2014年僕が個人的に気になったツール・サービスなどなど10選
- 2014/12/24
- てっちゃん

こんにちは!てっちゃんです。
今日は12月24日クリスマスイブですね。皆さん今夜は予定があるんですかね?
僕は安定の...(´・ω・`)
年末になりボチボチ今年を振り返ろうかなって時期なので今年のまとめとして僕が個人的に気になった2014年のツールとかサービスを10選ほどご紹介しようと思います。
選定と感想は僕の独断と偏見なのであしからず。
HTML5勧告
http://www.w3.org/2014/10/html5-rec.html.ja
 2014年10月28日、HTML5の仕様が勧告となりました。「勧告」とはすべての仕様が確定したときにするもので、これによりHTML5という仕様が「正式な規格」になったことをさします。とはいえ、制作側としてHTML5を使っていく以上安定した制作が出来るとは限りません。ブラウザの実装が完璧ではなく周辺技術の仕様には差がでているのが現状ですが、今後もバージョンを上げていくHTML5の1つの区切りとして大きな出来事だったと思います。
2014年10月28日、HTML5の仕様が勧告となりました。「勧告」とはすべての仕様が確定したときにするもので、これによりHTML5という仕様が「正式な規格」になったことをさします。とはいえ、制作側としてHTML5を使っていく以上安定した制作が出来るとは限りません。ブラウザの実装が完璧ではなく周辺技術の仕様には差がでているのが現状ですが、今後もバージョンを上げていくHTML5の1つの区切りとして大きな出来事だったと思います。
Material design
https://www.google.com/design/spec/material-design/introduction.html
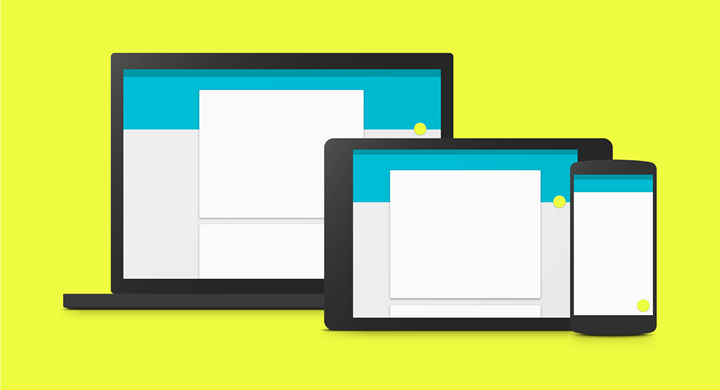
 Material design(マテリアルデザイン)はGoogleが発表したデザインガイドラインです。様々なデバイスでもユーザーにより良い体験を提供するために作られました。
Material design(マテリアルデザイン)はGoogleが発表したデザインガイドラインです。様々なデバイスでもユーザーにより良い体験を提供するために作られました。
フラットデザインが浸透していったことで均一なデザインになってきました。アニメーションを取り入れ、ユーザーのアクションのフィードバックを得ることで直感的な操作が際立つようになっています。
デザインガイドラインを取り入れることでデザインに一貫性ができ、拡張・追加も柔軟に対応できるようになりました。もっと積極的に取り入れていこうと思います。
iOS8
http://www.apple.com/jp/ios/
 iOS8が9月10日にリリースされました。また、iPhone 6 /Plusが日本で9月19日から発売されました。
iOS8が9月10日にリリースされました。また、iPhone 6 /Plusが日本で9月19日から発売されました。
OS的にすごく大きな変更はありませんでしたが、キーボードがサードパーティーに開放されたり、通知からの返信が出来るようになったりと細かいですが嬉しい部分です。また、iPhone 6 /Plusの画面サイズが大きくなり賛否両論ではありますが、写真や文章の見やすさを得た代わりに今までの操作性を一部失った形になっているように思えます。「簡単アクセス」の機能を使えば画面自体が下がるようになていますが、必ずしも使いやすわけではないと感じました。
ただ、閲覧環境の向上しているのは間違いなので制作側としてはユーザーに快適なUXを提供するためにUIを考えていかなければなりません。ここは今後も大きな課題となります。
ANIMATRON
http://animatron.com/
 アニメーションをブラウザ内で制作することができるWebアプリケーションです。アニメーションといってもゲームのようなものも作ることが可能なのでかなり本格的です。タイムラインにSVGや本学データも組み込むことができflashのような感覚で操作できます。基本無料で使えるのも嬉しい部分です。
アニメーションをブラウザ内で制作することができるWebアプリケーションです。アニメーションといってもゲームのようなものも作ることが可能なのでかなり本格的です。タイムラインにSVGや本学データも組み込むことができflashのような感覚で操作できます。基本無料で使えるのも嬉しい部分です。
Chart.js
http://www.chartjs.org/
 フラットデザインのグラフを生成することができるjavascriptのプラグインです。
フラットデザインのグラフを生成することができるjavascriptのプラグインです。
使い方は簡単でレスポンシブにも対応することができるのが良いです。Canvasをつかっているので要件によっては面倒であったりもしますが一度使ってみることをおすすめします。
