sublime text「プラグイン」「マクロ」「ファイルで検索」を使ったテクニック3選!
- 2014/09/26
- tan

sublime textは使い方次第で効率よく作業できます。
まずはショートカットキーやデフォルト機能、プラグインをどんどん試して欲しいです。
さまざまな機能を組み合わせることで更に便利な使い方を模索したので、その中から3つ紹介します。
もくじ
- 「ファイルで検索」を別の用途で活用する!
- マクロで複数プラグインを1アクションで実行!
- 他に作成したマクロの紹介
「ファイルで検索」を別の用途で活用する!
複数のディレクトリや、階層が違うhtmlファイルをいっぺんに開きたい

htmlファイルを一気に開きたいとき、複数のディレクトリにまたがっていたり階層が違っていると手間です。
そんな時は「ファイルで検索」を利用しましょう。「ファイルで検索」とは、ファイルを跨って検索置換ができる機能のことです。
1.置換フォームを開く
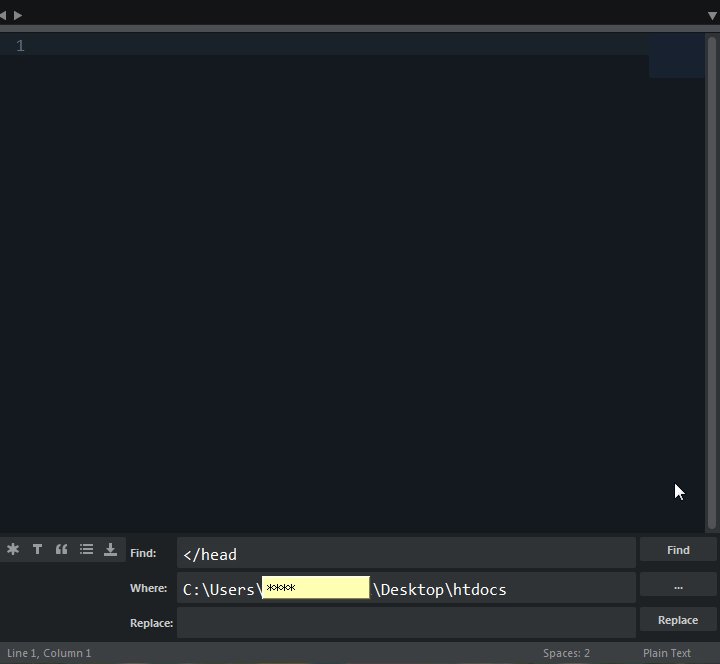
ショートカットキー「Ctrl(command) + Shift + F」で置換フォームを開いてください。
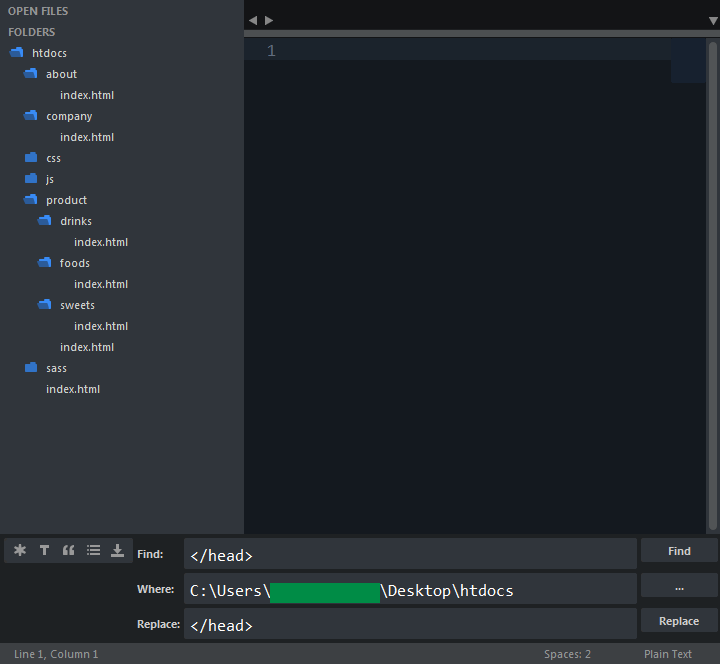
