マークアップ時に助けになるwebツール、サイト5選+@
- 2014/07/10
- tan

tanです。
先日マインクラフトにはまったのですが、家を建て終わったら満足してしまいました。
でっかい目標立ててすごいの作りたいです!
さて、マインクラフトでも重要になってくるのがツールです。
木を切る時には斧を、地面を掘るにはスコップを使うととても効率がいいです。
マークアップもツールが大事になってきます。
エディタやsublime textのプラグイン、フリーソフトなど色々試しているのですが、
今回はwebツール、サイトを紹介しようと思います。
もくじ
変換ツール
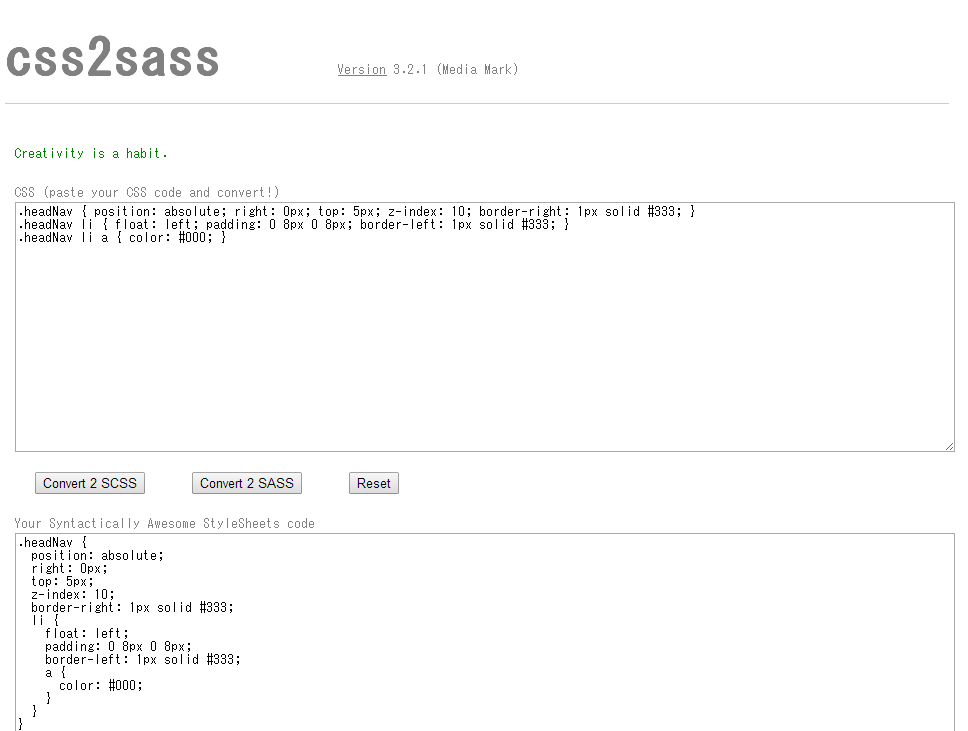
css2sass
cssをsass(scss)に変換するツールです。
cssを上のテキストエリアに貼り付けて「convert 2 SCSS」ボタンを押すと、scssに整形されたcssが生成されます。
scssはcssの拡張子をscssに変えるだけで利用できますが、scssでの編集に慣れるとcssのままでは効率が悪いためこのサイトで変換しています。
- sassを導入していなかったサイトのcssをscss化する時
- tipsサイトに載っているcssをscssにして利用する時
特殊文字
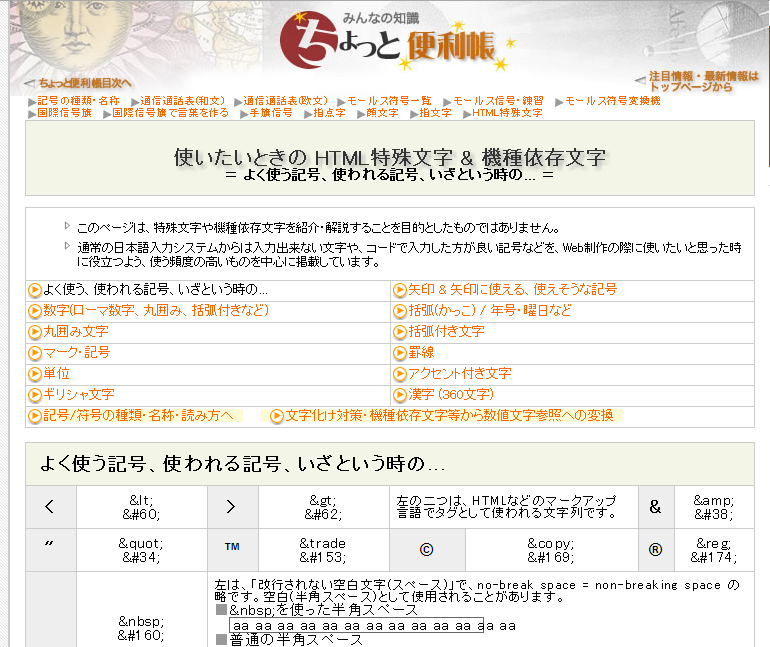
使いたいときの HTML特殊文字 & 機種依存文字
特殊文字の一覧をまとめているwebページです。
「&」や「©」などの特殊文字は、コードで打つことが推奨されています。
ex)「©」→「©」
このサイトは使う頻度の高いものから順に掲載されているので、重宝しています。
- &, ©,®などの特殊文字を入力する時
HTML特殊文字変換ツール
