web制作+@に役立つChrome拡張機能11選!
- 2015/04/08
- tan

chromeには拡張機能があることをご存知でしょうか。
個人的によく使っている、web業界で働く人には絶対に役立つものがこの中にはある!11選です。
もくじ
- マウスジェスチャ:Gestures for Google Chrome
- キャプチャを取る:FireShot
- 後読みをワンクリックで:Save to Pocket
- 英和辞書、翻訳:Weblioポップアップ英和辞典
- よく利用するサイトのCSSを整形:Stylish
- 複数ウィンドウを任意のレイアウトで配置:Tab Resize
- headlineタグのレベルを視覚化する:HTML5 Outliner
- METAのチェック:META SEO inspector
- altタグやリンクなどのチェック:Web Developer
- 一度にクリップボード内のurlを開く:Pasty
- フォームの内容を記憶、呼び出す:Form Save And Restore
- マウスジェスチャ:Gestures for Google Chrome
- キャプチャを取る:FireShot
- 後読みをワンクリックで:Save to Pocket
- 英和辞書、翻訳:Weblioポップアップ英和辞典
- よく利用するサイトのCSSを整形:Stylish
- 複数ウィンドウを任意のレイアウトで配置:Tab Resize
- headlineタグのレベルを視覚化する:HTML5 Outliner
- METAのチェック:META SEO inspector
- altタグやリンクなどのチェック:Web Developer
- 一度にクリップボード内のurlを開く:Pasty
- フォームの内容を記憶、呼び出す:Form Save And Restore
 マウスジェスチャ:Gestures for Google Chrome
マウスジェスチャ:Gestures for Google Chrome

利用頻度:★★★☆☆
かの有名なマウスジェスチャです。
右クリックしながらドラッグすると、任意のアクションを実行できます。
デフォルトで基本的なものは設定されていますが、オリジナルで作成することもできるようです。
最近はキーボードショートカットをよく使ってるので昔より利用頻度は減りましたが、
いつもツールバーから実行している人はぜひ導入してみてください。
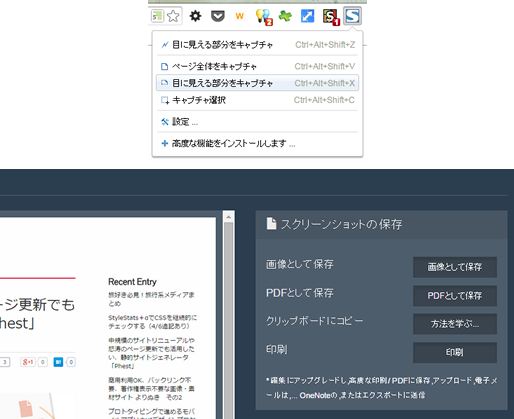
 キャプチャを取る:FireShot
キャプチャを取る:FireShot

利用頻度:★★★☆☆
画面のキャプチャが取れます。
様々なキャプチャ範囲、保存方法が選択できます。
小さい範囲ならプリントスクリーンで済ましてしまうのですが、
ページ全体のキャプチャが必要な時に重宝しています。
デベロッパーツールで編集したものでもキャプチャが取れます、素敵!
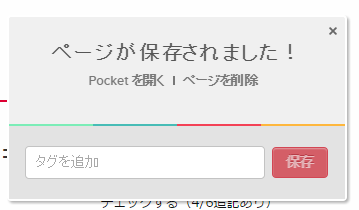
 後読みをワンクリックで:Save to Pocket
後読みをワンクリックで:Save to Pocket

利用頻度:★☆☆☆☆
昼休みに記事を読んでいたら時間が来てしまった…
気になる記事だけど電車で読みたいな…
そんな時はPocketです。ワンクリックで記事をストックできます。
しかも様々なデバイスに対応していて、オフラインでも読めます!
実はそんなに活用できてません…
インプットのルールを確立したいので、今後活用していくことを視野に入れてます!
 英和辞書、翻訳:Weblioポップアップ英和辞典
英和辞書、翻訳:Weblioポップアップ英和辞典

