大事なページをカテゴライズしてブックマーク。メモも残せる、「annotary」について
- 2015/07/27
- タムラ
こんにちわ。タムラです。
今回はブラウザ拡張機能の「annotary」を紹介します。
こちらの機能は、良いサイトや良記事などに付箋メモを残し、ブックマーク保存できるツールになります。
※ツールの内容としてははてぶみたいな雰囲気です。
まずはインストール方法からご説明します。
準備
手順としてはインストールした後にユーザー登録をするのみになります。
とても簡単です。
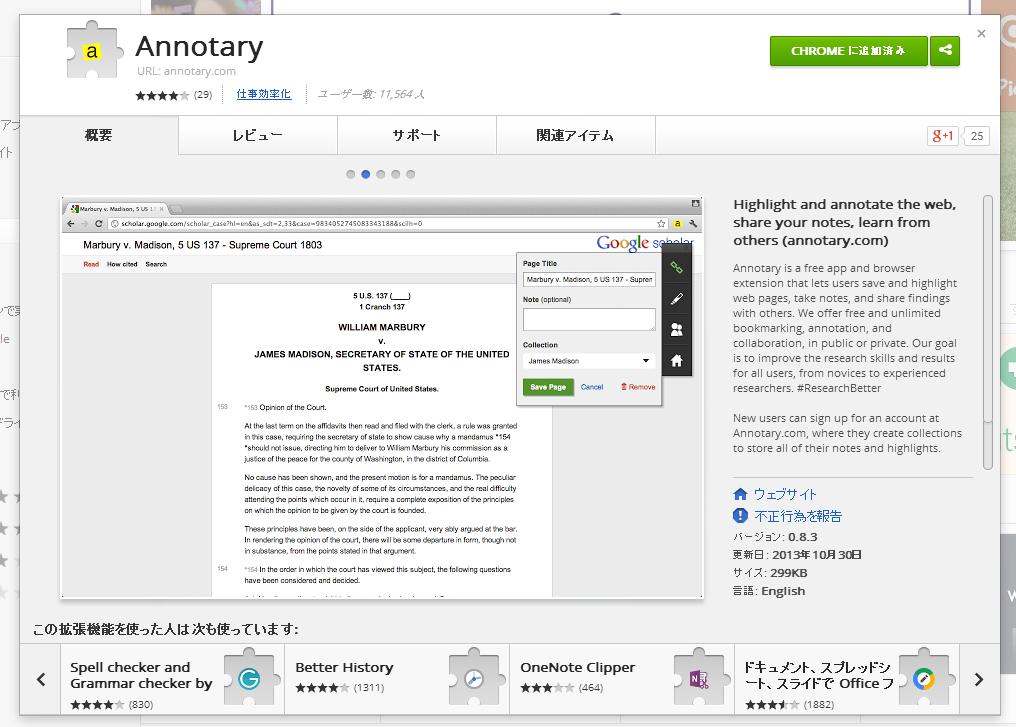
1.インストール
まずはブラウザにインストールします。
Chrome
https://chrome.google.com/webstore/detail/annotary/fncckipieakpgpjifiadfiigdeanbond
firefox
https://addons.mozilla.org/ja/firefox/addon/annotary-toolbar/

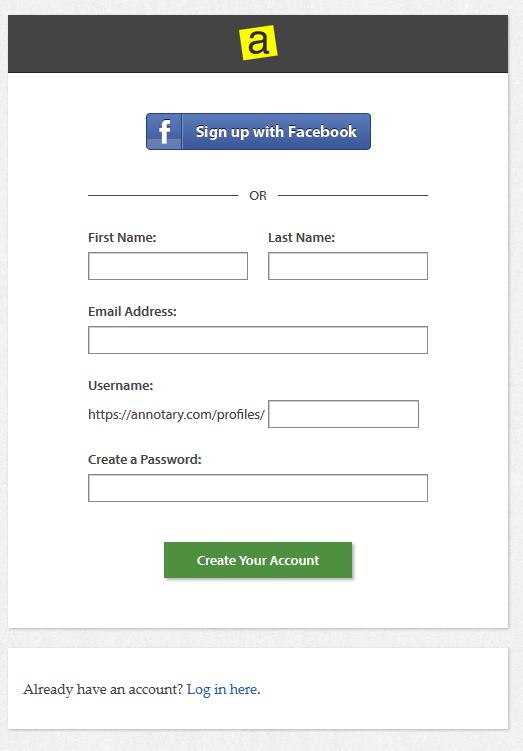
2.ユーザー登録
拡張機能をブラウザに追加した後、利用するにはユーザー登録が必要になります。
facebookからも認証登録できますので、より簡単に登録できます。

