Webデザイナー向け 印刷媒体知識
- 2015/01/28
- まゆ
元紙媒体デザイナーがwebしか作業した事ないデザイナーさんに向けて、
ここだけ抑えておけば大丈夫!という印刷媒体制作時の注意点をご紹介します!
よくあるネタですが、たま〜にやっぱりメモ書きでもあった方がいいなと思うことがあるので、
メモ書きとして残しておきます!
目次
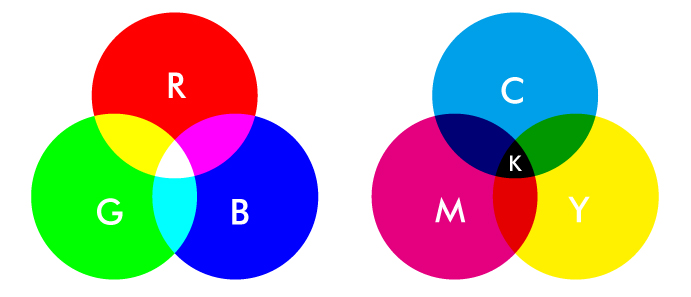
RGBとCMYKの違い

多くの人がご存知だと思いますが、
RGBとは光の三原色「R(赤)・G(緑)・B(青)」のことで、
PC・SPの画面やデジカメの画面はこちらで表現されています。
CMYはインクを使った色料の三原色で「C(シアン)・M(マゼンダ)・Y(イエロー)」のことで、
CMYが全て混ざると「K(黒)」が発生します。
まずこのカラーの設定を間違えてRGBで制作してしまうと、
印刷時の色分解で無理やりCMYKに分解されるため、
どうやっても自分が望んだ色で印刷されません。
まずはここを抑えておきましょう!
解像度について
これもご存知な人は多いと思います。
Webで使う画像は72dpiが一般的で、
印刷では300dpi〜350dpiなどが一般です。
そもそもdpiって何?って話ですが、
dpi(Dots Per Inch)とは1cmの幅にどれだけドットを表現できるか、ということを表します。
下の図を見ていただけるとわかりますが、
解像度が高いとドットが細かくなり、解像度が低いとドットが粗くます。

で、何故印刷物は解像度が高く無いと画像が荒れるの?って話ですが、
これは印刷機と関係があります。
現在の印刷機(オフセット印刷)は1cmの中に175本の線が入る印刷(175線)という印刷が主流です。
これに必要な解像度が350dpi以上というわけです。
画像データについて
画像データについては上記の「RGBとCMYKの違い」と「解像度について」を
読んで頂ければある程度注意点は分かるかと思います。
ただ、よくある勘違いですが、
IllustratorのカラーモードをCMYKにして、
RGBの画像をリンク・埋め込みにして配置したからといって、
画像データがCMYKとして綺麗に色分解されません。
RGBデータをして印刷されてしまうため、
必ずPhotoshopなどの画像編集ソフトでCMYKに変換しておきましょう!
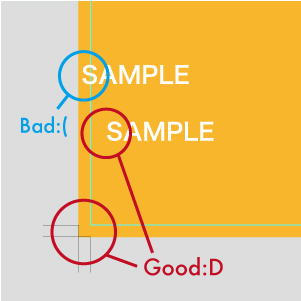
塗り足しについて
きちんと塗り足し3mmついていて問題なし!と思うけど、
Webを中心にデザインしていると「塗り足し」の存在が忘れがちです。
塗り足しの重要性ですが、
印刷会社に印刷を依頼すると、大判の紙に面付けして印刷します。
その後断裁機でトンボに合わせて断裁します。
この時もしかしたら断裁で仕上がりサイズから1mmずれてしまう可能性もあります。(殆どありませんが)
この時、背景ベタありのデザインで塗り足しが無かったら…1mm白い部分が見えてしまうというわけです。
もう一度刷り直して断裁ではコストも時間もかかってしまうので、
背景に色・絵柄があるときは必ずつけましょう!

チェックポイン!
□背景に色・画像があるデザインの場合、塗り足しがついているか
□塗り足し範囲に文字なと切れてはいけない内容が入っているか
Illustratorで制作時のチェックポイント
Illustratorを使って制作する場合(殆どIllustratorですが)の
チェックポイントです。
チェックポイン!
□ドキュメント設定はCMYKになっているか
□ドキュメント設定は300~350dpiになっているか
□塗り足しはついてるか
□トンボはついているか
□単位は「mm」になっているか(pixelだと作業しにくいですからね)
□カラーパレットはCMYKになっているか
□画像は埋め込みでなくリンクで配置になっているか
(埋め込みしちゃうとドキュメントが重くなります!)
□黒の部分は「K」のみで作られてるか
(リッチブラック(CMYKの混色で作られた黒)は版ズレ・滲みの原因になります!)
入稿方法
最近ではPDF入稿が主流になっています。
2パターンの入稿方法をご紹介します。
PDF入稿の場合、印刷を依頼する会社の規定をしっかり読んでおいてください!
その会社独自の書き出し設定がある会社もあります。
ただ、一般的には文字はアウトラインをかけ、
PDFの書き出しは「PDF/X-1a」で書きだすことが一般的です。
・AIデータ入稿
AIデータを入稿するときも、印刷を依頼する会社の規定を読んでおいてください!
会社ごとに対応しているバージョンが違います。
AIデータ入稿の注意点
□トンボが入っているか
□文字はアウトラインになっているか
□リンク画像は全て入稿フォルダの中に入っているか
□仕上がりイメージのPDFもしくは出力紙はあるか
この辺りを注意しておいてください!
仕上がり見本の出力紙・あるいはPDFがあれば、
もし何か画像が抜けていても業者から連絡がくると思うので、
必ず付けましょう!
以上、Webデザイナー向け 印刷媒体知識基礎編でした!
ではー!