cssを書く人がブクマしておきたいジェネレーターサイト8選
- 2015/02/04
- タムラ

マークアップの田村です。
今回は自分が使用している便利なジェネレータを紹介しようと思います。
とりあえず、これだけブックマークしておけば迷った時にすぐ使用できます。
コードから一気にcss作成「OneClickCSS」
抜粋:
OneClickCSSはHTMLコードを元に、様々なStyleSheetを自動生成するサービスです。
id,class名CSS、子孫セレクタCSS、セレクタCSS、Less、Sacc、Scssを1クリックで生成します。
とサイト内に記載がある通り、タグにclass、idを振ったhtmlコードを書いた後に
上記サイトにソースをいれこんでクリックするだけで簡単にCSSを作成してくれます!
sassなどにも対応しているので、とても便利です。
htmlコードを一通り書いた後は「OneClickCSS」で生成してからcssを書きはじめることで時短と記述ミスが防げます。
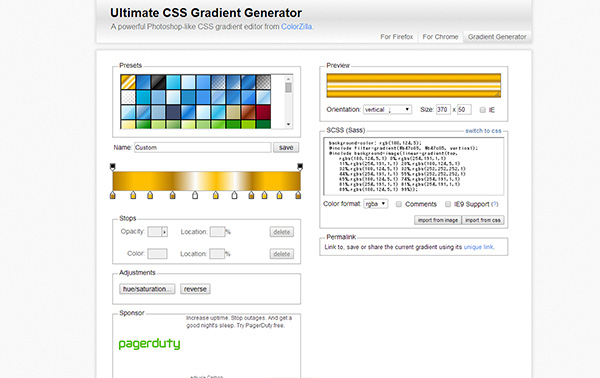
cssのグラデーション作成「Ultimate CSS Gradient Generator」
よく使用するプリセットなども保存しておけるので便利!
グラデーションを作成してぽちっとコピーしてソースに貼り付けるだけで、cssが反映されます。
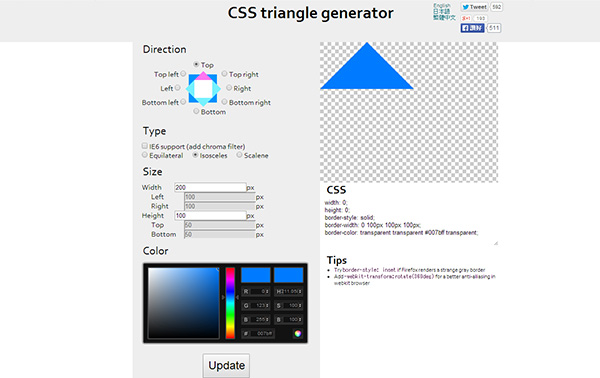
三角形のアイコン作成「CSS triangle generator」
cssでarrowなどの矢印を作成する場合、画像を書き出していることも多いのではないでしょうか。
しかし、このジェネレーターを使用しcss作成することによって画像を書き出す手間がなくなります
| Direction | 矢印方向 |
|---|---|
| Type | sizeで変更できる箇所が変わります。 Direction→正三角形 isosceles→二等辺三角形 Scalene→不等辺三角形 |
| size | 三角形のサイズを入れます |
| color | 色を入れます。 |
あとは右側にcssと記載されている箇所がありますのでそこをコピーするだけです。
cssの:beforeで設定してあげて下さい。
シェイプをcssで作成したい場合下記サイトもおすすめ。
ボックスのシャドウを簡単に生成「box-shadowジェネレーター」