こちらをユーザー登録完了したら初期の準備は完了します。
3.ウィジェットを表示
インストール後、ブラウザをリロードすると、ブラウザの右上に「annotary」のアイコンが表示されます。
下記の黄色い「a」アイコンです。
※表示されない場合は再起動して下さい

「a」アイコンをクリックすることで、ブラウザの右上の「annotary」ツールが表示・非表示が切り替えれます。
アプリツールの使い方
こちらの各ツール機能について紹介します。
| ① | 閲覧ページを登録 | |
| ② | 選択したテキスト部分をハイライトし、メモを残す | |
| ③ | サイトのURLをメールで送信 | |
| ④ | 同一ページをannotary登録しているユーザー数 | |
| ⑤ | annotaryのダッシュボードへ遷移 |
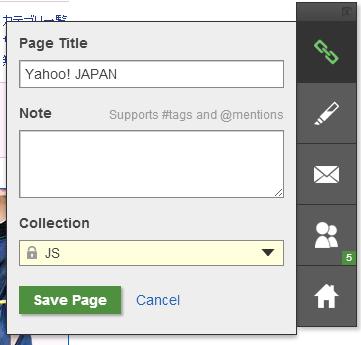
①閲覧ページを登録
閲覧ページを保存する場合は
1.Noteにページの概要を記入(しなくてもいい)
2.Collectionのプルダウンでカテゴリを選択
3.Save Pageをクリックし、サイトを登録
こちらの3つの手順でページ登録ができます。
②テキスト部分をハイライトし、メモを残す
ツールバーの「ペン」アイコンをクリックして、「選択範囲のハイライト」「メモを残す」ことができます。

重要な箇所にハイライトををすることで「annotaryダッシュボード」の一覧ページに表示されるのでとてもわかり易いです。
ハイライトした箇所については下記のように表示されます。

