すごいサイトのテクニックを学ぼう!デベロッパーツールでソースを見る
- 2014/11/19
- tan

月曜に引き続きtanです。
今回はすごいサイトからテクニックを学ぶための方法をまとめてみました!
html/css/jsは、ブラウザ上でも簡単にソースを見ることができます。あたりまえですね。
逆に、ソースが見れないという例をあげると、画像です。
画像は保存することはできますが、専用ソフトで開いてもどのようなレイヤー構造をして、どのようなフィルターをかけているのか、どのようにマスクをかけているのかなどを知ることはできません。
ですがhtml/css/jsはソースを見ることができるんです!!

ソースを見れるということは恵まれた環境にあると思います。
私は定期的にすごいサイトを見てはデベロッパーツールを立ち上げて技術を学んでいます。
デベロッパーツールの紹介と、どのようなことをポイントとしてソースを見ているかをまとめました。
前提
- html/css/jsの初心者~中級者に向けた記事です。
- PCでの閲覧を前提としています。スマホでもソースを見る方法はなくはないですが、断然PCです。
- chromeのデベロッパーツールに限定しています。ですが、他のメジャーなブラウザでもデベロッパーツールはあり基本機能は一緒です。
ソースを見るならデベロッパーツールを活用しよう
デベロッパーツールはブラウザ搭載されています。
ソースを直接見るよりも分かりやすいので、これ使わない手はありません。
Chromeデベロッパーツールの立ち上げ方
| win | F12 or 右クリック→要素の検証 |
|---|---|
| mac | Command+Option+I |
デベロッパーツールでできること
chromeのデベロッパーツールは実に多くの機能を持っています。
実務では特定の要素にどんなcssがかかっているのかを見たり、javascriptのデバッグで使っています。
ですが実務でよく使っている私でもほんの一部の機能しかつかっていません。
今回は「特定の要素のhtml/cssを見る」方法だけ紹介します。
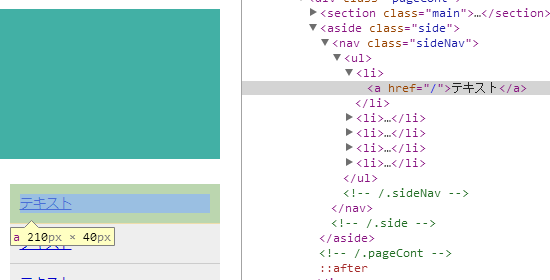
特定の要素のhtml/cssを見る方法
- デベロッパーツールを開く(winはF12、macはCommand+Option+I)
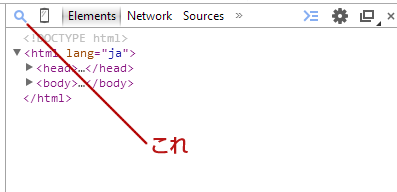
- デベロッパーツール上部の虫眼鏡アイコンをクリック
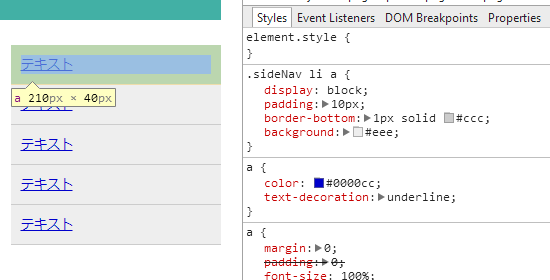
- 虫眼鏡アイコンが青くなったら、サイト上の気になる部分をクリック

cssでの表現方法を学ぶ
昔、ブログのデザインをカスタマイズしていた時の話です。
デベロッパーツールがなかったので、似たような表現をしている部分のcss記述をコピペしては更新、確認していました。
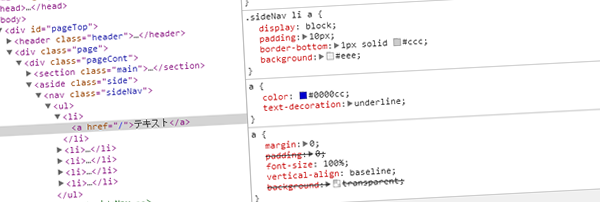
ですがデベロッパーツールを使うと特定の要素にどのようなcssがかかっているのか知ることができます。

classのネーミングルールを見る
ネーミングルールには絶対にこれがいい!というものがありません。
「_」や「-」でつないだり、区切りに大文字を使ったりなどルールは多く、それぞれメリット・デメリットを持っています。
弊社ではフロントエンドチームでネーミングルールを揃えようと動いていた時期もありました。
このネーミングルールですが、ほんとうに人それぞれです。
初めてコーディングをする時はクラスにどんな名前をつけたらいいのか…だれもが通る道だと思います。
そんな時はデベロッパーツールでいろいろなサイトを覗き見てみましょう。
html5での組み方を見る
html5で一気にタグが増えました。
基本の基本は勉強しましたが、実際にどのように組むのが理想なのかは日々模索しています。
(これはこの世界の人たち共通のテーマに思えます)
最近新規でたちあがっているサイトはhtml5の比率がかなりあがってきているので参考にしましょう。

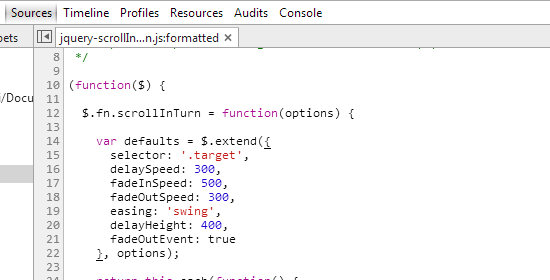
jsを見る
残念ながらjsは前述の虫眼鏡アイコンから辿ることはできません…
ですがjsファイルを見ることはできます。
先日minifiedされたjs(軽くするために改行を取ったりしたjs、よって可読性はよくない)を展開して読みやすくする機能があると知り大興奮でした。

この動きはどうやっているのか?!を見る
アニメーションって、いろんなやり方があるんです。
javascriptで動かしたり、css3で動かしたり、再注目されつつあるアニメgifで動かしたり。
またそれらが組み合わさっていることもあります。
組み合わせ次第で不思議な動きや、リアルの動きに近い動きを実現できるので、深く追ってみましょう。
学んだことを記録する
見るだけでも勉強になります。
ですが人間ですので、忘れてしまいます。
私はThumblrにサムネイル画像とともに学んだことをメモしています。
まとめ
フロントエンド業界は移り変わりが激しく、日々勉強です。
F12キーを押す癖をつけて、たくさんのサイトを見ることをおすすめします。
