あなたは大丈夫?画像スライダー導入にあたって考えるべき4つのデメリット
- 2014/06/11
- くぼた

格好良いから、みんな使ってるし・・・
そんな単純な理由で画像スライダー(カルーセルとか言ったりもしますね)を導入していないでしょうか。
今回は、大きくてぐいっと左右に動く画像スライダーについて4つのデメリットを考えてみたいと思います。
1:ユーザー体験を阻害する
「あ、スライドの文字見逃した・・・、一個前に戻ろう!」
こんな経験はないでしょうか?
数秒単位で次々に切り替わるのに、スライド1枚1枚の情報量が非常に多い。
こんな状態だと魅力的な内容が表示されていたとしても見落としたり、すぐに忘れてしまったりするでしょう。
ここで画像スライダーの部分だけ抽出した、とあるヒートマップを見てみましょう。

当該スライダーはビジュアル部分が右から左に6秒間隔で移動していきます。
うっすら見える○の部分は直接該当のスライドに移行するためのものですが一番左の部分がやけに色づいています。
1枚目は注目のキャンペーン情報が記載されているスライドだったので、読みきれなかった人が戻って見るために利用していると考えられます。
2:クリックされない
読んでいるあなたもきっとしないように、ユーザーは動くスライドをクリックしません。
さらに、クリックしたとしても最初のスライドだけという悲しい出来事が待っています。
Carousel Interaction Stats - June 2013 Updateという記事で紹介されていた実例を御覧ください。
バナーをクリックした割合
| 訪問者 | 3,755,297 |
|---|---|
| % | 1.07% |
クリックしたのはどこか?
| スライドの場所 | % |
|---|---|
| 1番目 | 89.1% |
| 2番目 | 3.1% |
| 3番目 | 2.4% |
| 4番目 | 2.8% |
| 5番目 | 2.6% |
2番目以降のクリック率が悲しい結果ですね・・・。
ケースバイケースですが、画像がクリッカブルであることを示していないものなどについては「詳細はこちら」といった具合に明示するとクリック率の向上が見られることもあります。
3:表示速度の低下
スライド用の画像はファイルサイズが大きくなりがちです。
それを数枚JavaScriptで切り替えるとなると、表示速度に影響が出てしまいます。
Google.comはランキングの判断材料にサイトの表示速度を使い始めたことを発表し、検索の1%に影響するとしています。
today we're including a new signal in our search ranking algorithms: site speed.
http://googlewebmastercentral.blogspot.jp/2010/04/using-site-speed-in-web-search-ranking.html
また、一般的には1秒でページビューが11%、コンバージョンが7%、顧客満足度が16%低下すると言われています。
このように非常に重要な表示速度を画像スライダーが奪っていきます。
4:ファーストビュー
訴求したい内容を表示するため、一般的に画像の高さをとりがちです。
これによりファーストビューに入れられるコンテンツの量が減っていきます。
また、人は動くものに目線がいく傾向にあり、スライド以外から興味が薄れていってしまうことになります。
メインで打ち出したいものが、他になければ良いかもしれませんが、そんなこともないでしょう。
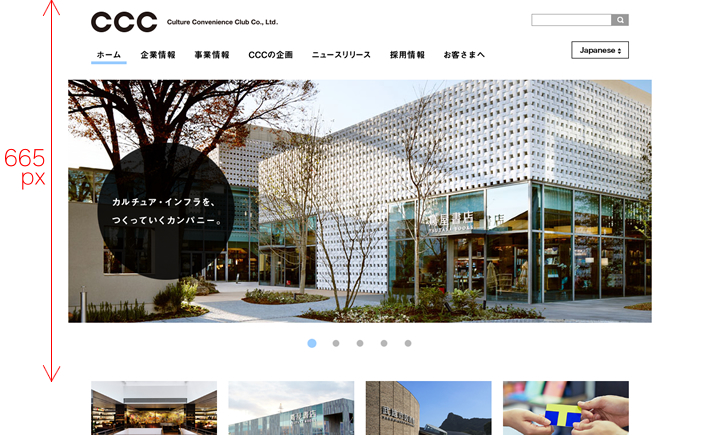
参考までにCCCのサイトは次のバナーまで665pxをヘッダーとスライダーで占めています。

まとめ
【1】のヒートマップのように画像スライダーを設置している部分自体の注目度は高いことが伺えます。
1枚のみ表示させインプレッションを目的にする場合には有効と考えられます。
複数訴求したいのであれば、アクセスの度にランダム表示させるであるとか、ユーザー情報に応じて出し分けられると良いかもしれません。
改修を検討されている方は、まず画像やインデックスにクリックイベントなどを仕込んで現状を把握してみてはいかがでしょうか。
なお、上記4点にプラスしてレスポンシブウェブデザインが広がっている昨今、スマホでの動作も同時に考えなければなりませんよね。
導入に際しては十分に検討しましょう。