利用頻度:★★★★☆
英語に弱いので、よく使っています。
クラス名を決めるときに単語で検索したり、
意味が知りたい文章を翻訳したりしています。
昔は「概要 英和」といったように検索かけていたのですが、
英和って入れるのがめんどくさくて導入しました。
ワンクリックで単語変換も翻訳もできるのがいいです!
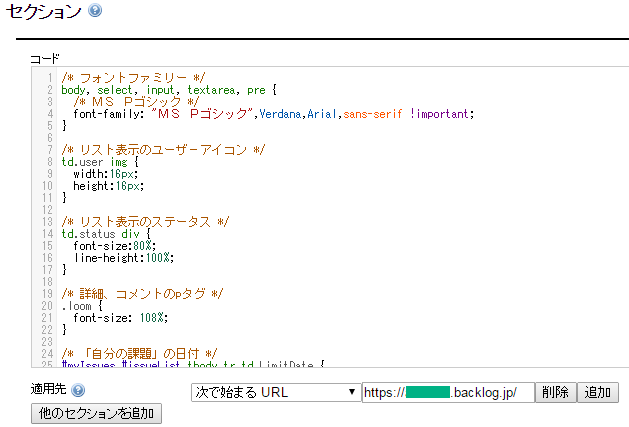
 よく利用するサイトのCSSを整形:Stylish
よく利用するサイトのCSSを整形:Stylish

利用頻度:★★★★★
普段意識していないけど、実はとてもお世話になっている第一位がStylishです。
特定のサイトに独自のCSSを当てることができます。
具体的な使い方としては下記のとおりです。
よく使うものだからこそ、自分で好みのUIに変更しましょう。
・一画面に収まらなくて使いづらかった独自CMSの画像プレビューを小さくしたり、ボタンのサイズを大きくする
・backlogのフォントをMS ゴシックにし、フォントサイズを上げる
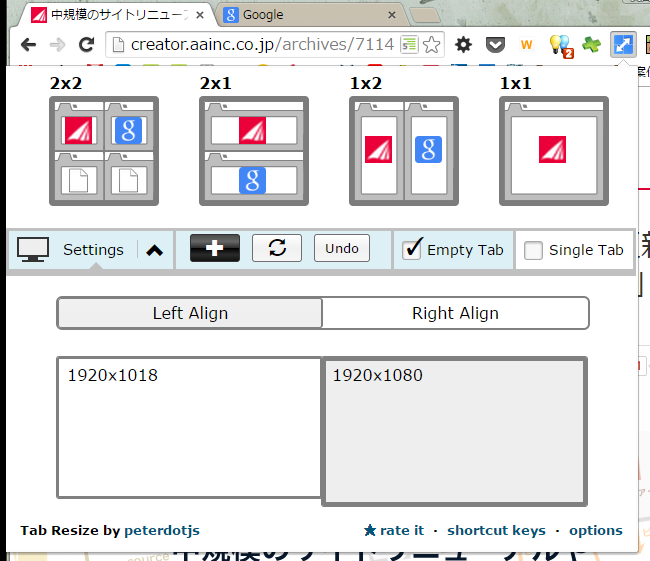
 複数ウィンドウを任意のレイアウトで配置:Tab Resize
複数ウィンドウを任意のレイアウトで配置:Tab Resize

利用頻度:★★★★☆
モニターは2枚なのですが、それでもウィンドウを分割して操作したい時があります。
縦2分割や横2分割、また4分割田の字まで、ウィンドウ単位で自由にレイアウトできます。
手動でやると微妙なズレが気になってつい微調整しちゃっていたのですが、
これならきれいにピッタリ分割してくれるので重宝しています。
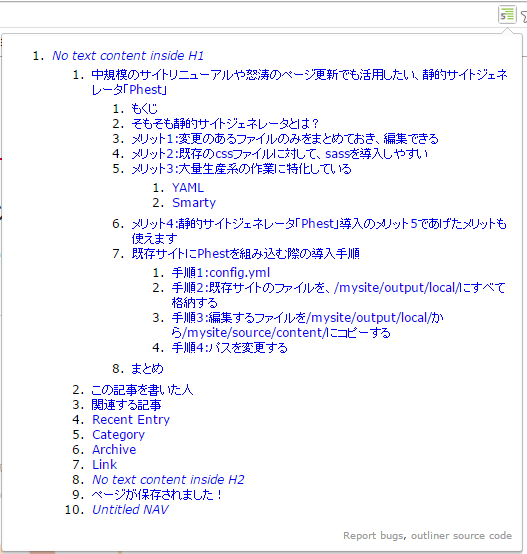
 headlineタグのレベルを視覚化する:HTML5 Outliner
headlineタグのレベルを視覚化する:HTML5 Outliner

