要素がスクロールで画面内に入った時、内包要素を順番にフェードインするjQueryプラグインを作りました
- 2014/08/12
- tan

指定した要素がスクロールで画面内に入った時、内包要素を順番にフェードインするjQueryプラグイン「jquery-scrollInTurn.js」を作りましたので、配布します。
最近実装の多かったパターンをプラグイン化しました。
もくじ
Demo
指定した要素がスクロールで画面内に入った時、内包要素を順番にフェードインさせています。
class="element"を付与した要素で囲む
class="target"を付与した要素
class="target"を付与した要素
class="target"を付与した要素
Download
ダウンロードしてからご利用ください。
jquery-scrollInTurn.js(ver1.0.1)
15/1/30 ver1.0.1 バグ修正
14/8/12 ver1.0.0 公開
How to
jQueryライブラリの読み込み
|
1 2 |
<!-- jQuery library (served from Google) --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> |
jquery-scrollInTurn.jsの読み込み
jQueryライブラリ読み込みの記述より下に記述します。
|
1 |
<script type="text/javascript" src="/js/jquery-scrollInTurn.js"></script> |
htmlのマークアップ
効果をつけたい要素にclass="target"を付与します。
その要素をclass="element"を付与した要素でくくります。
|
1 2 3 4 5 |
<div class="element"> <p class="target">class="target"を付与した要素</p> <p class="target">class="target"を付与した要素</p> <p class="target">class="target"を付与した要素</p> </div> |
jquery-scrollInTurnの呼び出し
jquery-scrollInTurn.js読み込みの記述より下に記述します。
くくった要素をセレクタで指定し、scrollInTurnを呼び出します。
|
1 2 3 4 5 |
<script type="text/javascript"> $(document).ready(function() { $('.element').scrollInTurn(); }); </script> |
※説明しやすいように.elementで統一しましたが、セレクタは自由に決めてください。
※.targetはオプションで変更可能です。
Options
| selector | 初期値:.target 効果をつけたい要素に対してのセレクタ 要素でも大丈夫です。 |
|---|---|
| delaySpeed | 初期値:300 効果をつけたい要素が複数ある場合、次の効果までのスピードを調整できます。 |
| fadeInSpeed | 初期値:500 フェードイン効果のスピード |
| fadeOutSpeed | 初期値:300 フェードアウト効果のスピード |
| easing | 初期値:swing |
| delayHeight | 初期値:400 0にすると、トリガーとなる要素をスクロールで通り越して初めてイベントが起こります。delayHeightの値の分だけトリガーとなる要素の手前でイベントが起こるようになります。 |
| fadeOutEvent | 初期値:true トリガーとなる要素よりスクロール位置が手前になった場合、要素をfadeOutさせる効果をつけるか否か指定できます。 |
Example
ex1) 効果を付けたいセレクタを変更する
| 見出し | 内容 |
|---|---|
| 見出し | 内容 |
| 見出し | 内容 |
JavaScript
|
1 2 3 4 5 |
$(document).ready(function() { $('#ex1').scrollInTurn({ selector: 'tr' }); }); |
html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<table id="ex1"> <tr> <th>見出し</th> <td>内容</td> </tr> <tr> <th>見出し</th> <td>内容</td> </tr> <tr> <th>見出し</th> <td>内容</td> </tr> </table> |
ex2,ex3) delaySpeedを変える
slowslowslowslowslowslow
fastfastfastfastfastfast
JavaScript
|
1 2 3 4 5 6 7 8 9 10 |
$(document).ready(function() { $('#ex2').scrollInTurn({ selector : 'span', delaySpeed : 1000 }); $('#ex3').scrollInTurn({ selector : 'span', delaySpeed : 150 }); }); |
html
|
1 2 |
<p id="ex2"><span>slow</span><span>slow</span><span>slow</span><span>slow</span><span>slow</span><span>slow</span></p> <p id="ex3"><span>fast</span><span>fast</span><span>fast</span><span>fast</span><span>fast</span><span>fast</span></p> |
ex4,ex5) fadeInSpeedを変える
slowslowslowslowslowslow
fastfastfastfastfastfast
JavaScript
|
1 2 3 4 5 6 7 8 9 10 |
$(document).ready(function() { $('#ex4').scrollInTurn({ selector : 'span', fadeInSpeed : 800 }); $('#ex5').scrollInTurn({ selector : 'span', fadeInSpeed : 100 }); }); |
html
|
1 2 |
<p id="ex4"><span>slow</span><span>slow</span><span>slow</span><span>slow</span><span>slow</span><span>slow</span></p> <p id="ex5"><span>fast</span><span>fast</span><span>fast</span><span>fast</span><span>fast</span><span>fast</span></p> |
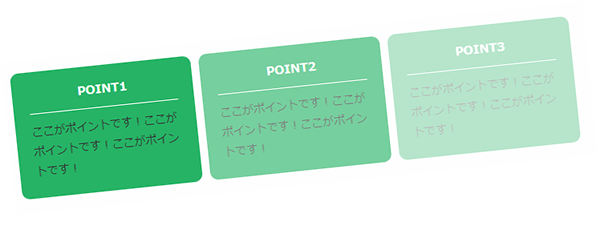
ex6) 3つのポイント風
- POINT1
ここがポイントです!ここがポイントです!ここがポイントです!
- POINT2
ここがポイントです!ここがポイントです!ここがポイントです!
- POINT3
ここがポイントです!ここがポイントです!ここがポイントです!
最後に
- MIT license
- スマホでも利用できます
- jquery-1.11.0で検証したので、1.11.0以下での動作は保証していません
- バグがあったら連絡いただけると幸いです