ボックスにシャドウをcssで付けたいときに使用します。
各値を変更することでソースコードの値が変更されるのでコピーしてから、
コーディングしているcssにペーストするだけでcss3のbox-shadowが適用されます。
cssをsassに変換「CSS 2 SASS/SCSS CONVERTER」
cssをsassに変更できます。
昔cssで書いたのをsass/scssで書きたい場合や、一部の箇所をsass/scssに変更するのに
とても便利です。
画面もとてもシンプルで使いやすいです。
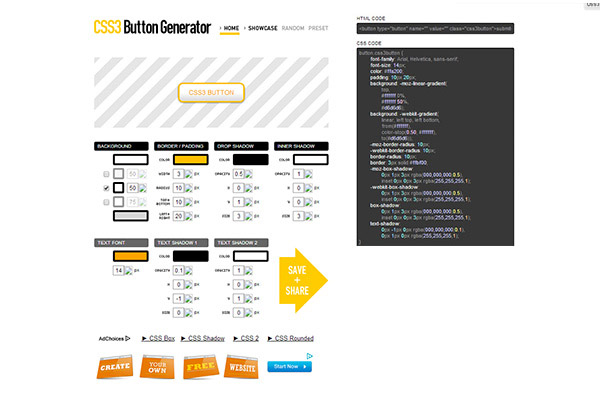
cssでボタン作成「CSS3 Button Generator」

ボタンが簡単にcss3で作成できます。
画像で多用をしないことで軽量化にもつながるかと思います。
色変更やパターン変更も楽に作成できます。
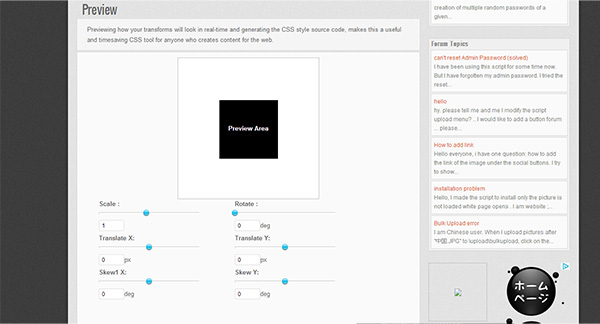
Transformを自動で「CSS3 Transform Generator」

オブジェクトのに対して移動、縮尺、回転、傾斜・回転などをを変更したいときにこのジェネレーターを使用します。
CSS3の書き方を調べるときなど「CSS3 Generator」

CSS3でどうやって書くんだっけ?など思い出せない時「CSS3 Generator」を使用してます。
タグの対応ブラウザも書いてあります。
おまけで、HTML書くときにブクマしておきたいサイト3選
ダミー用の画像を入れる場合「Dynamic Dummy Image Generator」
ダミーの画像をコーディンで配置する際、画像をわざわざ書き出していることが有りませんか?
そんな無駄な画像書き出しをしないためにもこのダミー画像ジェネレータを使用するのは行かかでしょうか
下記のようにsrcにいれるだけ!
<img src="http://dummyimage.com/600x400/000/fff&text=DummyImage" alt="【ALT】" />
画像サイズ・背景色・テキスト色・フォーマット・画像の中に入る文字を入れることが出来ます。
そこで変更したものはurlが画像下にありますのでコピーしてsrcのなかに入れるだけです。
そうすることでコーディング時に画像をフォルダに残さないのと、ダミーの画像の箇所がわかりやすいかと思います。
メールアドレスのなどのエンティティ化
メールアドレスをサイト内に入れる際、エンティティ化をさせてますでしょうか?
スパムメールからアドレスを守るためにもメールアドレスはエンティティ化させて対策しておくべきかと思います。
png・jpeg画像の容量削減 TinyPNG
画像が多いサイトなどを作成していると、画像読み込みでサイトが重くなってしまいます。
そんな時にすこしでも負担を軽くするために、画像の圧縮をかけて容量を減らしてあげることが大事かと思います。
使用方法はTinyPNG の「Drop your .png or .jpg files here!」部分をクリックしてファイルを選択するだけです。
複数ファイル(最大数20ファイル)できるので、まとめてアップしてしまうととても効率がいいです。
その後にDownloadボタンが出てくるのでそのボタンを押すことで、軽量化されたファイルがダウンロードされます。
但し、1ファイルづつのダウンロードになります。
プラグインも出ているので購入してみるのもいいかも!
どうでしたでしょうか。
知っているものも多いのではなかったでしょうか。
ブックマークしておくことで「あれ、どうやって書くんだっけ?」という時にもさっとページが開けるので便利かと思います。
では!