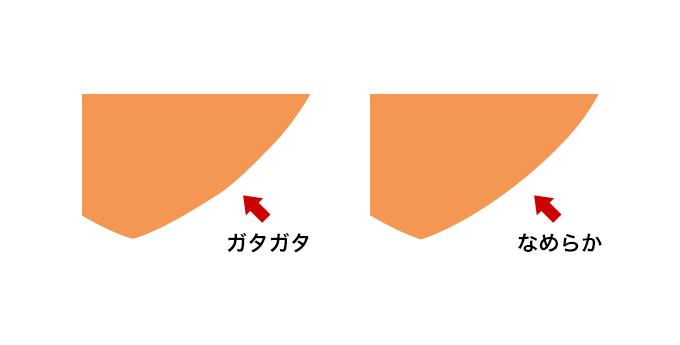
先ほどの画像の一部を拡大すると…

アンカーポイントの多い画像はよく見るとセグメントがガタガタしています。アンカーポイントが多いとそれだけシビアな調整が必要になるのです。
あとアンカーポイントがやたら多いデータは重いということも挙げられます。アンカーポイントひとつは大したデータ量ではありません。しかし塵も積もれば…オブジェクトの移動がもったりしたりAIの挙動がおかしくなり、静かに終了するという悲劇を起こします。あとお客様に提出するデータなら軽くて美しいデータをお渡ししたいですよね。
アンカーポイントは少なすぎてもいけない
先ほどアンカーポイントが少ない方が美しい話をしましたが、実はアンカーポイントが少なすぎても思ったとおりの曲線は引けません。
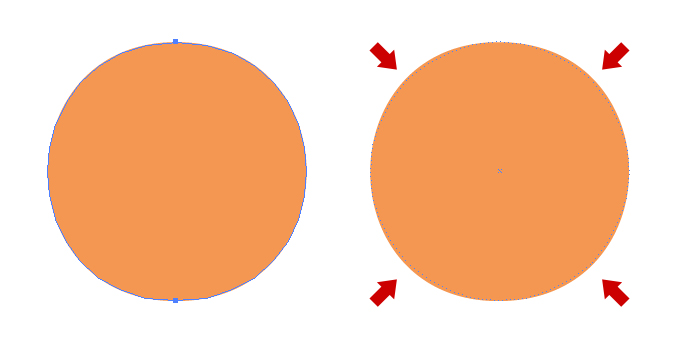
正円のアンカーポイントを例に見てみましょう。

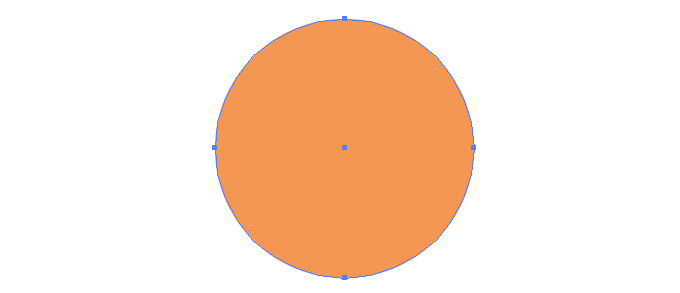
こちらが楕円ツールで作った正円のアンカーポイントです。天地左右に4つアンカーポイントが打たれています。
ではアンカーポイントが3つだったらどうでしょうか。

きちんと調整をしていないので若干ズレていますが、アンカーポイントが3つでもハンドルの調整次第で正円が再現は可能です。
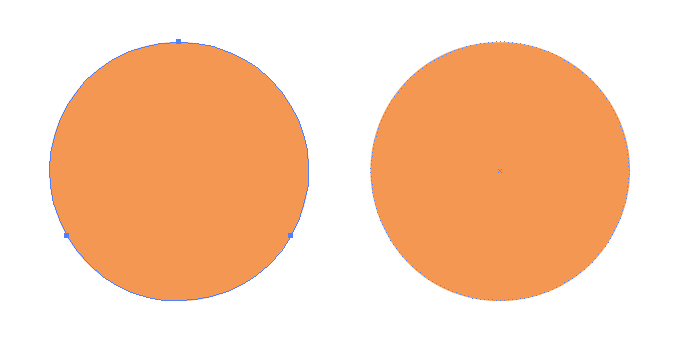
ではアンカーポイントが2つだったらどうでしょうか。

