SASSを使ったCSSベースのカラーリングマネジメント
- 2014/12/05
- 鈴木潤一

こんにちは。すーさんです。
今回は私が関わった新サービスと、その中で取り組んだ開発方法のご紹介をいたします。
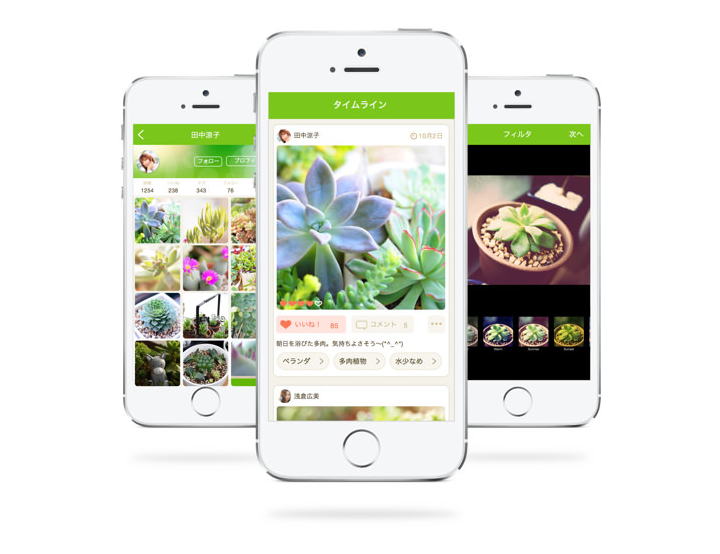
みどりで、つながる GreenSnap
まずは新サービスの紹介から。見ての通り植物に特化した写真共有サービスです。8月28日(はっぱの日)にWEB版をリリースして、先日iPhoneアプリもリリースされました。
使って頂いている方々からは「今までになかった!こんなサービスを待っていました!」や「見ているだけで癒やされます」とありがたいお言葉を頂戴しており開発者としては大変嬉しい限りです!この記事を読んで頂いている皆様もぜひ一度「GreenSnap」にお越し下さい
SASSを使ったカラーリングマネジメント
それではさっそく今回導入したカラーリングマネジメントの方法をご紹介していきましょう。
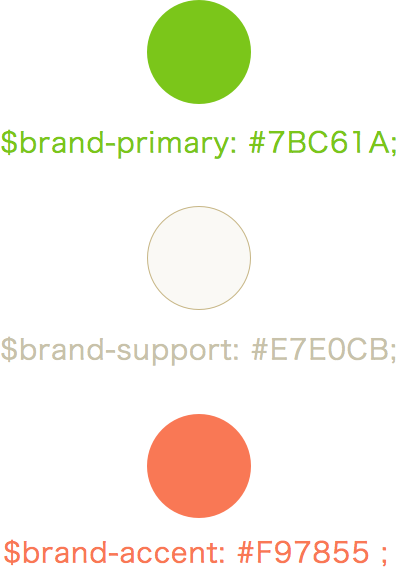
何はともあれ、まずはサービスのメインカラー。今回メインカラーには新芽を想起させるような明るめの「緑」を、サポートカラーにはやわらかな「ベージュ」アクセントとして「ピンク」を選定しました。
カラーを変数化
決めたサービスカラーを元に「SASS」を使って変数として定義していきます。
今回はフレームワークにBootstrapを使いましたので、命名ルールもBootstrapにあわせています
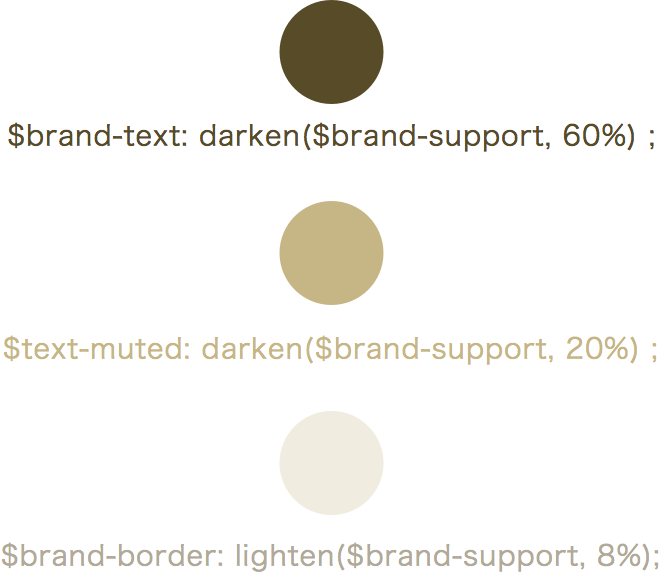
変数を元にカラーを定義
「SASS」で便利なのは定義した色を元に、明るくしたり暗くしたりと自由自在に新しい色の設定ができます。
今回はサポートカラーを元に「テキスト色」や「ボーダー色」を定義していきました。
まとめ
いかがでしたでしょうか。
サイト内で何度も使う色や派生の色は変数化して管理しておくと、かなり効率的に運用できます。今回の開発ではカラーリング以外にも「写真の角丸の大きさ」や「ボタンの大きさ」などを変数化したことでかなりの工数を削減できました。
CSSの管理に悩んでる方は是非一度お試しを。ではっ!