FOOTERに凝っているWEBサイト集めてみた
- 2014/09/19
- タムラ
こんにちわ。
コーダーのタムラです。
今回は自分が可愛い!おしゃれ!と思ったサイトのフッターを紹介したいと思います。
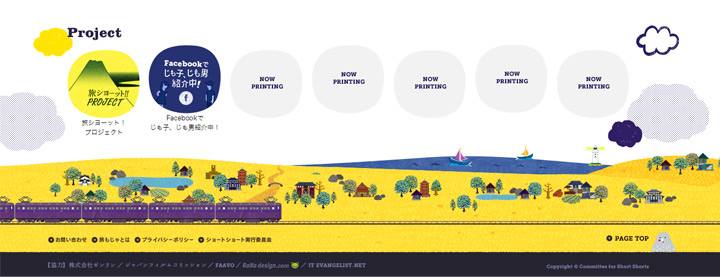
イラストがかわいい
イラストが使用されていてとてもかわいく仕上がってます。ぴょこぴょこ動いてるサイトもあります。
旅もじゃ
EHONICA(エホニカ)
旅モニ
- 玉名牧場 http://www.tamanabokujo.jp/
- 愛犬厨房 http://www.i-ken.jp/
- アーク引越センター http://www.0003.co.jp/
- たかみ幼稚園 http://takami-kids.com/
- 伊丹高台の日本茶専門店 茶舗木蔭 http://chaho-kokage.com/
- 三陸フィッシャーマンズプロジェクト http://www.sanrikufisherman.jp/
フッターの高さにボリュームがあるサイト
フッターの高さにボリュームが合ってサイト全体を印象付けるものになってます。
神戸学院大学
大阪経済法科大学 オープンキャンパス2014
- 九州車輌オンライン http://www.kyuusyuusyaryou.com/
- 石田製本 http://i-bb.co.jp/sotuen/
- BarCamp Omaha 2014 http://barcampomaha.org/
さりげない導線
旅する丸干し
フッタにも商品への導線があり、文言表記するのではなく画像で見せるのが有りだと思いました。
面白い
KENELEPHANT'S 15TH HISTORY
コピーライト無いな~と思ったらイラストの中にコピーライトが含まれました。
WEBサイトのフッターデザインを見ていて
- コピーライトと背景のコントラスト比をわざと近づけてるサイト
- ラインが斜めに区切られてるフッター
- gifアニメで動いてるフッター
- 大きく高さをとってサイトの印象をつけてるフッター(fatfooter)
- ブランディングされているフッター
など、フッターをリンクとコピーとロゴを設置するエリアと捉えずに
いろいろと面白くレイアウトしてあげるのも大事であると感じました。
まとめ
フッターはコンテンツの一番下にあり、優先順位が低く、スクロールしないと見ることが出来ない要素です。
ですが、こだわりを持ちブランディングされているフッターデザインを見るときは嬉しくなります。
(自分はコーダーですが…)
しかし無駄に要素を沢山配置するなどの太りすぎたフッターにならない用にすることも大事なのでさじ加減が必要ですね。
参考:http://www.usability.gr.jp/alertbox/seo-ux.html
下記のようなサイトを参考にしてフッターUIからの意義を知っていくのもいいのでは?
その他
デザイナーコーダー向け便利なプラグイン
chromeに入れてみたのですが軽くていい感じです!!素敵すぎます。
line-heightでcss設定してあげてるとマージンをデザイン通り指定してあげても広くなってしまうことが多いため自分の場合はraptureでキャプチャをとってphotoshopで高さを調べてたりしてました。
その時間が必要無くなるのでかなり作業効率があがりました。
他にも、自分が知らないだけで便利な機能がいっぱいあるので、どんどん調べたり情報を集めたいと思います。
では。来週の火曜日に祝日なので22日にお休みいただいて4連休にする方も多いのでは無いでしょうか?
Have a good weekend~!!!