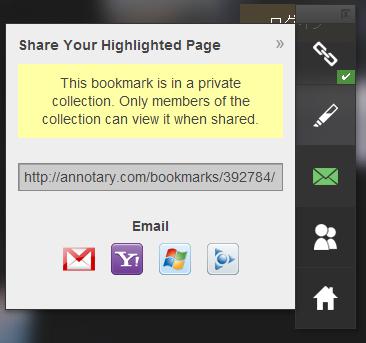
③サイトのURLをメールで送信
閲覧ページURLを他の人にメールで送れます。

自分の使っているメールツールのアイコンをクリックすればメーラーを立ち上げることが出来でき、送信可能になります。
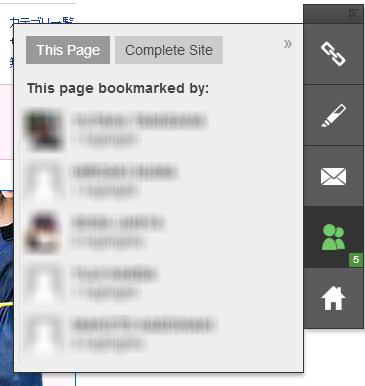
④同一ページをannotary登録しているユーザー数
ページ登録をしているユーザー数と、ユーザーネームが表示されます。
ユーザネームをクリックすることで、「annotary」ユーザーのダッシュボードへ飛べるようになっています。
⑤ダッシュボード
ダッシュボードページを開くと保存したページの一覧が出てきます。
次の項目で説明します。
annotaryサイトの使い方
アクセス先は下記URLになります。
https://annotary.com/
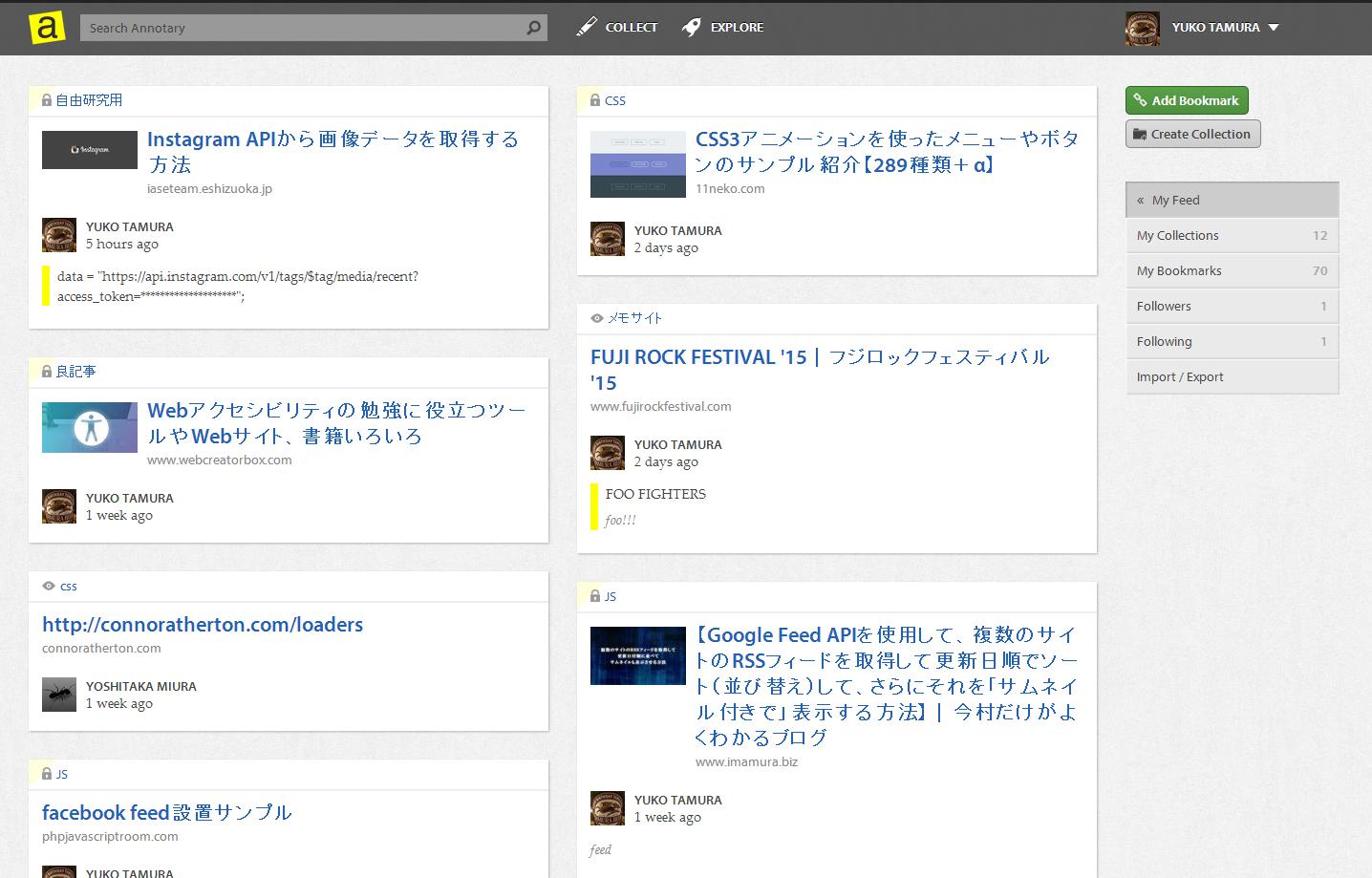
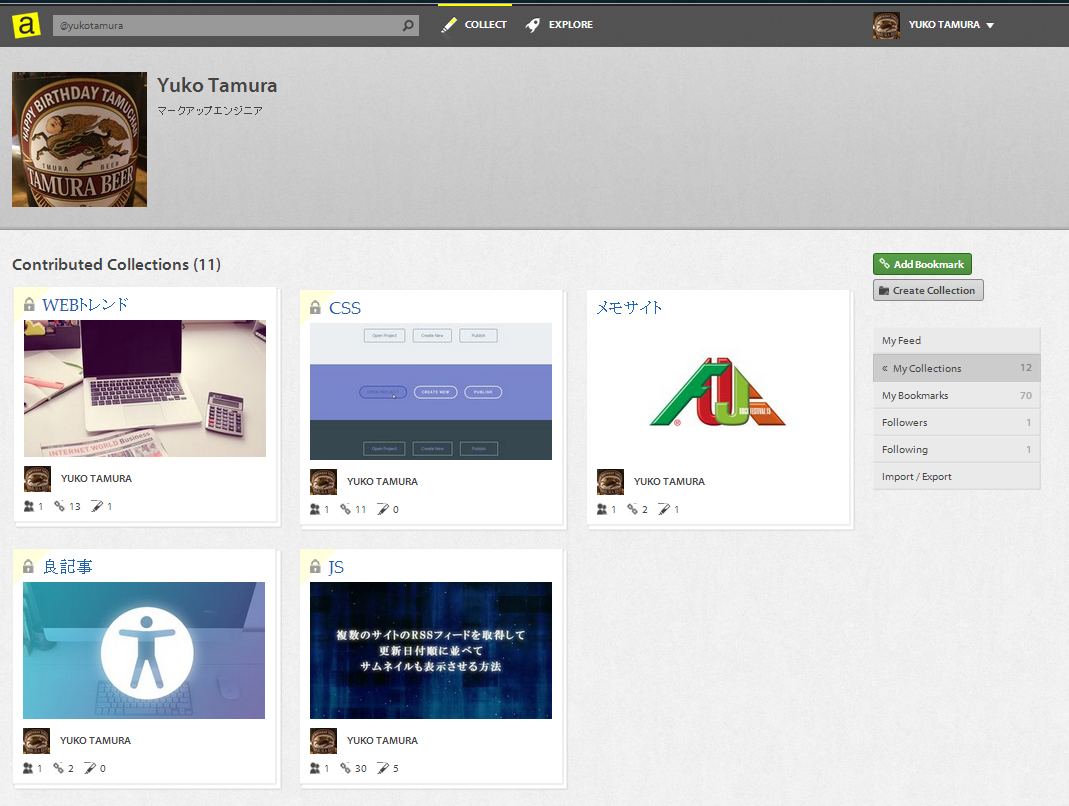
アクセスすると自分のダッシュボードが表示されます。
直近に登録したページ(+メモ)から順番にリスト化されています。

