サクッと!楽チン!オリジナルの毛筆文字を作る -Illustrator (Photoshop)-
- 2015/02/04
- さいとう
先週から毛筆調のフォントでロゴ作りをしていました。斉藤です。
色々と試行錯誤していたら、
結構あっさり出来そうだな…と途中から気付きました。。。
そこで、Illustratorの機能を使った、
短時間でさくっと作る手順をご紹介します。
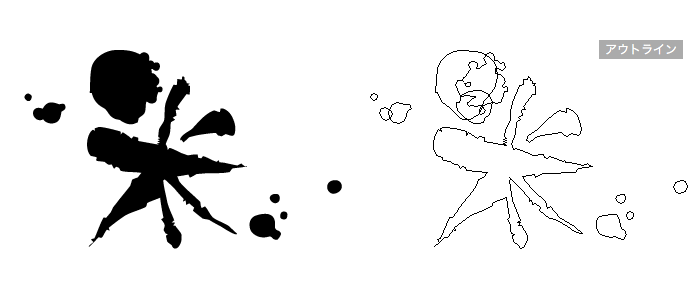
作成する文字は、メインビジュアルの"米"です。
使用しているのは、Illustrator CC と、
飾り付けに Photoshop CC も少し使っています。
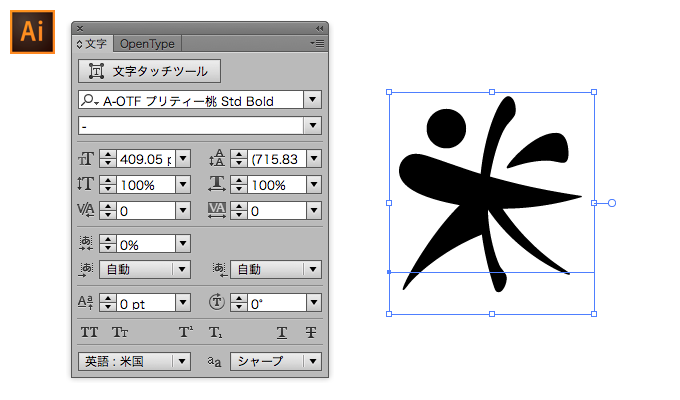
1.Illustratorを開いて、文字を書き出す
毛筆ぽい文字に向く、太さに強弱の付いた書体がオススメです。
今回は"プリティー桃"を使用しました。

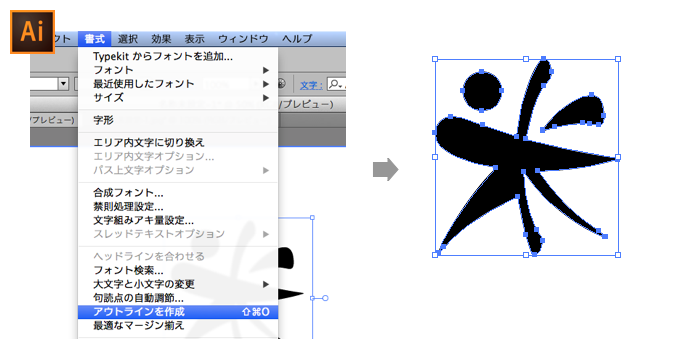
2.アウトライン化する
ショートカットは、下記の通りです。
mac:Command+Shift+O(アルファベット)
win:Ctrl+Shift+O(アルファベット)

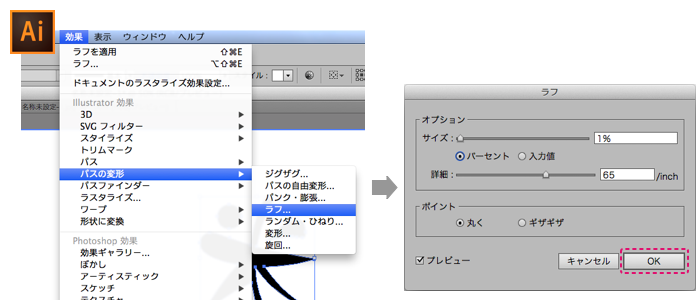
3.ラフをかける
メニューバーから「 効果 > パスの変形 > ラフ 」を選択します。
数値は適当に。プレビューにチェックを入れて、効果を見ながら調整してください。

