アプリのUI設計に便利!無料ツール「Flinto」を使ってプロトタイプをつくってみた
- 2014/06/27
- まん

こんにちは。デザイナーのまんです。
Webサイトやモバイルアプリをつくる上でUIに悩むことは多いと思います。
ワイヤーフレームを引いてみても、動かしてみたときを頭の中で想像しながらだとなかなか時間が掛るし思うようにならない…。
そんなとき!作った画面をお手軽にがしがし動かしてくれるプロトタイプツールが便利です。
今回使ってみたのは「Flinto」というWebツール。(1ヶ月体験無料)
実際に使ってみた感想や気づきをご紹介します。
使い方
基本的にはよくあるプロトタイプツールと同じで
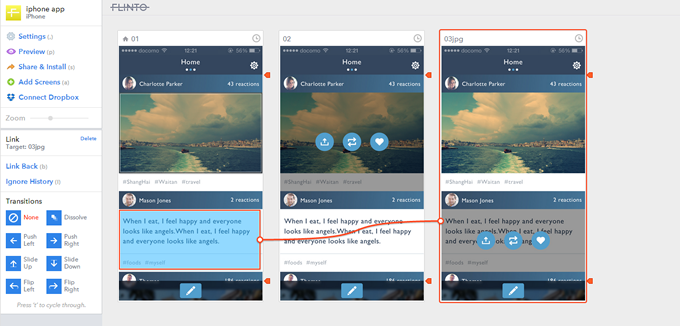
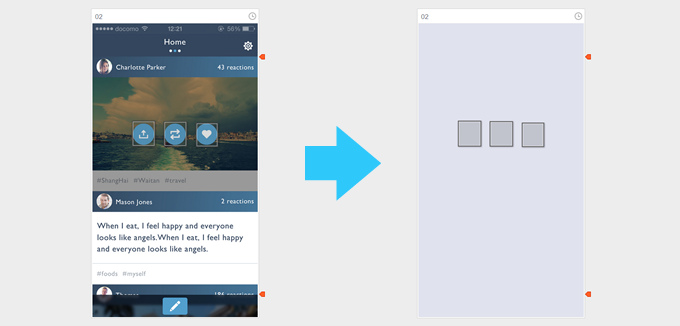
①画面イメージ(画像)を登録する
↓↓↓
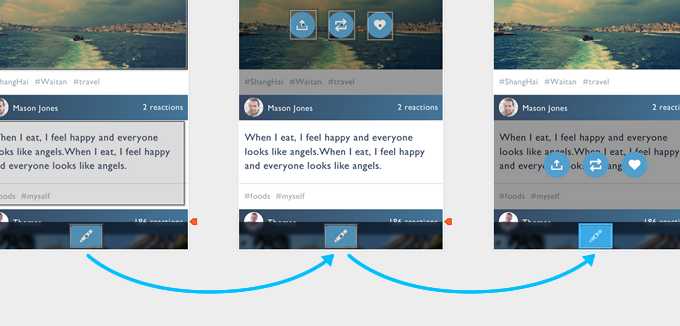
②リンク箇所とリンク先を設定する

(みょい~~~んとアンカーが伸びるのが気持ちよくてすごく好きです)
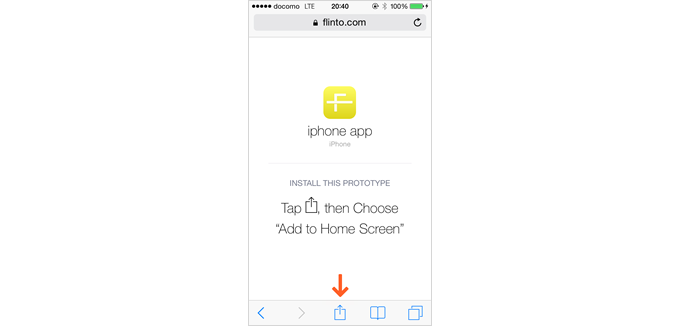
リンク設定しおわったら「Share & Install」からURLを生成してモバイルのホーム画面に追加すると
まるで本物のアプリのような動きをしてくれます!(Web上でプレビューもできます)
 Flintoのいいところ
Flintoのいいところ
-
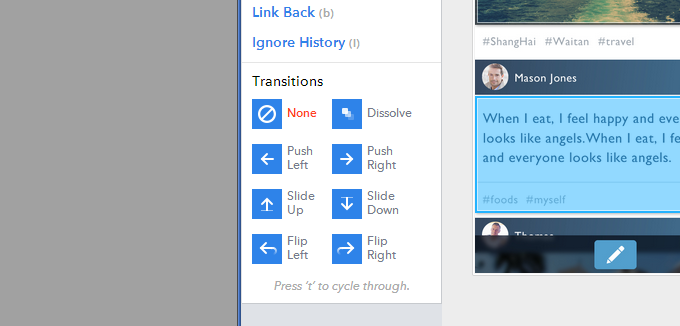
アクションが色々ある
遷移時のアクションを追加すると、リアルな動きをさせることが出来るのでより具体的なイメージをつかめます。

