AWDD#8で登壇しました!「UIデザインのプロセス」
- 2015/04/30
- 鈴木潤一

こんにちは。すーさんです。
今回は先日弊社でおこなった社外向け勉強会AWDD#8にて私がお話しした内容をお伝えできればと思います。
スライド
デザインのプロセス≒山登り!?
最近デザインのプロセスは山登りみたいな感覚なのかな。と考えています。
登る山(頂上)とざっくりとした登り方を決めて、さあスタート!
ただ登りはじめると実際は目の前の道しか見えずに手探りの状態。
なので道中は行き止まりで引き返す事も多々あります。
そうやってルートの選択を繰り返して、頂上を目指すプロセスがとても似ていると思います。
ポイント
プロセスを上手く進める為には、以下の2点を抑えておけば大分スムース
常に全体をイメージする俯瞰力
どうしても目の前の道に目が行ってしまうので一歩引いて。自分が描いたイメージに対して今どの辺なのか、常に考える俯瞰力
仮説検証のサイクルを効率的に
道中は行った来たりの連続です。これを早く、効率的に、回す実行力
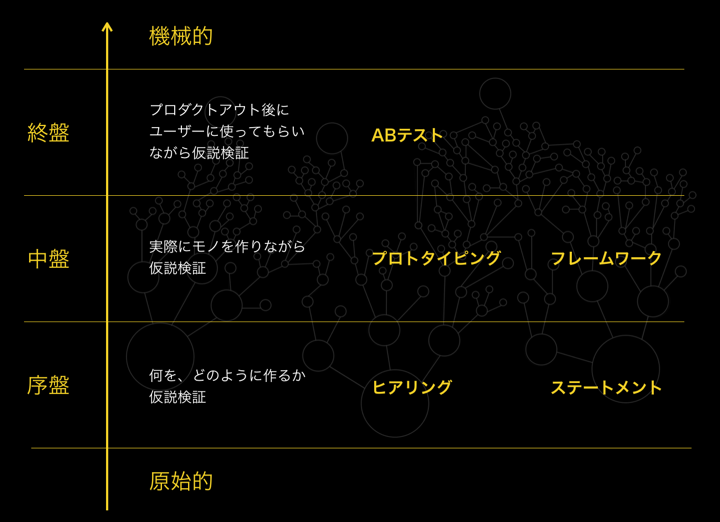
ツール
プロセスを上手く進める為のツールも沢山あると思います。これらはプロセスのフェーズにあわせて使うことで最大限効果を発揮できるでしょう。プロセスが後半に向かうにつれてルートの選択肢が増えていくので、手作業よりも機械的なツールのほうがマッチします。
実例
実際にGreenSnapでは以下の手法を導入しています。
アプリケーション定義ステートメント
プロジェクトを進めているとついついブレてしまうので、最初にゴールをシンプルに明文化
ヒアリング
顧客心理を理解するために、アンケートやインタビューを地道に行っています。個人的には自分がヘビーユーザーになる事が一番手っ取り早いと思います(笑)
プロトタイピング
モノを作りながら仮説検証するフェーズでは、チームメンバーでアウトプットのイメージを共有することが大切だと思います。逆にそれさえできれば良いので、プロトタイピングツールを使わずにホワイトボードや参考になるアプリの紹介などで済ますことも多いです。
フレームワーク
Bootstrapを導入することでWEBの設計に使う時間を削減出来ました。
最後に
いかがでしたでしょうか。デザインのプロセス≒山登りと大きく捉えると、今まで見えなかった視点でデザインできる気がしませんか?
また、ツールや手法を使うことがゴールではないので、このデザインプロセスを理解した上で、適切なフェーズで正しい選択を するための手段として活用できると良いと思います。
細かい手法などはこちらの記事でも紹介しているのでぜひご覧下さい。
ではっ!