keynoteで作るアニメーションプロトタイプvol2
- 2014/10/30
- 鈴木潤一

こんにちは。すーさんです。
前回の記事に続きまして今回もkeynoteでつくるプロトタイプについてお送りしたいと思います。前回はデスクトップウェブサイト想定していましたが今回はスマホアプリverです。
完成型
まずは完成イメージから。前回に比べてかなり気合いをいれて作ってみましたw
素敵な夜景を検索できるアプリをイメージしてます。
TOP画面 ⇒ ヘッダーがある一覧画面 ⇒ 詳細画面と3画面の構成で
今回のポイントは前の画面の要素を上手く残しつつ遷移する、最近トレンドのアニメーション。
1)TOP画面 ⇒ 一覧画面
基本的なkeynoteの設定は前回同様「マジックムーブ」と「オブジェクトのイン」アニメーションの2つ。
最初のつなぎはマジックムーブです。
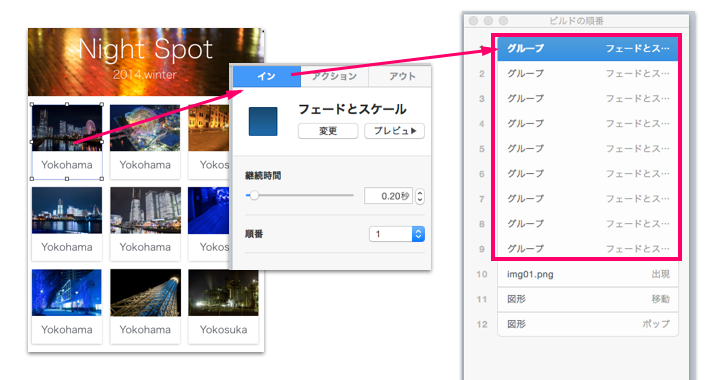
2)フェードインで出現するパネル
ファル!ファル!ファル!ファル!っと現れる小さなパネルは、「インスペクタ」>「アニメーション」>「イン」>「フェードとスケール」で設定していきます。それぞれアニメーションの遅延は0.08に設定しました。
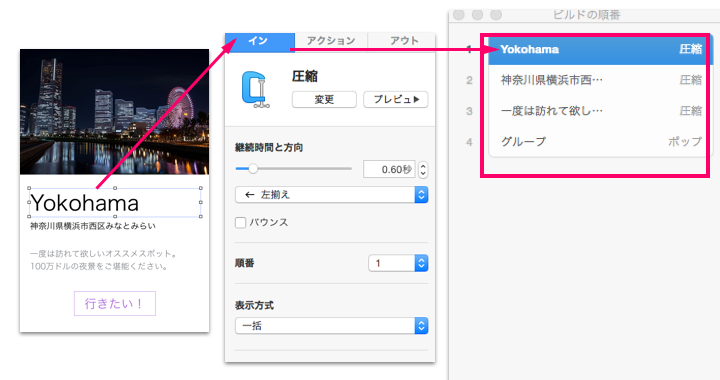
3)詳細画面
一覧から詳細へのつなぎは同じくマジックムーブ。タイトルや説明のテキストは「インスペクタ」>「アニメーション」>「イン」>「圧縮」。行きたいボタンは「ポップ」です
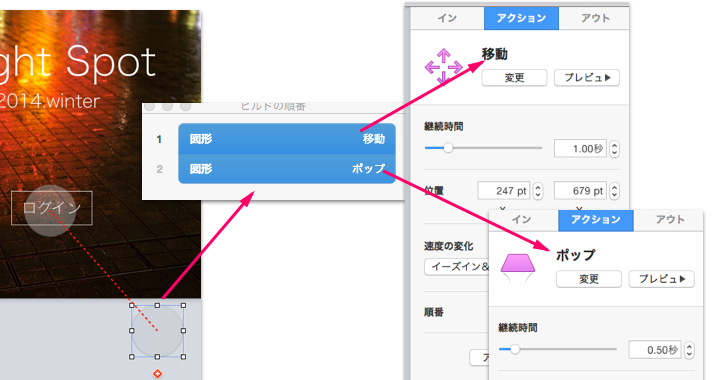
4)おまけ
今回はタップのアニメーションもいれてみましたのでそちらも。
こちらはあらかじめ画面外に配置しておいた丸いオブジェクトを「インスペクタ」>「アクション」>「移動」。
移動後に「アクション」>「ポップ」とすることで表現しています
いかがでしたでしょうか。実際はかなり簡単に設定しているのですが、僕の文章力の無さでかえって難しく見えるかもしれません。。。少しでも興味を持ったら是非一度試してみてください!ではっ!