photoshopのアセット機能を使って爆速でスライスしよう
- 2015/02/19
- タムラ

こんにちわ。
マークアップの田村です。
2週連続でクリエーターブログを書かせていただきます。
今回はコーダーの皆さんはぜひ使っていただきたい「photoshop2014」のアセット機能を紹介したいと思います。
アセット機能とは?
photoshopヘルプから引用させていただきます。
PSD ファイルのレイヤーまたはレイヤーグループのコンテンツから JPEG、PNG または GIF 画像アセットを生成できます。サポートされている画像形式の拡張子をレイヤー名またはレイヤーグループ名に追加すると、アセットが自動的に生成されます。また、生成される画像アセットの画質およびサイズパラメーターを指定することもできます。
PSD ファイルからの画像アセットの生成は、マルチデバイス Web デザインで特に役立ちます。
上記に記載の通り、スライスで画像を書き出すのではなく、レイヤーから画像を生成できます。
切りだされる範囲はオブジェクトのサイズに合わせて書き出すことができます。
起動方法
ショートカットキーctrl+shift+Alt+Wでアセットを起動できます。
またはレイヤーを右クリックで「アセットを抽出」を選択します。
サンプルに下記データを使用し、説明します。
便利な4つの機能紹介
1.コーディング用に名前をつけたファイルだけ書き出せる。
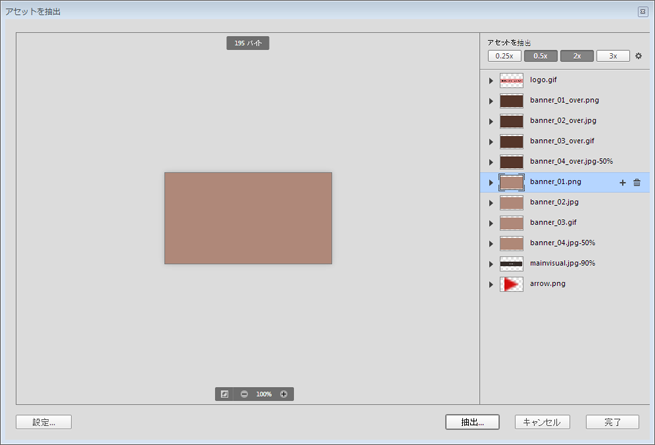
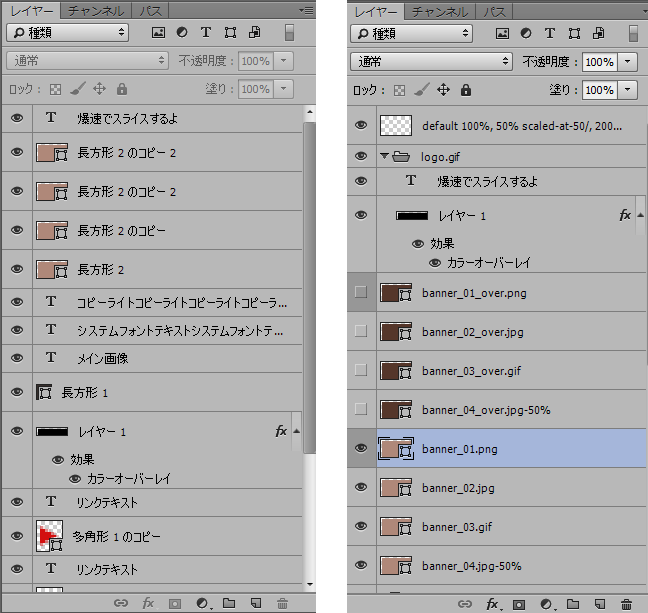
スライスで名前をつけるみたいにレイヤーまたはフォルダに名前をつけます。
名前に拡張子を含めることで、指定した拡張子で書き出すことが可能です。
また、jpgは「○○○○○.jpg80%」などにすることで、画質サイズを落として保存することが可能です。