htmlコードなど、特殊文字の数が多い場合はこちらの変換ツールをつかいましょう。
タグプロパティ対応早見表
HTML5 & CSS3 Support
ブラウザごとにHTML5タグとCSS3プロパティが対応しているかどうかの早見表を載せています。
HTML5とCSS3は、古いIEなどで使うことができません。更にwebkit系だけで使えないCSS3プロパティなんてものもあります。
対応ブラウザを把握したうえでどのように実装するか先にここで判断すると、後工程で苦労することはないでしょう…
- 使いたいHTNL5、CSS3がブラウザに対応しているか確認する時
- 使いたいHTML5、CSS3が対応していない場合の代替案を考える時
- 使いたいHTML5、CSS3が利用できないことを証明する時
- 使いたいHTML5、CSS3を使うためにサポートブラウザを狭めてもらう交渉をする時
生成ツール
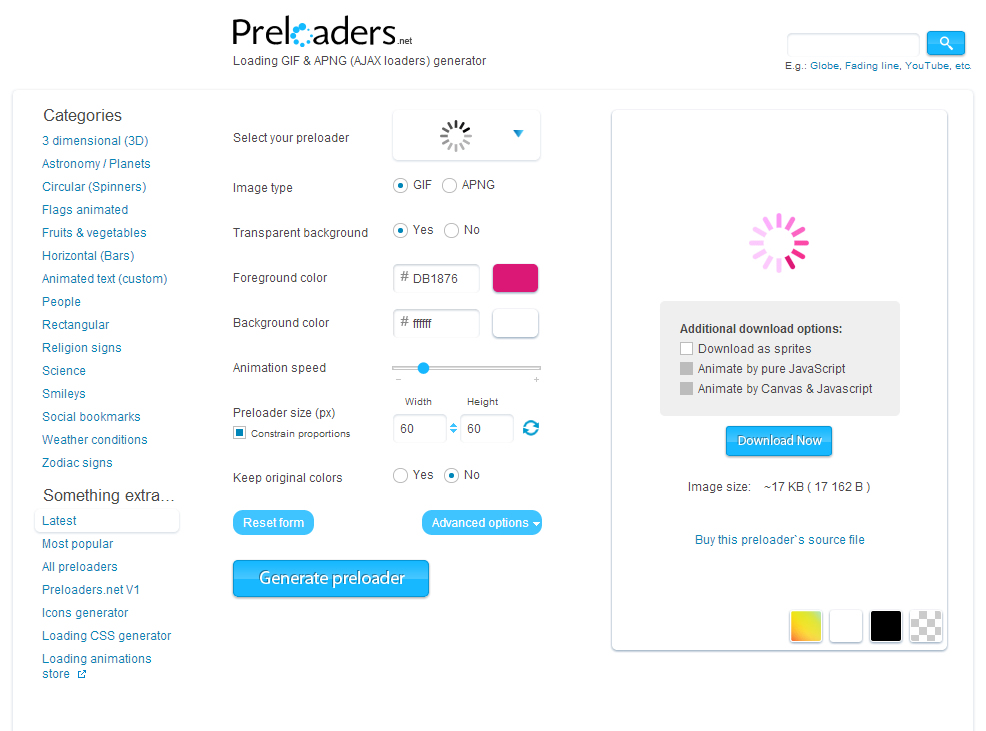
Preloaders.net
プリローダー生成ツールです。アニメgifのプリローダーを、いくつかの項目を設定するだけで簡単に作ることができます。
かなり多くの種類のプリローダーがありますが、定番で実用的なものがちらほら混じっているのでそれを使いましょう。
サイズと色が簡単にカスタムできるので、そのサイトのテイストにあったプリローダーが作れちゃいます!
- テイストを合わせるためにプリローダーを作りたいが、1から作る時間はない時
- プリローダーを作る技術はないが、作れと言われた時
- ちょっと変わったプリローダーにしたい時
半透過マルチアイコン作成
faviconもツールでサクッと作りましょう。
16x16の画像を用意し、アップロードするだけでfavicon.icoファイルが作れます。
