社内イベント「UIの会」を開催ました
- 2015/06/26
- atsuko.a

こんにちは、フロントエンドエンジニアのあつこです(ΦωΦ)
今回は先日開催した社内イベント「UIの会」のざっくりレポートをしたいと思います。
趣旨とか、目的とか
開催の発端はhtmldayというお祭に参加したい!となったところからでした。
実際にはスケジュールの問題などでプレイベント期間にも当日にも開催できなさそうだったので、
社内イベントとして「UIの会」を行うことにしました。
テーマはざっくり「UI周り」とし、「UIについて考えるきっかけになればいいなぁ」といったゆるい感じで始まりました。
またCSS3&jQueryで作る スマートフォンサイトUI図鑑 (WEB PROFESSIONAL)という本を参考に、社内で適当に呼ばれているUIパーツの名称を統一していこうという目論見もありました。
コンテンツ
テーマに関連するLTと、UIパーツ名称をモチーフにしたカルタの二部構成でした。
合計1時間程度のゆるゆるした会です。
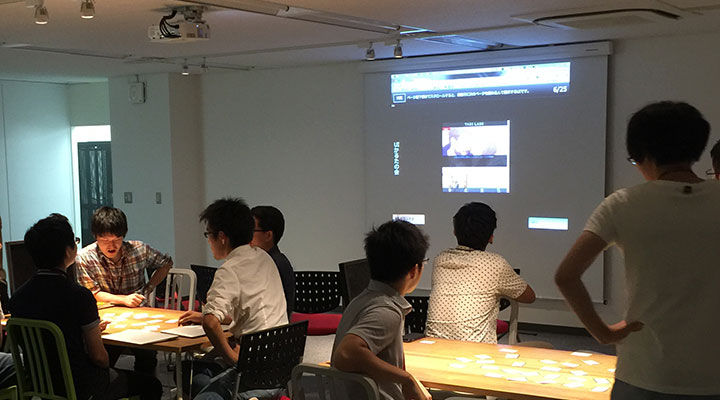
Lightning Talk
5分×5人、制作部からフロントエンドエンジニア、デザイナー、ディレクターがそれぞれ参加しました。
- UIデザインのプロセス
- PCサイトのUIデザイントレンドまとめ
- 手触りのUI
- UIについて、ディレクターがディレクション時に気をつけていること
- UI命名ルール

スライドがむちゃくちゃ光ってなにもわからないですね。
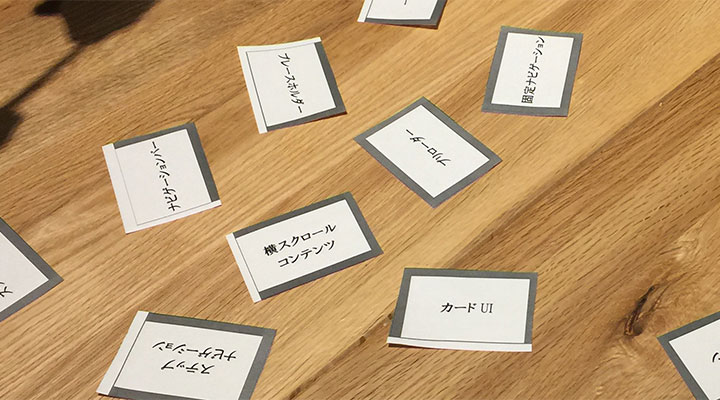
UIカルタ
UIのパーツとその説明から、正しいUIの名称を選びます。
案外わからないものもあって盛り上がりました。

取り札にUIパーツの名前が書いてあります。ダミーもあり。
手作り感溢れる。

実際のUIパーツ(gifアニメーションで動く)とちょっとした説明が出るので、正しい名称の札を取りましょう。
会を終えて
ゆるゆると始まった会だったのですが、システム部・制作部の様々な人に参加してもらえました。
LTでは、普段あまり関わらないポジションの人の話が聞けたりと交流のきっかけにもなったようです。
UIパーツに関しては引き続き啓蒙していかなければいけないなぁ、と思いつつこれもよい入り口になったのではないでしょうか。
共通認識を作ることは長期計画でやらなければいけませんね。
今後も社内外問わず、活動をアピールしていきたいと思いましたヽ(=´▽`=)ノ
それでは今日はこのへんで!