斜め四隅のセグメントが膨らんでますね。始点に近い場所に近ければ近いほどセグメントがハンドルに影響されてしまうために起きる現象です。
ちなみに20年近くパスを打ってきた経験上、美しく弧を表現できる限界は120度前後かな?と個人的に思ってます。
みなさんも自分だけの適切なアンカーポイント数を探してみてください。
弧はアンカーポイントの始点から始まる
アンカーポイントからハンドルを引っ張ると、セグメントがハンドルについてきて「弧」ができます。
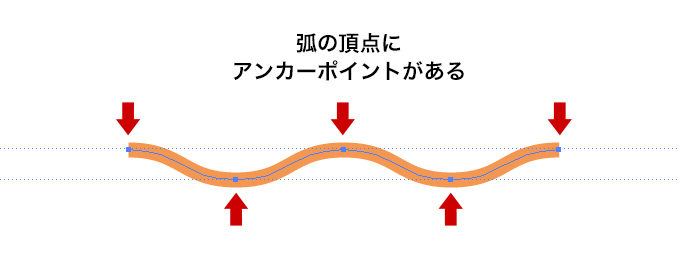
まずは波型のアンカーポイントを見てみましょう。分かりやすいようにガイドを引いてみました。

弧のいちばん高いところにアンカーポイントが打っているのが分かると思います。
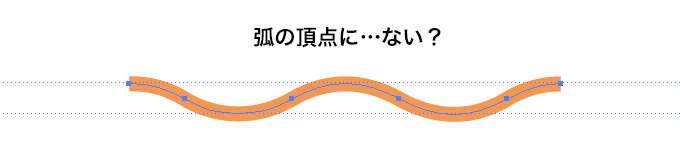
次はこちらの波線。

弧のいちばん高いところにアンカーポイントがありません。しかしこれらふたつの波線は同じセオリーでセグメントが作られています。
弧の始点はひとつではない
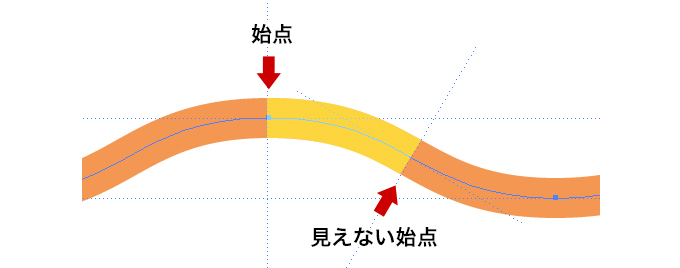
分かりやすいように波線を拡大してみました。

実はこの波線、弧の始点がひとつではありません。もうひとつある始点のアンカーポイントを省略しています。
色の違う部分の小さい弧が波型の基本となるワンピッチになります。
先ほどのふたつの画像はどちらも弧の始点にアンカーポイントがあるから同じセグメントが表現できるのです。
弧の始点の見定めは人によってそれぞれ違うと思いますが、自分に合った弧の始点を探してパスを引いてみましょう。
まとめ
- アンカーポイントを無駄に打たない
- アンカーポイントは少なすぎてもいけない
- 弧はアンカーポイントの始点から始まる
- 自分に合った弧の始点を探そう
すばらしいベジェ曲線、正円
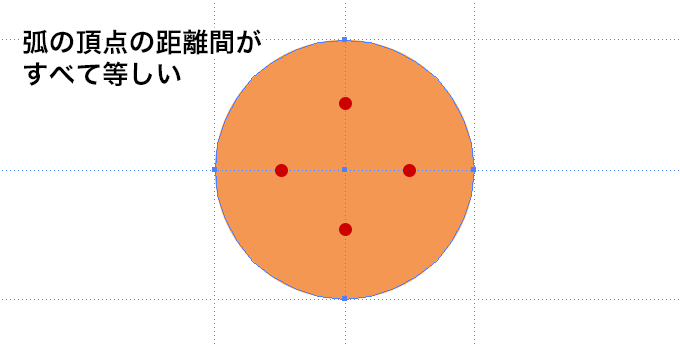
正円のアンカーポイントを見てみましょう。