2.ファイル指定にディレクトリを指定し、</head>を</head>に置換するように入力する

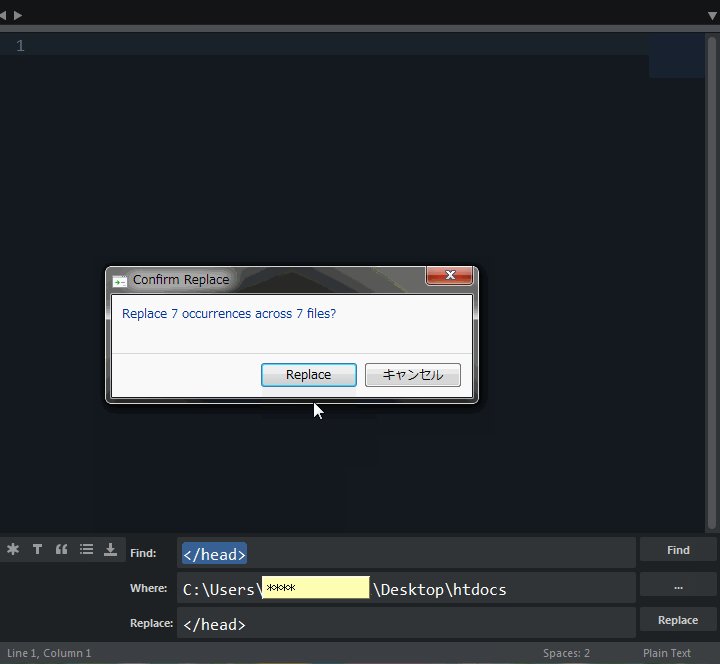
3.「Replace」ボタンで全置換する
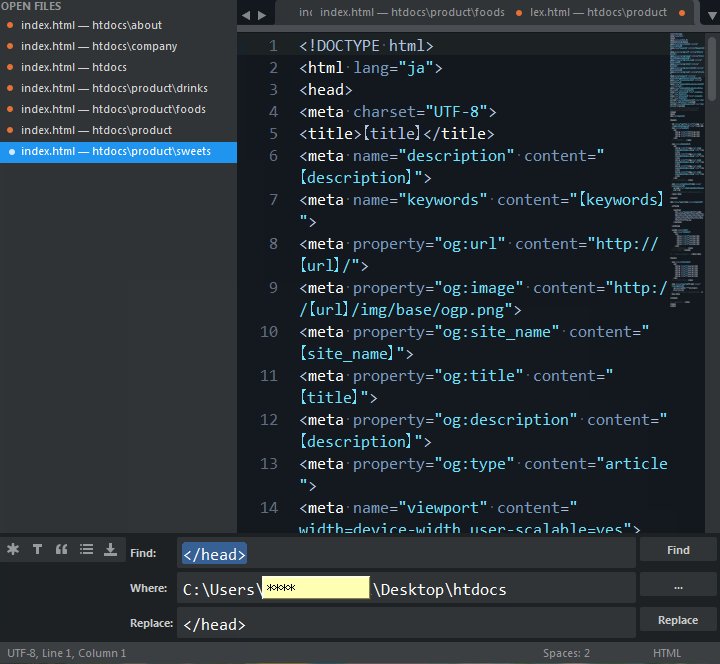
これで指定したディレクトリ以下のhtmlファイルを開くことができます。
4.ファイル>すべて保存
置換後は全てのファイルが未保存状態になるが、実質変更はないのですべて保存しましょう。

4ステップで全てのhtmlファイルを開くことができました!
※</head>には属性がつかない、かつ必ず存在する前提の方法ですので、例外がある場合はご注意ください。
マクロで複数プラグインを1アクションで実行!
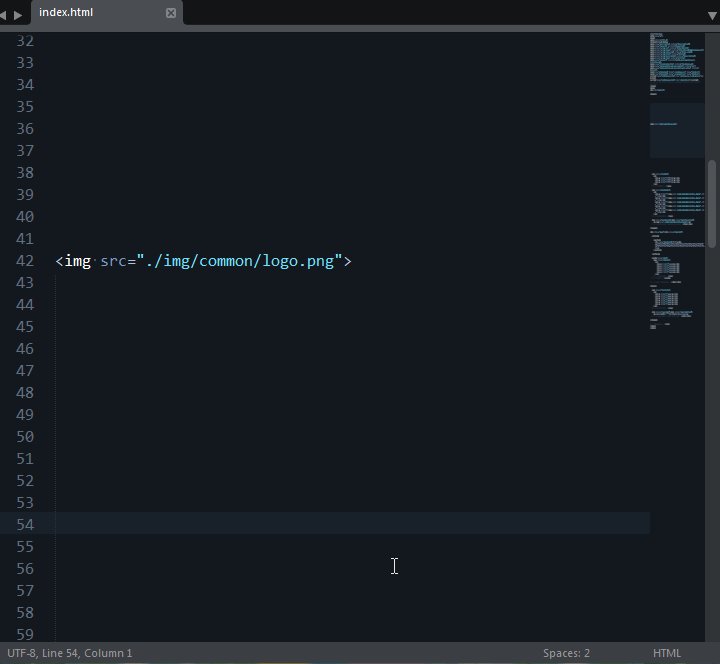
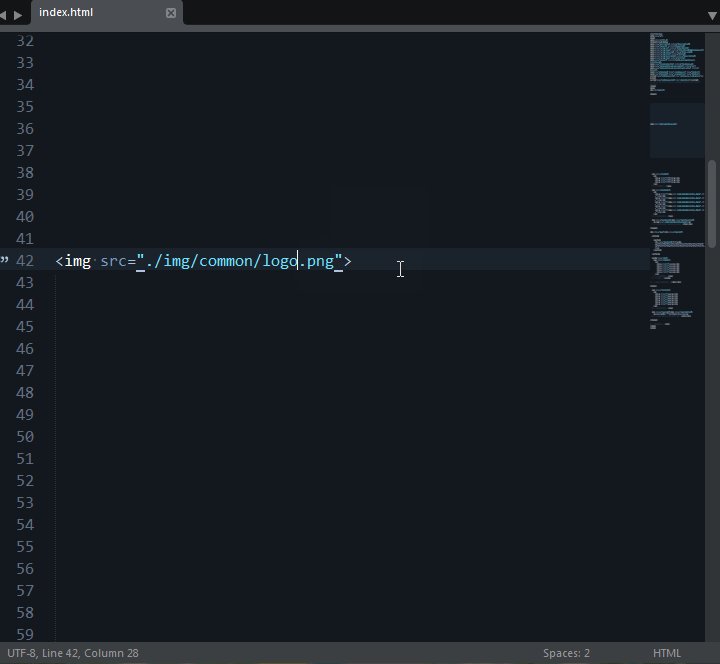
画像のwidthとheightを半分の値で入力したい

実画像にレティーナ対応をする場合、このような作業が必要になるはずです。
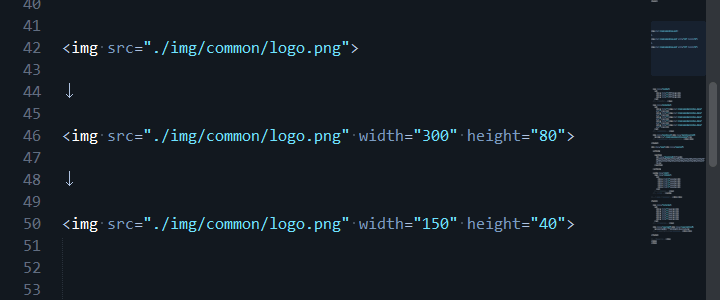
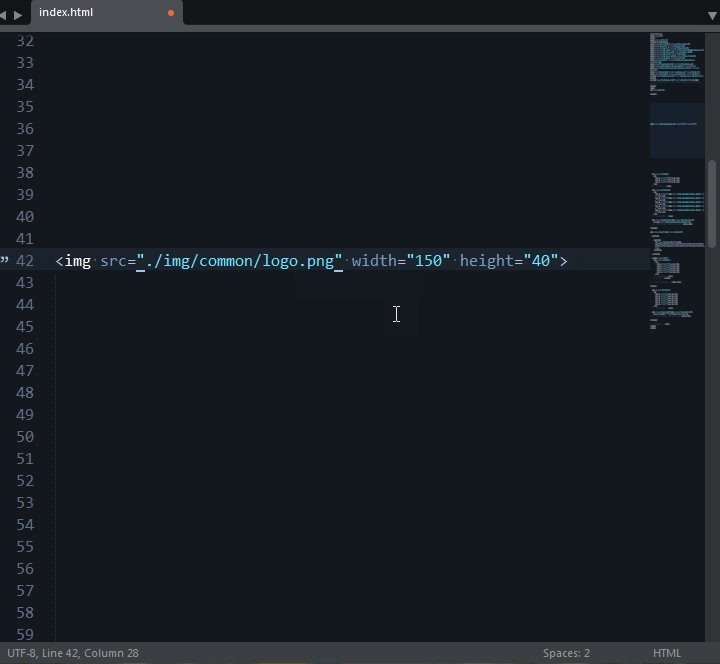