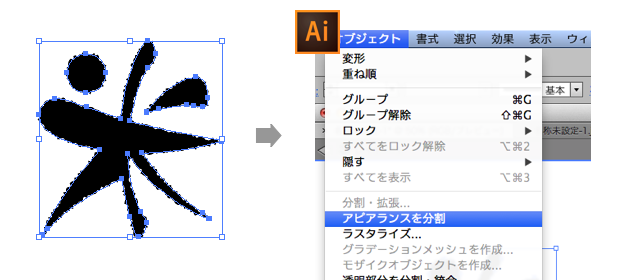
4.ラフの効果をパスに置き換えます
メニューバーから「 オブジェクト > アピアランスを分割 」を選択します。
ラフの効果がパス化しました。
※ウィンドウが開いた場合は、「塗り」にチェックを入れて、OKをクリックします。

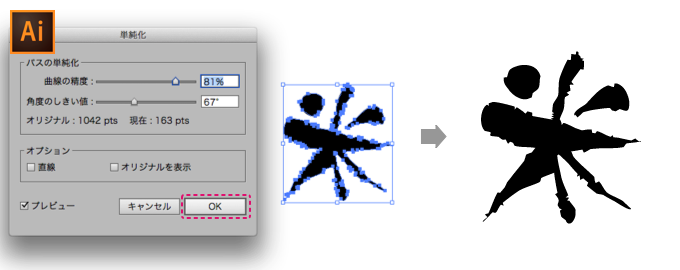
5.パスを減らす
パスが増えると編集しづらく重くなるので、パスの単純化をします。
メニューバーから「 オブジェクト > パス > 単純化... 」を選択します。
数値は適当に。ここでも効果を見ながら調整してください。

パスが減りました。
この段階で、毛筆ぽく見えているのではないでしょうか?
ラフとジグザグ、パスの単純化などを色々組み合わせると、
簡単に毛筆フォントぽくなります。
さらに、
もう少し、墨汁のシミなどで飾る場合は・・・
6.インクの飛び散ったような画像を用意
今回は下記ページで見つけた、インクの飛散した様な素材を使用しました。
http://www.pixiv.net/member_illust.php?mode=medium&illust_id=35925128
Photoshopのブラシに読み込み、適当に塗ります。
ぽちぽちっと。

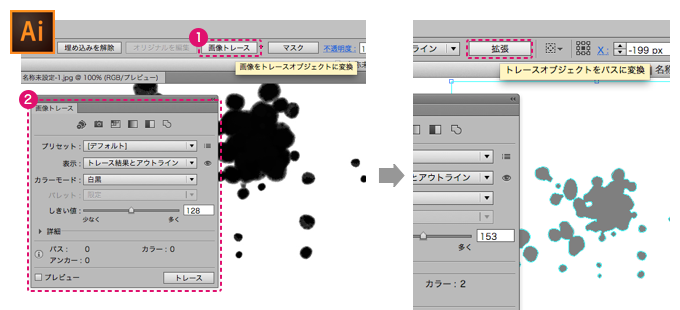
7.インク画像を、Illustratorでパス化する
手順6で用意した画像をIllustratorで開きます。
mac:Command+Shift+P
win:メニューバーから「 ファイル > 配置 」を選択します。
操作手順は下記の二種類のようです。
画像トレースウィンドウを開き、数値を適当に設定して「トレース」を選択します。
または、
画像ウィンドウの「画像トレース」を選択します。
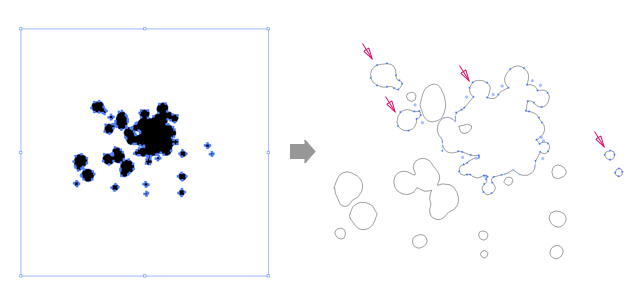
トレースの形が良ければ、「拡張」を選択します。(アピアランスを分割でも可)

8.飾り付け(汚し)
程よいインクの飛散型を何個かチョイスして、手順6で作成した文字に飾り付けます。
拡大・縮小・回転などして。重ねたりし…

9.できた
こんな感じに仕上げました。