正円なのでアンカーポイントが水平垂直の延長上にある弧の頂点に等しい位置で打たれています。当たり前のことなのですが、これが正円の弧をつくるポイント1です。
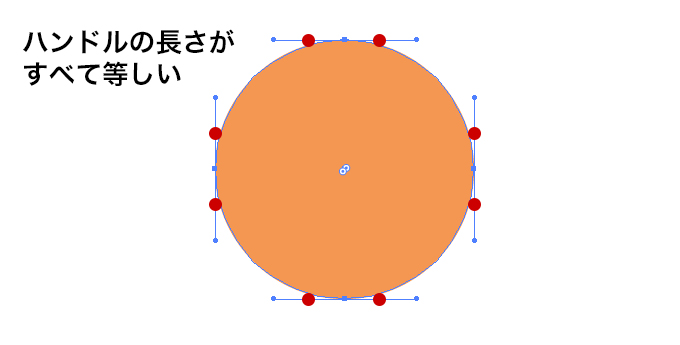
次に正円のアンカーポイントから伸びるハンドルを見てみましょう。

すべてのハンドルの長さが等しく伸びています(ハンドルの長さは円周の13~4%くらい)。これが正円の弧をつくるポイント2です。
アンカーポイントとハンドル、水平垂直にすべて等しいバランスで成り立って初めて正円という図形が成立します。ドン引きされると思いますが、パスの位置やハンドルのバランス、どれを見てもすばらしいベジェ曲線だと思っています。
ハンドルの長さやアンカーポイントの位置が均等かを意識ながらパスを引いてみてください。
きっと正円のような美しいセグメントがつくれるはずです。
おまけ・コマンドショートカットを使おう
最初に入った会社のボスから「コマンドを使え!」と言われ続けました。
90年代のIllustratorは英語版が売られていて単価も安価で、わたしがいた会社でも2.5Eが少数ですが使われていました。でもやはり英語版、全部英語で分からない(笑)。
しかし!コマンドショートカットは世界共通です!世界に出たいならコマンドショートカット!
社内のMacにはショートカット表が置いてあり、表を見ながら英語版を使ってました。90年代あるあるだと思います…(遠い目)。
ショートカットを使うと、より効率よくパスが描けると思いますので是非お試しください。
パス描くならこれ覚えとけショートカット一覧
P ペンツール
A ダイレクト選択ツール
M 長方形ツール
L 楕円形ツール
ペンツールを選択した状態でオブジェクトやアンカーポントの近くにカーソルを持って行くと、自動的に追加や削除のツールの「+」や「-」マークが出てきてアンカーポイントを追加したり削除ができます。
ペンツールを選択した状態で「Alt(Macの場合はOption)」を押すと、一時的にアンカーポイントツールに切り替えることができます。
初心者が覚えておくと便利なショートカット
左手の基本フォーメーションとして
|
1 |
「Ctrl(Mac Command)」「Shift」「Alt(Mac Option)」は無意識に指を置くクセをつける |
といいかと思います。とても大切なので強調しました。
これができればIllustratorの他にもPhotoshopやFireworksも気合で使いこなせると思います。マジです!
例えば「Shift」を押しながらアンカーポイントを置いたりハンドルを伸ばしたりすると水平垂直に線が引けたり、長方形ツールは正方形、楕円形ツールは正円を引くことができます。
長方形ツールと楕円形ツール限定ですが「Alt(Macの場合はOption)」を押すと中心からオブジェクトを描くことができます。
とりあえず新しいアプリケーションが使えず困ったら「Shift」と「Alt(Mac Option)」もいっしょに押してみてください。新たな発見ができると思います。
とても長い記事になってしまって申し訳ございません…、だってパス、大好きなんだもん!
最後まで読んでくださった方、ありがとうございました!