300×80の画像の場合、imgタグにwidth="150" height="40"を設定する…
これって案外大変なんです… 特に「割る2」を延々とやっていくのはとっても辛いです。
ですが!プラグインとマクロの組み合わせをすることで、1アクションで実画像の半分の値のwidth・heightを設定することができます。
プラグインを直接編集することもないので、sublime text3でも使える方法です。
1.プラグイン「Emmet」をインストール
指定した画像のwidth・heightを自動反映するUpdate Image Sizeを利用するためです。
EmmetはPackage Controlからインストールできます。
2.プラグイン「HalfImageSize」をインストール
width、heightに入っている値を半分にするプラグインです。
Package Controlには登録されていないので、Package Control: Add Repositoryでgithubのurlを指定してからインストールしてください。
https://github.com/Satoh-D/HalfImageSize
この時点で既に2アクションで実行できます。
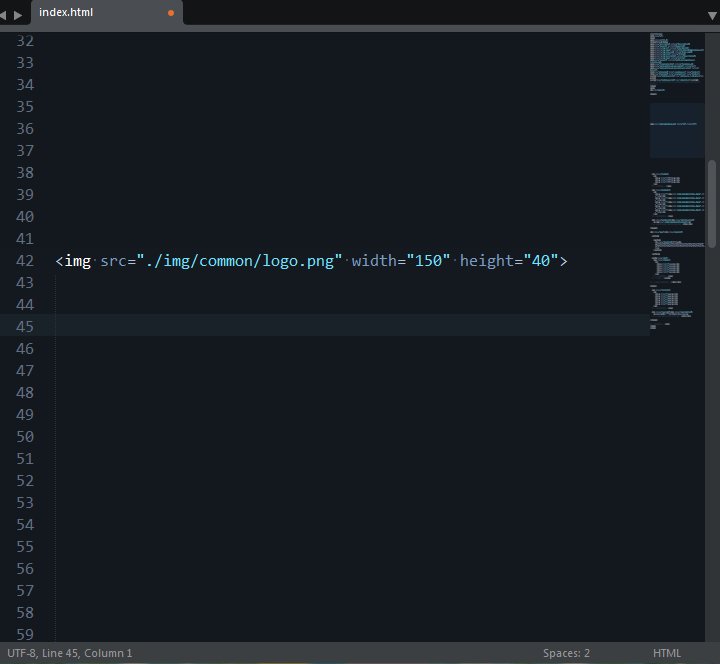
