プロトタイピングで進めるモバイルアプリのUIデザインプロセス【watav版】
- 2015/03/13
- 鈴木潤一

こんにちは。すーさんです。
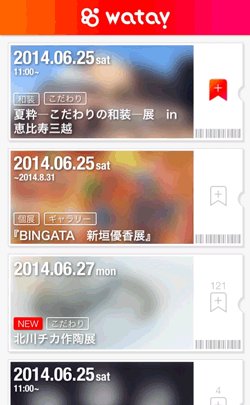
今回は昨日リリースされたネット上のイベント情報を横断で探すことができる
新モバイルアプリ「watav」のUIデザインのプロセスをご紹介します。
詳しくはTechCrunchでご紹介して頂きましたので是非ご覧下さい!
「watav」はありそうでなかったイベントまとめアプリ - TechCrunch
UIデザインプロセスの流れ
- アイデアアウトプット
- ゴールの言語化
- 静的プロトタイピング
- 動的プロトタイピング
1.アイデアアウトプット
まずは風呂敷を広げる作業。
プロジェクトに関わるメンバーで集まり、とにかく考えているアイデアを出し尽くしました。「アプリで実現したいこと」「課題」「競合」「機能」「ターゲット」等々お題を考えながらアイデアが出やすいと思います。
あると便利なツール
- 付箋
- ホワイトボード
2.ゴールの言語化
アイデアを出してある程度まとまったら、プロジェクトのゴールを言語化しました。ゴールをチームで共有することでプロジェクトを円滑に進めることができます。
あると便利なツール
Appleが推奨している「アプリケーション定義ステートメント」を使いやすいシートにまとめてあります。
公開元:THE GUILD
使い方
- 先方の意思決定者と一緒にインターフェースガイドライン23ページに準拠して、ステートメントを作成。
- ステートメント内容をこのシートを埋める。
- 毎回のミーティング開始時、ステートメントをリーダーが読み上げる。
- 機能追加、変更があるときは、常にシートからズレていないか議論する。
- 迷ったら常にシートからズレていないか確認する。
3.静的プロトタイピング
静的プロトタイピングっていうとカッコいいですが、このフェーズではとにかくプロジェクトメンバーと一緒になって手書きでアプリのUIを書きまくりました。アナログですがメンバーでイメージを擦り合わせて、修正する作業を高速に行う事が重要だと思います。
あると便利なツール
4.動的プロトタイピング
アナログなプロトタイプが固まってきたら、いよいよ実機で触りながらプロトタイピング。実機で操作することで、「操作感」や「違和感」を徹底的に検証しました。プロトタイプのデザインはワイヤーレベルのラフなものからスタートして、徐々にデザインの精度を上げていくと良いと思います。
伝えることが難しい部分は、細かいアニメーションを作りながらプロトタイピングしました。watavの場合は「気になる」ボタンを押した際の挙動など言語化や画像化が難しい部分です。
実際に作成したアニメーションプロトタイプ
あると便利なツール
まとめ
いかがでしたでしょうか。Webに比べて実際にプロダクトを作ってみないと良し悪しの判断が難しいモバイルアプリのUIデザインはプロトタイピングを積極的に導入する事でプロジェクトが円滑に進み、プロダクトの精度も高くなるのではないでしょうか。
大事なのは「作る⇒検証⇒改善」のサイクルを高速に回すことだと思うので、手法にこだわらず何でも試していこうと思います。
今回ご紹介したアプリも是非使ってみてください!「イベントキュレーションアプリwatav」