PhpStormのススメ
- 2014/06/30
- 鈴木潤一
こんにちは。すーさんです。
デザインとかコーディングとかいろいろやってますが、今日は僕のお気に入りエディタの紹介です。巷では「Sublime Text」が全盛ですが、こっそり「PhpStorm」を使ってます。だって使いやすいんです。
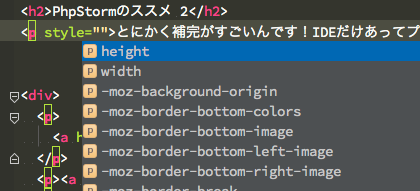
PhpStormのススメ1「空気を読む補完」
とにかく補完がすごいんです!これだけで使う価値あると思います。プロジェクト内のclassやファイル名などなど魔法のようにサジェストしまくってくれます。もはや「PhpStorm」なしではコーディングできませんw
PhpStormのススメ2「デフォルトで使いやすい」
インストールした状態でEmemetやsass/lessなどのカラーリングやコンパイルまでできちゃいます。アップデートも頻繁なのでモダンな技術にはだいたい対応しています。ほかにも簡単にリファクタリングできる機能や画面分割、ブラウザと連携したLiveEditなどなど盛りだくさんです
PhpStormのススメ3「カスタマイズもできるんです」
デフォルトですでに使いやすい「PhpStorm」ですがバリバリカスタマイズもできます。
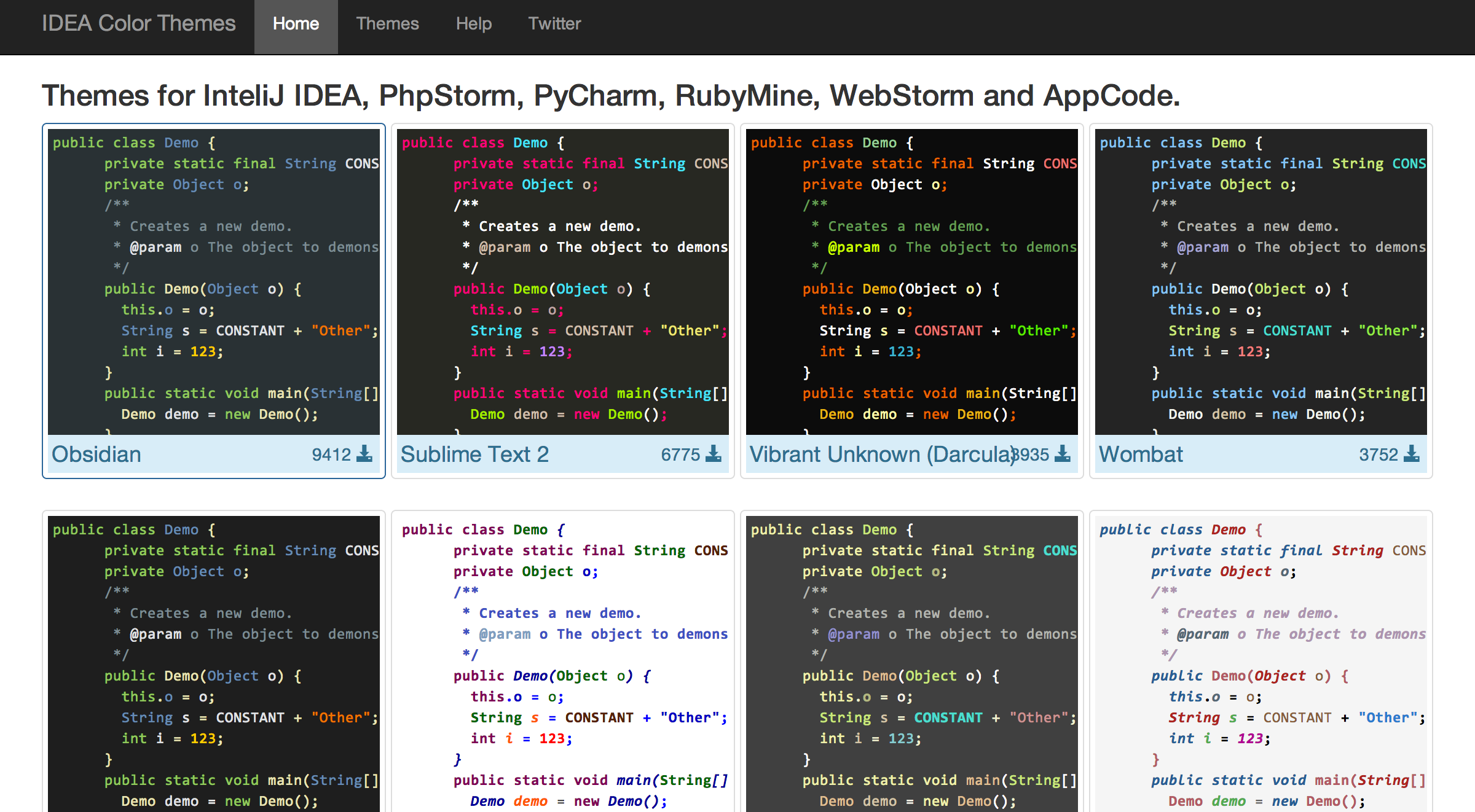
カラーリング
こちらのサイトから豊富なカラーテーマから選ぶことができます。
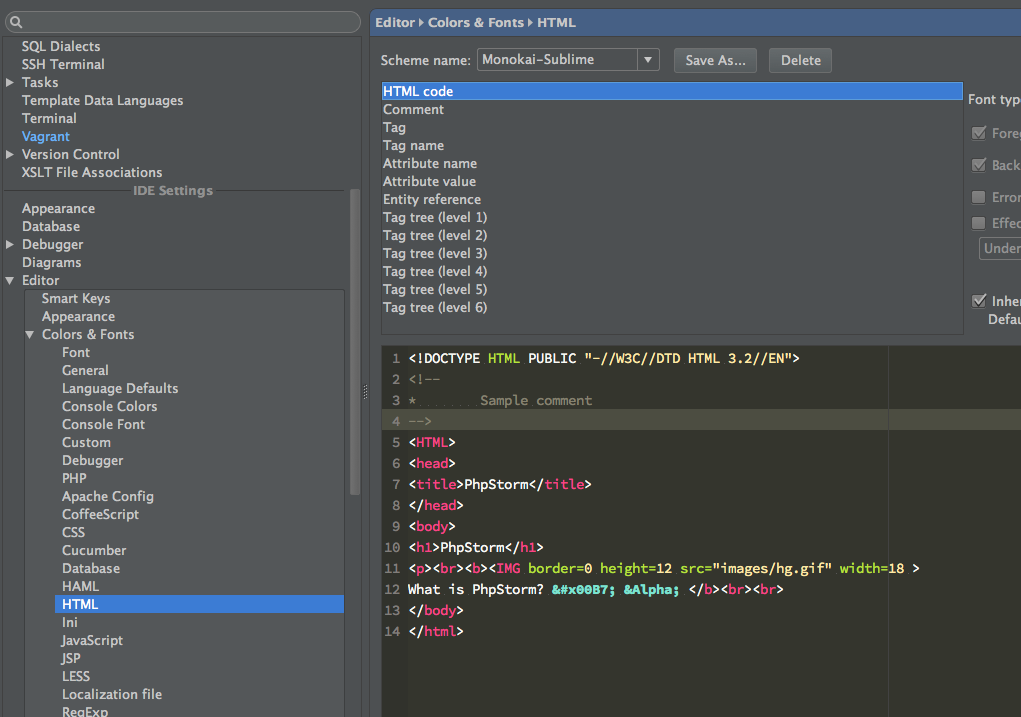
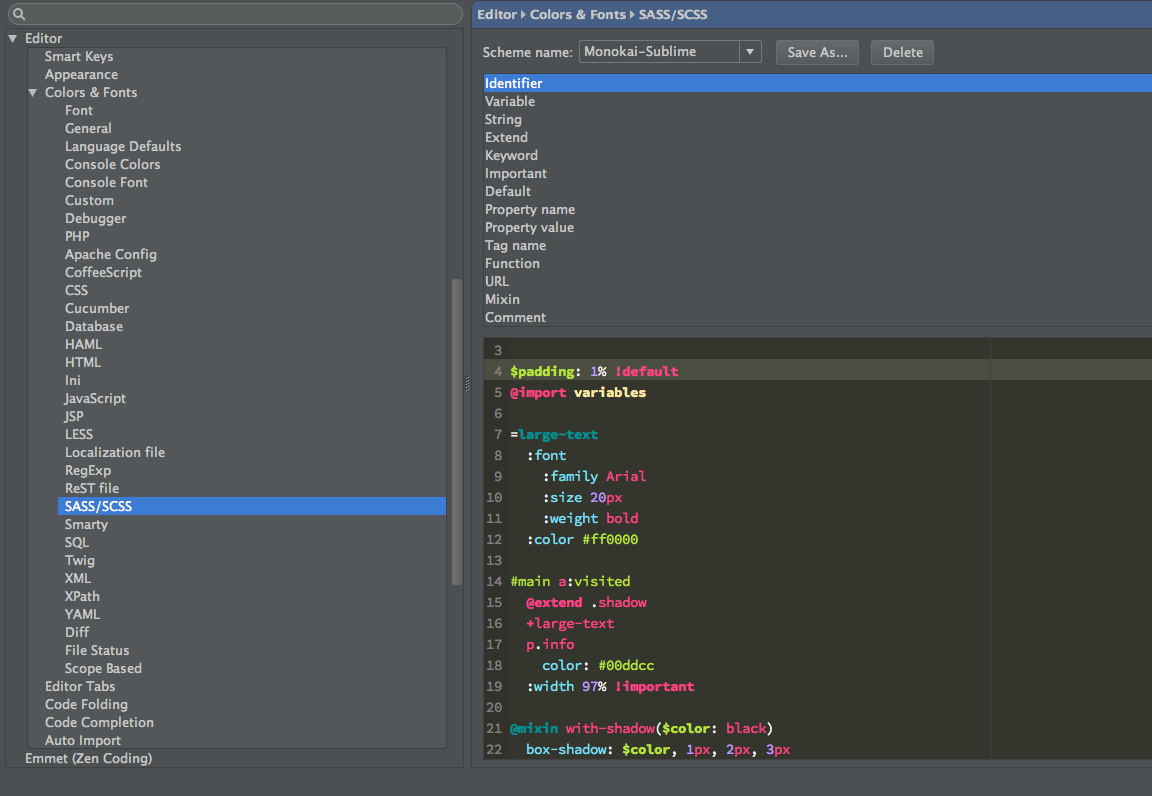
さらに設定画面からGUIでカスタマイズもできます
コードフォーマット
こちらも設定画面からGUIで簡単にカスタマイズ

その他にも足りない機能はプラグインで追加したり、キーマップやスニペット的なこともほとんど設定画面のGUIから行う事ができます
いかがでしたでしょうか。
今までDreamWeaverを使ってきて、なかなか「Sublime Text」が手に馴染まない方やIDEが好きな方にはすごくオススメなエディタです。有償のソフトになりますがトライアル期間もあるので是非試してください