利用頻度:★★☆☆☆
headlineタグのツリー構造を視覚化してくれます。
headlineの階層は常に意識しておきたいですね、戒めも込めて。
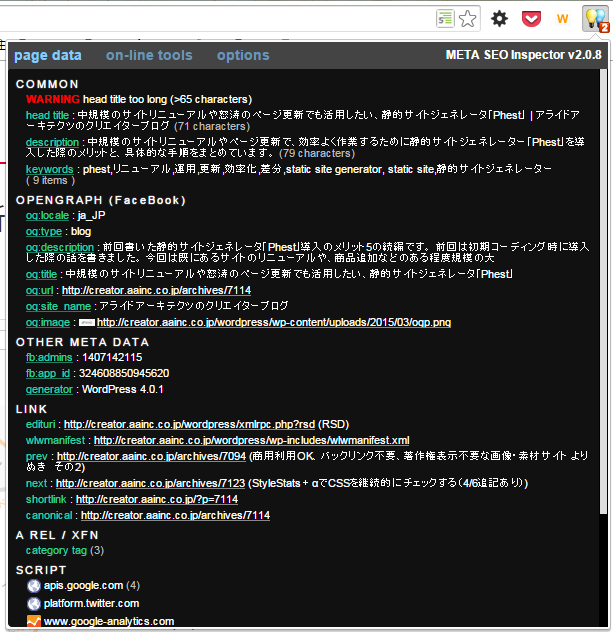
 METAのチェック:META SEO inspector
METAのチェック:META SEO inspector

利用頻度:★★★☆☆
METAだけでなく、og:imageやfaviconなども一発でチェックできます。
直した方がいい部分には赤字でメッセージも出してくれます。
アイコンを押さなくてもエラー数がアイコン右下に表示されるのが嬉しいです。
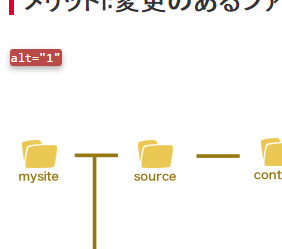
 altタグやリンクなどのチェック:Web Developer
altタグやリンクなどのチェック:Web Developer

利用頻度:★★★★☆
altタグのチェックや、リンクのチェックにいいです。(参考画像のaltよくないですね!)
多機能なのですが、全然使いこなせていません…!
便利な機能を紹介してくれると嬉しいですね。
Firefox版の古い記事が出てきました。
Web Developerってやっぱりすごい
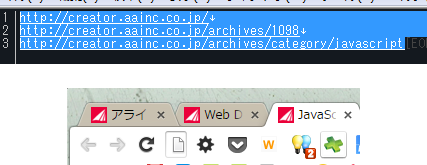
 一度にクリップボード内のurlを開く:Pasty
一度にクリップボード内のurlを開く:Pasty

利用頻度:★★★★★
複数のurlを一括で確認したいとき、一つひとつ開いていくのは結構手間ですよね。
Pastyを使うと、ワンクリックで開けます。
確認作業がはかどります!
 フォームの内容を記憶、呼び出す:Form Save And Restore
フォームの内容を記憶、呼び出す:Form Save And Restore
利用頻度:★★★★☆
常に同じ値が入るのに、毎回入れるのって大変じゃありませんか…?
Form Save And Restoreを使うと、フォーム内容を記憶して呼び出すことができます。
とある独自CMSで重宝しています。
利用頻度こそ毎日ではありませんが、個人的に神認定しています。
まとめ
Evernoteは紹介していませんが、それは活用できてないからです。
今後インプットとアウトプットの仕組みを確立したいと思っているので、使い倒していく予定です!
使ってみたい拡張機能はありましたでしょうか。
webサイト制作には欠かせない拡張機能がいくつもありますので、ぜひ使ってみてください。
導入も削除もワンクリックです。
