すごいサイトのテクニックを学ぼう!デベロッパーツールでソースを見る
- 2014/11/19
- tan

月曜に引き続きtanです。
今回はすごいサイトからテクニックを学ぶための方法をまとめてみました!
html/css/jsは、ブラウザ上でも簡単にソースを見ることができます。あたりまえですね。
逆に、ソースが見れないという例をあげると、画像です。
画像は保存することはできますが、専用ソフトで開いてもどのようなレイヤー構造をして、どのようなフィルターをかけているのか、どのようにマスクをかけているのかなどを知ることはできません。
ですがhtml/css/jsはソースを見ることができるんです!!

ソースを見れるということは恵まれた環境にあると思います。
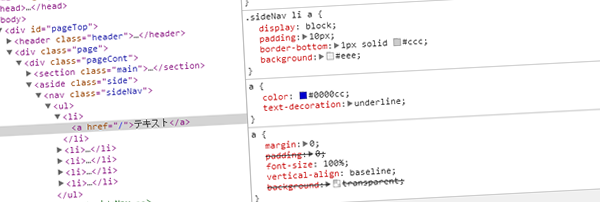
私は定期的にすごいサイトを見てはデベロッパーツールを立ち上げて技術を学んでいます。
デベロッパーツールの紹介と、どのようなことをポイントとしてソースを見ているかをまとめました。