「Ctrl(command) + Shift + h」でHalfImageSizeを実行(width、heightの値を半分に)
1アクションで実行できるようにするために、マクロを利用してみましょう。
3.マクロ保存先ディレクトリを開く
メニューから「Preferences -> Browse Packages…」を開きます。
立ち上がったエクスプローラ内のUserフォルダを開きます。
4.マクロファイルを作成する
3.で開いたディレクトリに「imageHalf.sublime-macro」という名前のファイルを作成します。
5.作成した「imageHalf.sublime-macro」をテキストエディタで開き、下記記述をコピペして保存します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
[ { "args": { "action": "update_image_size" }, "command": "run_emmet_action" }, { "args": null, "command": "half_image_size_line" } ] |
これでマクロを作ることができました。
メニューからでも実行できますが、せっかくなのでショートカットキーで実行できるようにしましょう。
6.ショートカット設定ファイルを開く
メニューから「Perferences -> Key Bindings - User」を開く
7.ショートカットキーを登録する
※既存のショートカットキーと被らないように設定ください。

これで1アクションで画像のwidthとheightを半分の値で入力することができました!
よく使うものはマクロ化、マクロにはプラグインも含めることができることがポイントです。
他に作成したマクロの紹介
マクロの可能性は無限大!
他にもこのようなマクロを設定しています。
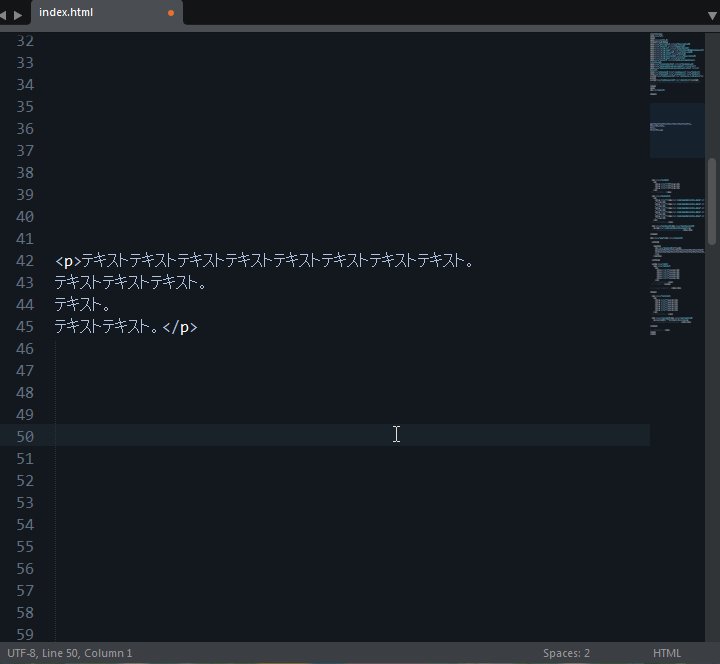
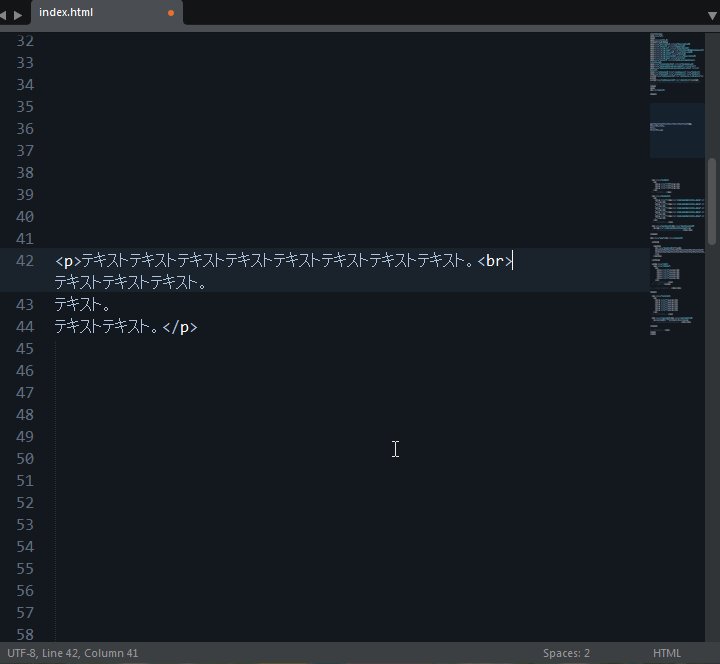
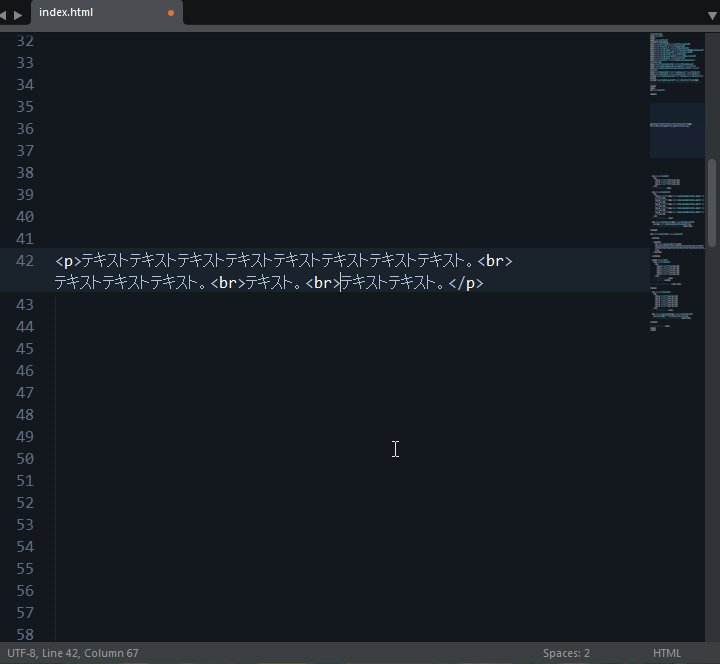
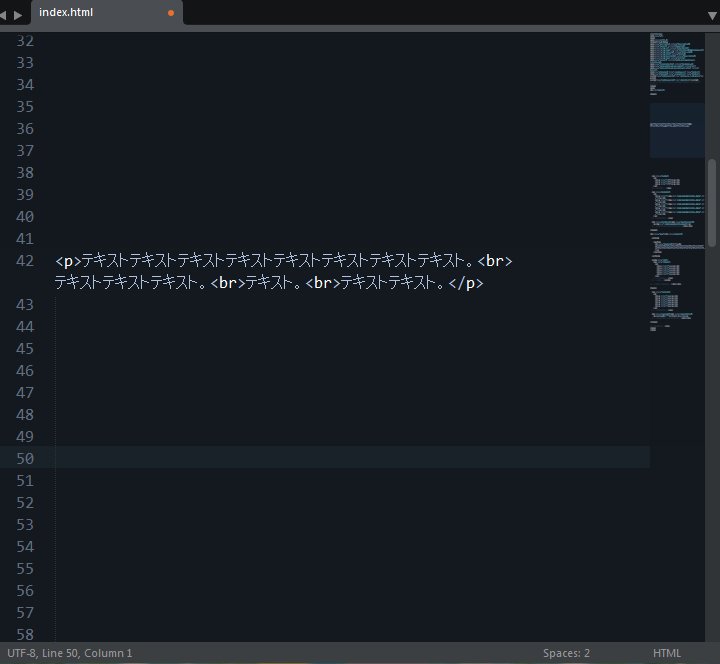
カーソルを行末へ移動し、<br>を挿入してSmart Deleteプラグインを実行

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