フラットデザイン以降アニメーションの需要は高まっていて細かいアニメーションですが、グラフを際立たせるのにとても役立っています。
Prott
https://prottapp.com/ja/
 日本初のプロトタイピングツールです。Web界隈では有名なGoodPatchさんが作っています。
日本初のプロトタイピングツールです。Web界隈では有名なGoodPatchさんが作っています。
操作性などの使い勝手はβ版からかなり良くなっています。即効で作りたいときや作りこんだあとでも最適な使い方ができるので重宝しています。
sketch
http://bohemiancoding.com/sketch/
 今年になりSketch 3がリリースされました。今までも話題になっていたツールですが、ここにきてデバイスの画面解像度の多様化により益々ベクター形式のツールの1つとして注目されています。アプリ制作やフラットデザイン制作がしやすくなったと感じます。
今年になりSketch 3がリリースされました。今までも話題になっていたツールですが、ここにきてデバイスの画面解像度の多様化により益々ベクター形式のツールの1つとして注目されています。アプリ制作やフラットデザイン制作がしやすくなったと感じます。
プラグインも多く作られていて感覚的にはsublime textのような使い勝手を感じます。今更ですがIllustratorやPhotoshopよりも価格が安いので興味がある程度でも購入してみていいと思います。
Velositey
http://dandkagency.com/extensions/velositey/
 レイアウトを瞬時につくることができるPhotoshopのプラグインです。css nite shift8でも紹介されていました。
レイアウトを瞬時につくることができるPhotoshopのプラグインです。css nite shift8でも紹介されていました。
今年だけでバージョン2までアップデートされより便利になっています。
クリックだけで制作可能なのでディレクタがワイヤーフレームとして使うのもありだと思います。
無料のプラグインなのも嬉しい点です。
Blocs
http://blocsapp.com/
 HTML、css、javascritに自信のない人でもデザインをしたとおりにコードを生成することが出来るwebサービスです。
HTML、css、javascritに自信のない人でもデザインをしたとおりにコードを生成することが出来るwebサービスです。
用意されたレイアウトを積み重ねていくことで作っていくことが出来ます。もちろんレスポンシブにも対応しているので今どきなWebサイトを30分もあればしっかりとつくることができます。
詳しくはこちらを見るとイメージが付くかと思います。http://vimeo.com/110387732
これ以外にも類似サービスは色々出ているので比較して見るのもいいですね。
こちらはMacのみでトライアルがあるものの有料となっています。
bee
https://beefree.io/index.aspx
 先に紹介したBlocsのHTMLメール版だと思ってもらえればわかりやすいと思います。
先に紹介したBlocsのHTMLメール版だと思ってもらえればわかりやすいと思います。
レイアウトを組んでいくだけでHTMLメールが完成します。ちゃんとデバイスごとに最適化されるようにレスポンシブ対応になっています。デバイスの普及率が上がるとともにPCの保有率は下がっている様な状態なので様々なデバイスで見る事を頭に入れておくのは当然となっています。データで見ても2013年時点で43%(*1)のemailがモバイル経由で読まれているようなので、このへんはしっかりと対応したいですね。
*1 http://matome.naver.jp/odai/2138484596774522101/2138493525236472703
番外編:Yknot(ワイノット)
https://y-knot.jp/
 こちらは、ツールやwebサービスを導入する際にすでに使っているユーザーの口コミをみて本当に導入にするかどうかを決める指標になるサイトです。
こちらは、ツールやwebサービスを導入する際にすでに使っているユーザーの口コミをみて本当に導入にするかどうかを決める指標になるサイトです。
僕もベータテスターとして少しお手伝いしましたが、ツールを導入するときにとても参考になります。種類が多いのも特徴的です。さらに、導入前の口コミと導入後の口コミがあるので企業として導入したいときにでも参考になるし上司の説得にも使えると思うので使い方次第で効果を発揮すると思います。
まとめ
いかがでしたでしょうか?昨年から引き続きフラットデザインはますます主流になりアニメーションでアクセントを付けるやり方が浸透してきました。また、プロトタイピングツールや、コードを書かないでHTMLをつくるジェネレーターも進化してきて制作者がより手よりも頭を使うようになって来たと感じています。来年もさらに便利なツールがわんさかでてくると思うのでしっかりとキャッチアップしていこうと思います。