チェックツール
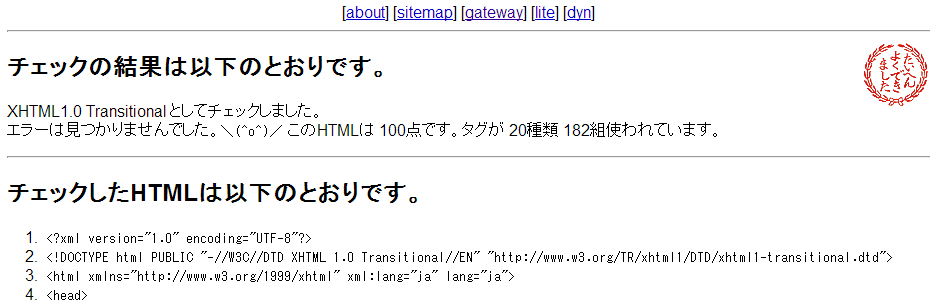
Another HTML-lint
lintは、htmlのソースコードチェックを行うプログラムです。
タグのとじ忘れなどのケアレスミスや、間違った記述が一発で分かります。
ogタグでもエラーが出るので満点を取るものではないですが、どのエラーまで許容するかを決めて使うのが得策です。
チェック方式はurl、ソースコードの貼り付け、ファイルアップロードから選べます。
- コーディング初心者だけどhtmlコードが問題ないか自信が無い時
- htmlコードのクオリティ維持のために、チェック工程を必須にしたい時
- htmlコードを編集したら画面が崩れたが、どこに問題があるのか分からない時
Another HTML-lint 5
Another HTML-lintのHTML5対応版です。
前述のものは昔からあるものなのでXHTMLに適していますが、こちらはHTML5をチェックするときに使いましょう。
基本的な使い方は同じです。
エラーがないかチェックするだけで、アウトライン構造はチェックしていないのでご注意ください。
HTML 5 Outliner
HTML5の構造が問題ないかをチェックすることができます。
hタグをツリー構造で視覚化し、階層に問題がないかひと目で分かるようになります。
まとめ
有名どころが多いですが、皆手軽に使えるのでぜひ試してみてください。
css3のグラデーションやシャドウを生成するジェネレーターはあげたらきりがないのであえて省きましたが、こちらも便利です。
私はこれらのサイトはブックマークして、すぐに使えるようにしています。
もっと楽にマークアップするために、どんどん活用していきましょう!