ランディングページをデザインする時に考えたい3つのポイントと構成サンプル
- 2014/10/15
- くぼた
ホームページはサイト全体の回遊性などを考慮し、1ページに30を超えるリンクがあると言われています。
このため、回遊性を担保するために、ユーザーが意図したコンテンツにたどり着きにくいという弊害を生んでいます。
一方で、ランディングページ(Landing Page)は、1つの訴求点に絞って要素を構成することができるため
コンバージョン漏れを減らすことができ、リスティングなど広告出稿した際に効果を最大化させることができます。
というわけで、今回はランディングページをデザインする際に考えておきたい3つのポイントについて実例を交えて紹介します。
1:構成要素を考える
ランディングページの構成要素としては下記の7つがあることが理想とされます。
これらが過不足なくページ内にあるか考えてみましょう。
またそれぞれの要素が一貫して、ひとつのストーリーを形成しゴールに向かっているか見直しましょう。
- キャッチコピー(ヘッドライン)
- ビジュアル
- 利点・利益(ベネフィット)
- フォーム
- 効果的なCTA
- ソーシャルプルーフ
- CV後ページ
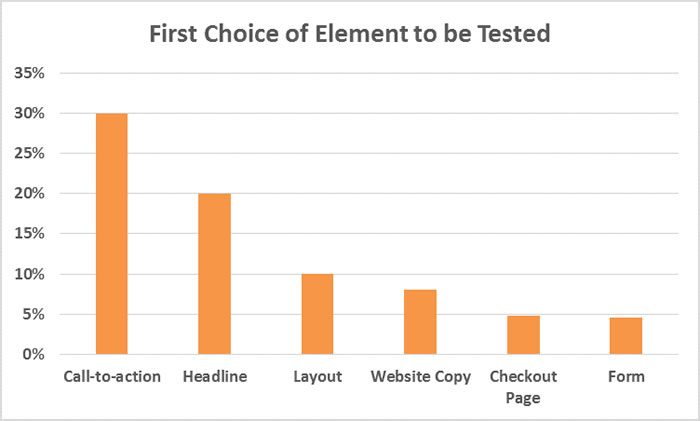
VWOのテストによれば、30%の人がCTAから、20%がヘッドラインから見始めるというテスト結果出ていますので、特にこの2つは重要な要素と言えるでしょう。

出典:CRO Industry Insights from Our In-App Survey Results
2:キャッチコピーで効果を具現化する
キャッチコピーはサイト制作者の「売り」を意識するのではなく、閲覧者が得られる「効果」を訴求した方が良いと言われています。
下記の事例では、「$75」という具体的な数字を付与したことにより100%のCVR向上に繋がったとのことです。

出典:Prominent price display increases leads generated by 100%
3:フォームは短くする
フォームはシンプルに短くすることでCVRを高めることが可能です。
このためにFacebookログインなどを利用することも手段の一つかも知れませんし、メールアドレスだけを入力させるフォームを用意するのも良いかもしれません。
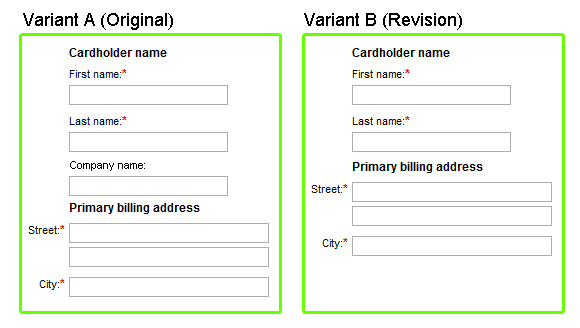
「Company name」という項目を外しただけで、1200万ドルの利益をもたらしたという実例もあります。