-
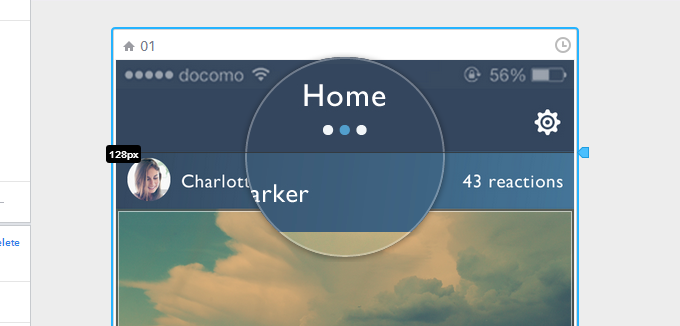
固定部分も設定できる
ヘッダーフッターの固定位置をpx単位で設定できます。設定位置を移動する際、拡大表示してくれます。(打ち込みも可能)長いタイムラインなど検証するときなどにすごく便利です!

-
画面を修正してもリンク部分が残るので作業がはかどる
画像を入れ替えても残ってくれた時なんてエライ子なのだろうと泣きたくなりました。

-
起動画面、アイコンが設定できる
UIと同時に、アイコンのプレビューも一緒に確認できるので入れ替えてはホーム画面において見てます。

-
共通でリンク部分を共通でコピーできる
共通のヘッダーやタブのリンク部分は一括編集できます。ただグループにしたままで一個消すと他のリンクも消えちゃうので注意。

こんな風にかなり使えるツールなので、うちのチームでは1ヶ月のトライアル後すぐ有料版($60/月)にグレードアップしました。チーム内での開発検証にガシガシ使わせて頂いています!
ほかにもいろいろ!プロトタイプツール
POP

こちらは手書きしたものをカメラで取り込むという手法のiPhoneアプリ。
リンク部分の設定はモバイル上でドラッグしながらちみちみやっていく感じですが
簡単なものをささっと作りたいときなどモバイルだけで完結するので早いです。
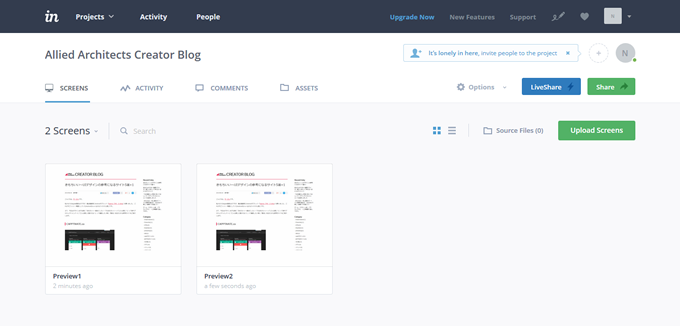
invision

FlintoやPOPはモバイル重視のプロトタイプツールですが、
こちらはWebサイズにも対応しているのでお客様にWebサイト提案するときなどに使えそうです!
いかがだったでしょうか。
自分でデザインするときに検証しながら進められるというのに加えて、
チームやお客様とイメージを具体的に共有できるのでとっても役立つツールだと思います。
とにかくいろいろと触って遊んでみると楽しいです!!