右が作業前ので左が名前変更後になります。
2.デザインのホバーレイヤーなどの、目隠ししているレイヤーも書き出せる。
デザイナーさんにhover用のデザインを目隠しして設置しているpsdファイルが多いかと思います。
それを書き出す際は「デフォルト時画像」と、「ホバー状態の画像」を別々に書き出しますね。
しかし、アセットを使用することで目隠ししたままのレイヤーも同時に画像を書き出すことが出来ます。
1番でホバー用の画像を目隠ししたままアセット抽出を実行してみました。
すると上記のように目隠ししていた画像も表示されました。
3.Retina対応がラクラク(同じ画像を使用できるときにはX倍で書き出せる)
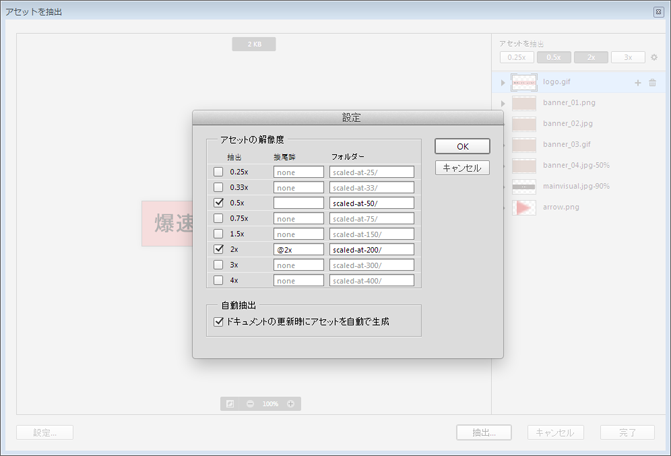
ファイルをスマートオブジェクトやシェイプで作成することで、X倍の画像が簡単に書き出せます。
また、同じ画像を複数抽出でき、その際の接尾後も追記できます。
フォルダ名も変更できるのでスマホ用画像はフォルダを分ける際など「/sp/」などにしておくと便利かと思います。
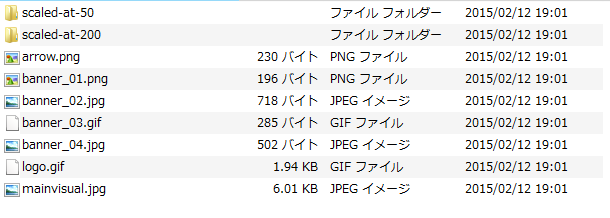
OKを押して抽出すると指定した画像が一瞬で書き出せました!

0.5倍と2倍を書きだしたのですが、指定した名前でフォルダが作成され、サイズも指定したサイズでちゃんと書きだし出来ました。
4.更新ごとに自動で画像ファイルを書き出してくれる。ファイル名変更した場合の削除も自動
変更したファイルのみ自動的に書き出してくれるので便利です。
PSDに修正発生した時など、フォトショップアセット機能を自動更新の設定にしておくことで、更新日時とファイルをみれば修正した差分の範囲がわかるので、反映漏れなどのミスが少なくなるかと思います。
PSDファイルごとに自動更新のチェックはいれることができるので、案件ごとに設定を変えてもいいですね。
但し、psdを再度開いた瞬間に一度アセットが書き出されるので、画像の差分を把握したい場合は、書きだされた画像を一度削除してから作業スタートするといいかと思います。
自動化しておくことで、コーダーの方で画像を書き出す手間が省けるので工数が抑えられるかと思います。
なので、案件によって修正がコーディング後も発生するなどを考えられる場合、こちらのアセット機能を使えば画像の差し替え修正がとても楽になります。
この機能を駆使すれば、デザインが確定してない状態でも、大枠コーディングを進めることができます。
最後に
使いやすいPSDファイルを作るためにしなければいけないことは、
デザイナーさんとコーダーの作業が別の場合、予め話し合ってファイルの進め方、命名ルールなどをきめた方がいいかと思います。
理由としては、レイヤー名をコーディング時の画像名に変更したりフォルダ移動する事から、
デザイナーさんにとって更新しにくいファイルになってしまう可能性があるためです。
弊社の一緒のチームのデザイナーさんとは、名前をや構造を変更していいのか作業前に確認してます。
スライスツールとアセットを併用してどんどん作業効率をあげて爆速でスライス作業していきましょう。
作業効率も上がり、修正も楽になるとても素敵な機能かと思うので、まだ使用したことない方はぜひ使ってみてください!
参考
もっと使い込んで、再度レポートしたい思います。