[ { "args": { "extend": false, "to": "hardeol" }, "command": "move_to" }, { "args": null, "command": "smart_delete" }, { "args": { "characters": "<br>" }, "command": "insert" } ] |
※Smart Deleteプラグインのインストールが必要です。
カーソルのある行を削除し、ペースト

|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
[ { "args": null, "command": "paste" }, { "args": { "file": "res://Packages/Default/Delete Line.sublime-macro" }, "command": "run_macro_file" } ] |
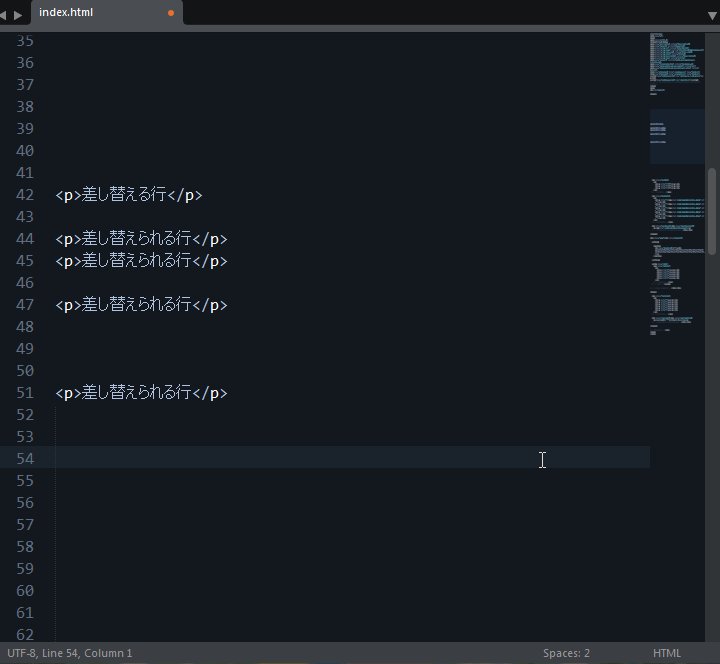
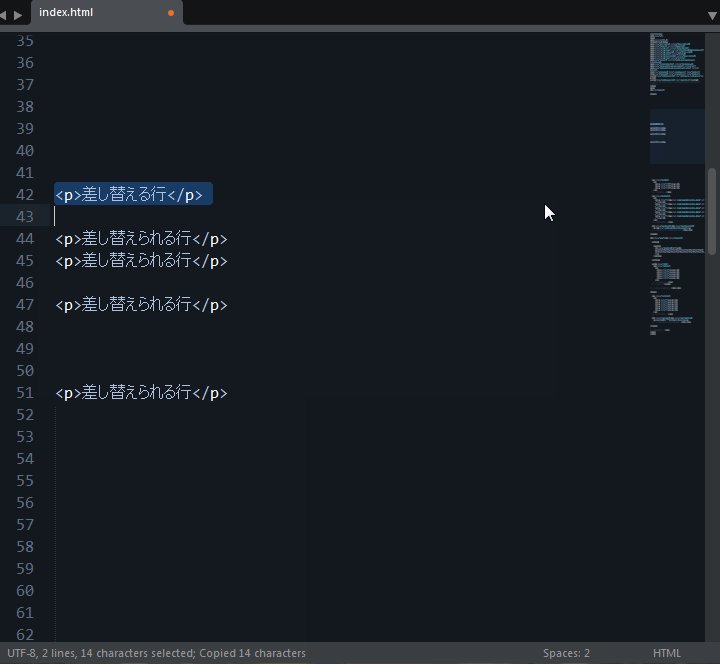
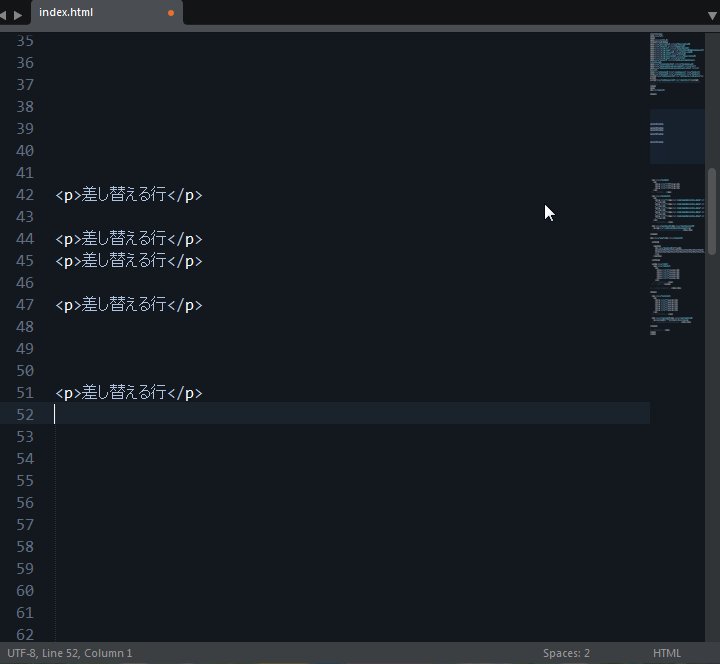
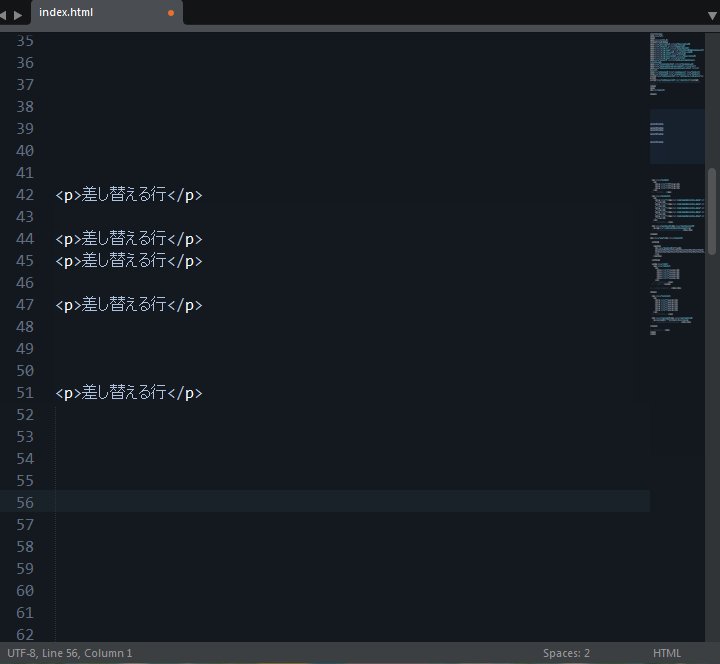