出典:Expedia deletes one field from their registration process, increases profit $12m
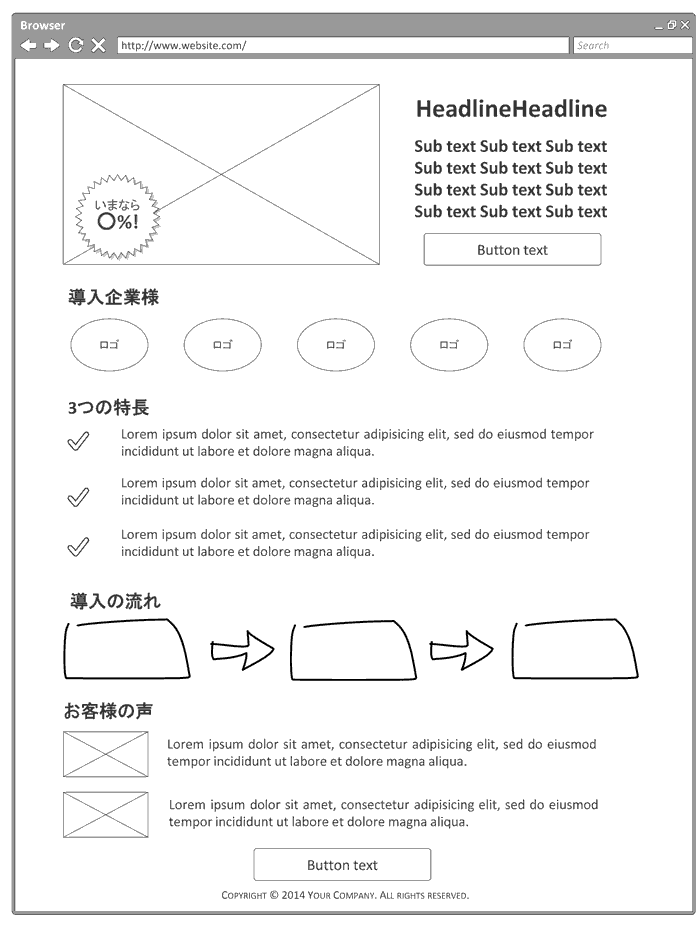
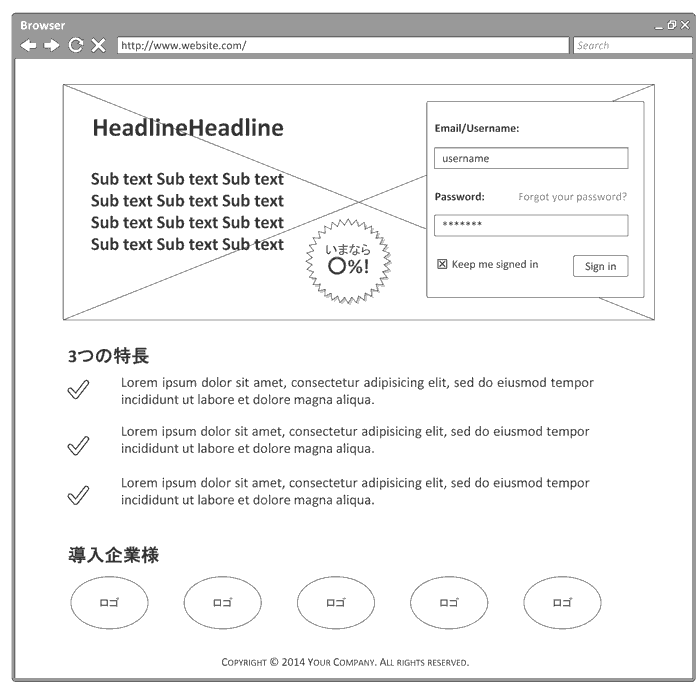
ランディングページ構成サンプル
1-3の海外事例をふまえ、日本仕様にアレンジすると下記のような構成でランディングページをストーリー仕立てにすることが一般的には望ましいと考えられます。
- キャッチコピー(ヘッドライン)
- ビジュアル
- 成功/導入事例
- 3つの特長
- 導入の流れ
- お客様の声
- フォーム

フォームをページ内に含めて、かつ要素を排除する場合は下記のようなパターンとなります。

このような数ある事例を元にランディングページを制作することでCV最大化の最短ルートを行くことが可能になります。
ただし、それぞれのサービスや事業によりターゲットも訴求点も異なってきますので、A/Bテストを行いランディングページを常に改善していくことも心がけていきましょう。