いろんなサービスのブランドカラーを見てみる(+D3.jsでちょっと遊ぶ)
- 2014/10/31
- 近藤
ブランドのイメージを伝えるのに、ブランドカラーはとても強い力を持っていますね。
Instagramの青やLINEの緑など、ぱっと見ただけでブランド想起できる、とても力強い要素のひとつだと思います。
最近、いろいろなサービスなどのブランドカラーを調べてみましたので、
調査中/作りかけではありますが公開しておこうと思います。

参考サイト
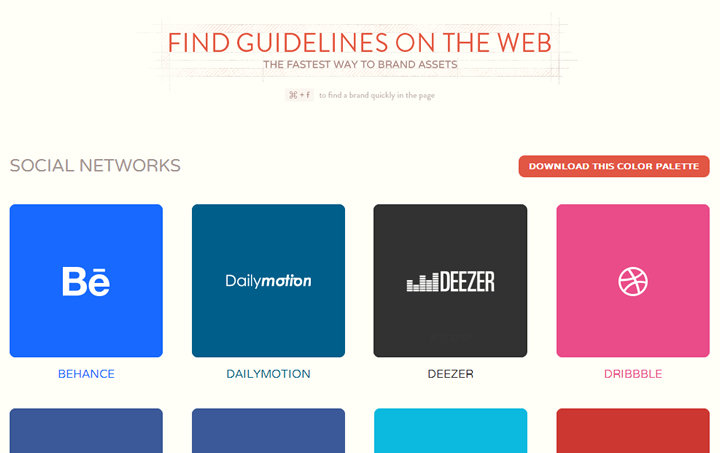
Find Guidelines http://findguidelin.es/

ページ開いたとたんに楽しくなりました。
カラーパレットのダウンロードや、本家ガイドラインへのリンクもありますので、とても参考になりました。
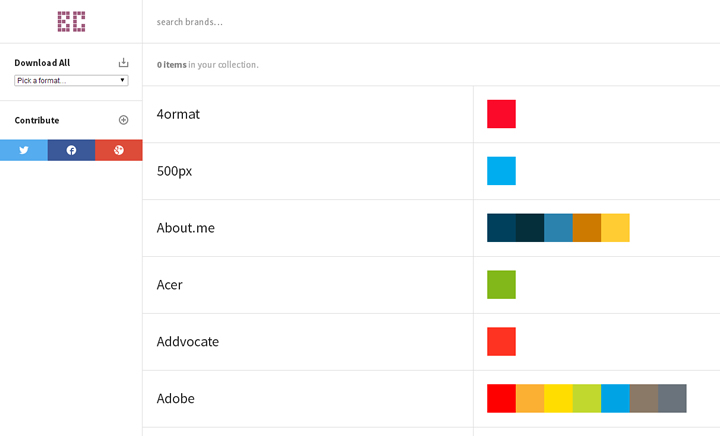
BrandColors http://brandcolors.net/
カラーまとめ
他にも、サイトのガイドラインを参考にしたり、で作成したのが以下のリストです。
並べるとなかなか気持ち良いですね。
(ちなみに16進法カラーコードの下の数値は、JSで計算したHSV値になります)
-
Mailchimp
#52bad5
192,156,213
-
Drupal
#379ECC
198,186,204
-
Atlassian
#205081
210,191,129
-
Myspace
#313131
0,0,49
-
Last.fm
#D51007
2,246,213
-
Android
#A4C639
74,181,198
-
Skype
#00AFF0
196,255,240
-
WordPress
#21759b
198,200,155
-
Linkedin
#0077b5
200,255,181
-
Viadeo
#272727
0,0,39
-
Squarespace
#222222
0,0,34
-
Yelp
#C41200
5,255,196
-
mixi
#d1ad59
42,146,209
-
Vimeo
#1ab7ea
194,226,234
-
Campaign Monitor
#19a9e5
197,227,229
-
Facebook
#3b5998
220,156,152
-
Youtube
#cd201f
0,216,205
-
Kiva
#4b9123
98,193,145
-
Dailymotion
#005E8A
199,255,138
-
Reddit
#ff5700
20,255,255
-
Deezer
#323232
0,0,50
-
Spotify
#84BD00
78,255,189
-
Shopify
#96BF48
80,158,191
-
Envato
#9abb70
86,102,187
-
Twitter
#00aced
196,255,237
-
VK
#4d75a3
212,134,163
-
Behance
#1769ff
218,232,255
-
iOS
#ffffff
0,0,255
-
Soundcloud
#F8630E
21,240,248
-
Evernote
#79c142
94,167,193
-
Dropbox
#007EE5
206,255,229
-
Disqus
#2e9fff
207,209,255
-
Tumblr
#44546B
215,92,107
-
Twitch
#6441A5
261,154,165
-
Pocket
#DC3D50
352,184,220
-
Github
#171515
0,22,23
-
RJMetrics
#f6a006
38,248,246
-
Rdio
#006ed2
208,255,210
-
Kissmetrics
#2585e5
210,213,229
-
AirBnB
#FF5A60
357,165,255
-
Kickstarter
#76CC1E
89,217,204
-
Fancy
#46A5E3
203,176,227
-
Foursquare
#0cbadf
190,241,223
-
Dribbble
#ea4c89
336,172,234
-
Pinterest
#cc2127
357,213,204
-
Instagram
#3f729b
206,151,155
-
Windows Phone
#0050EF
219,255,239
-
Bootstrap
#563d7c
263,129,124
-
Mailgun
#c22026
357,212,194
-
Google+
#cc3732
1,192,204
-
Snapguide
#DA500E
19,238,218
-
Creative Market
#8ba753
80,128,167
-
LINE
#5ae628
104,210,230
-
Treehouse
#6ebc6c
118,108,188
-
Medium
#1A1919
0,9,26
-
Code School
#B97A45
27,159,185
-
Vine
#00b489
165,255,180
-
Salesforce1
#344A5F
209,115,95
-
BRANDCo
#888888
0,0,136
-
GreenSnap
#7BC61A
86,221,198
D3.jsで年別の色相を表現
さて、これだけ数があると、手持ちのデータで少し傾向見えないかな、と思い、
勉強中のD3.jsで年別に"色相"をプロットしてみました。
※個人的に調べた内容ですので、間違いなどありましたら、ぜひご指摘ください!!
下のボタンをクリックすると動きます。
ちょっと作りかけで恐縮ですが、もっと大量にデータ集めて、他の軸も追加したら楽しそうですね。
月イチくらいでブラッシュアップしていこうかと思いました。
ぜひ、「うちのサービス」この色使ってるよー、などありましたら、
お気軽にコメントなど頂ければ幸いです。
次回は、きばって、クリエーター向けにD3.jsの事を書いてみたいと思います。