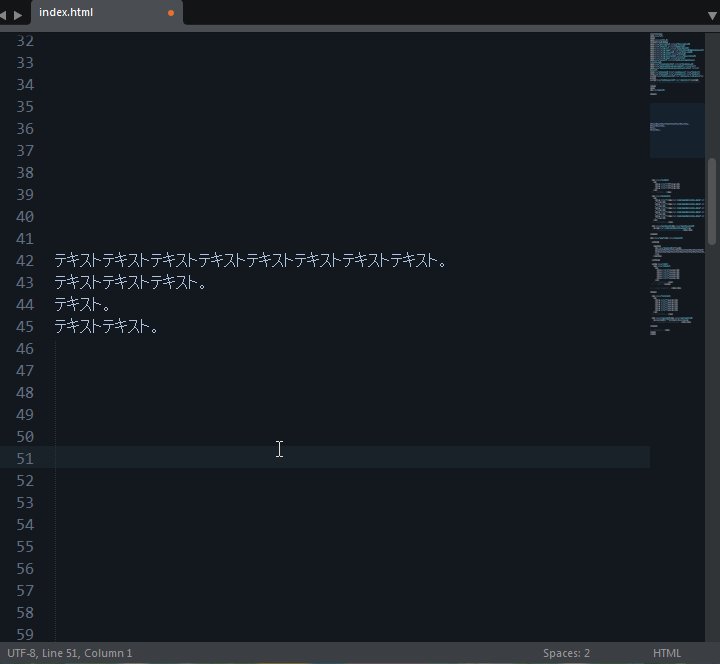
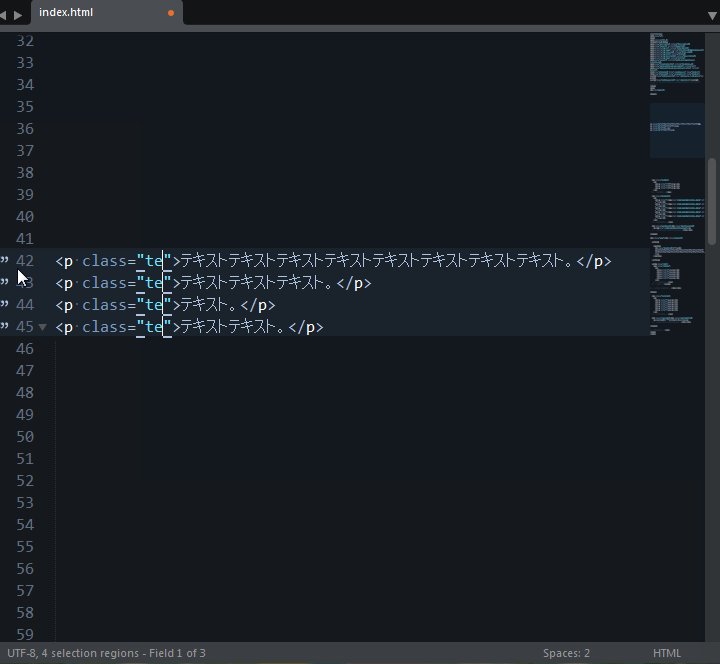
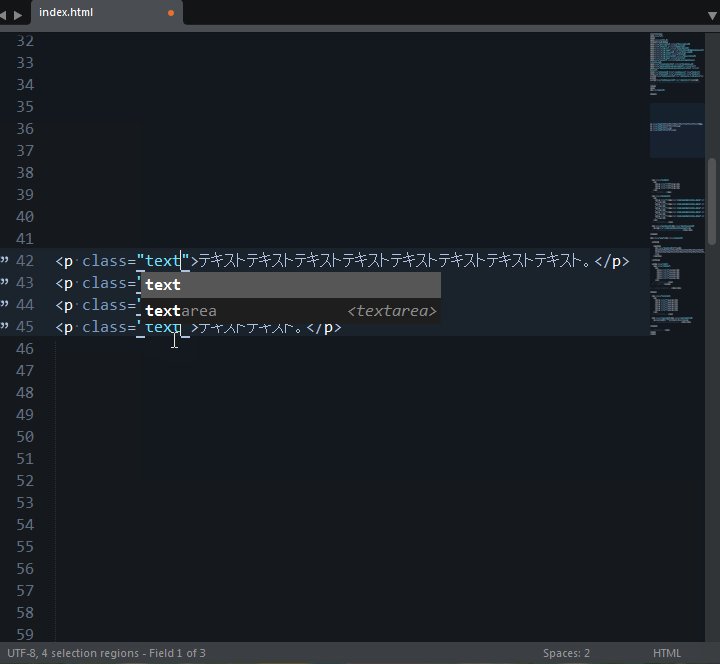
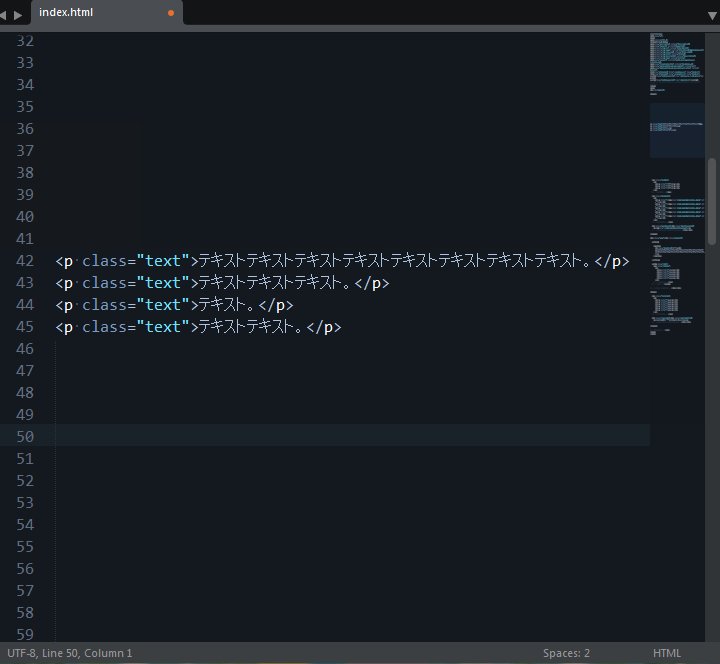
複数行選択したテキストを行ごとに分け、pタグで囲いカーソルを移動

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
[ { "args": null, "command": "split_selection_into_lines" }, { "args": { "name": "Packages/XML/long-tag.sublime-snippet" }, "command": "insert_snippet" }, { "args": { "by": "characters", "forward": false }, "command": "move" }, { "args": { "by": "characters", "forward": true }, "command": "move" }, { "args": { "characters": " class=" }, "command": "insert" }, { "args": { "contents": "\"$0\"" }, "command": "insert_snippet" }, { "args": { "by": "characters", "forward": true }, "command": "move" }, { "args": { "by": "characters", "forward": false }, "command": "move" }, { "args": { "characters": "" }, "command": "insert" } ] |
最後に
昔から検索置換大好き人間だったのですが、sublime textは短形選択やマルチセレクトなど、もうよだれが止まらないです。
そんなファイル検索の毎日の中思いついたのがこれです。
個人的にハードルが高かったマクロですが、記録開始/停止→保存で簡単に作成できるので思ったよりも簡単にできます。
マクロ組むほどでも…という方も是非作ってみてください。2アクション必要なところが1アクションになるだけでめちゃくちゃストレスフリーです!
本当はスニペットあたりにも触れたかったのですが、それはまた次回に!
