レスポンシブHTMLメールを作ってみての感想
- 2015/11/02
- てっちゃん

こんにちは、デザイナーのてっちゃんです。
これを書いている現在ハロウィン真っ最中です。渋谷を避けて行動しましたがそれでも仮装しているひとを見かけましたね。
みなさんは参加されましたか?
さて今回は、レスポンシブHTMLメールを作ったのでその時の感想をまとめてみました。
まずは、そもそもなんでレスポンシブなの?意味あるの?ってはなしですが、
背景
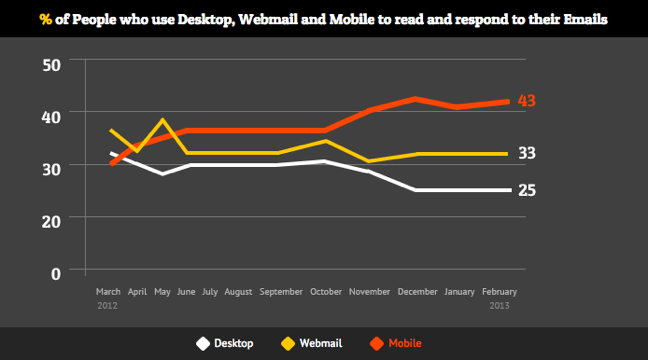
Email Monksの調査によると、2013年に43%のemailがモバイル経由で読まれており、年末には50を超えるだろうとの予測がされていることから2015年の今ではこれだけとってもHTMLメールはレスポンシブ対応をしないとユーザーは読んでれくないでしょう。

出展:EmailMonks
仕様
レスポンシブなのでmedia queryをを使う必要がありますが、そもそもmedia queryが使えない場合もあるので最低限PC表示で崩れないようにする。つまりは、スマホファーストの考え方でスマホ用に作って、media queryがつかえるような下記に対してリッチなデザインを当てることになります。
Media Queriesに対応しているスマートフォンのOS、アプリ
- iOS Mail app
- Android 4.x Email (OEM) app
- Windows Phone 7.5
- BlackBerry OS7
- BlackBerry Z10
Media Queriesに非対応のスマートフォンのOS、アプリ
- iPhone Gmail app
- iPhone Mailbox app
- iPhone Yahoo! Mail app
- Android Gmail app
- Android Yahoo! Mail app
- BlackBerry OS5
- Windows Mobile 6.1
- Windows Phone 7
- Windows Phone 8
制作
HTMLメールの制作の基本はテーブルコーディングです。
テーブルコーディング+インラインにCSSを書き事になりますが色々デバックがしずらいので、
最初は、<style>要素で囲んで制作し最後にインライン要素に変換します。当然、手作業では大変なのでツールを使います。
Ink

http://zurb.com/ink/inliner.php
MailChimp

http://templates.mailchimp.com/resources/inline-css/
mailermailer

http://www.mailermailer.com/labs/tools/magic-css-inliner-tool.rwp
レスポンシブデザイン
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
@media only screen and (max-witdh: 478 px){table [class="wrapper"]{ margin:0 auto; width: 100%!important; box-sizing: boder-box: } } <table width="560" cellpadding="0" cellspacing="0" class="wrapper"> <tr> <td></td> </tr> </table> |
これによってPCとSPの表示を切り替えることが出来ます。
とはいえ、元は<table>要素なのでたいしたことはできません。あまりフレキシブルな変更をするとつらいのでせいぜい2カラムを1カラムにするとか、横幅を100%にする程度にとどめておくとよいです。
まとめ
Media Queriesの対応状況を見てわかるように対応しているメーラーはすくないしGmailが対応していないので、基本は「スマホファーストのリキッドデザイン」で考えて、PCは画像などの表示を大きく配置出来るように組むのが現実的かと思いました。