カテゴリを表示
ヘッダー部分にある、「COLLECT」のメニューをクリックすると作成したとカテゴリが一覧で出力されます。

デフォルトだとカテゴリ毎に公開設定になっているのですが、
プライベートモードにすると登録したページが非公開になり、他の人からの閲覧はできなくなります。
また、カテゴリごとに複数人でページメモを更新できるようになります。
「Invite Members」をクリックして招待することでこちらの機能が使用できるようになります。
カテゴリの作成方法
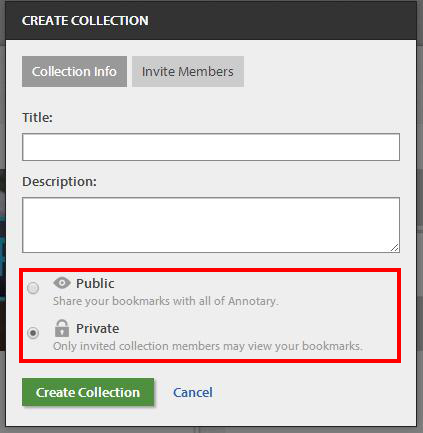
右サイドバーに有るCreate Collectionボタンを押して下さい。

押すと上記のモーダルが表示されますので、title・descriptionを登録して
閲覧モードを
public:公開
Private:非公開
の選択をして作成します。
exploreページ
ヘッダーメニューの「exploreページ」の一覧を確認すると、他のAnnotaryユーザーの保存してあるページが閲覧できます。
ユーザーの多くが外国の方なので、海外記事なども閲覧することが出来ます。
まとめ
ページメモするためにはてぶとかもやってるのですが、自分はこのツールが一番使いやすかったです。
※但し、よくサーバーが落ちるのが難点
他にも使える機能があるので登録して、ぜひ試してみてください!!!