Dreamweaverを手放せない10の理由
- 2014/05/14
- タムラ
初登場のマークアップのタムラです。
先日ワールドカップの代表発表がされ、
23人の選手が決まりましたね★
いまからわくわくします。
今回、初めてのブログなので
今更感があるかもしれないのですが
Dreamweaverの機能紹介をしたいと思います。
便利!!なDreamweaverの機能を10個紹介します。
私は秀丸とDreamweaverとSublimetextを使用して毎度コーディングしてるのですが
コーディングするサイトによってエディタを使い分けてます。
最終的な調整はエディタでの作業がとても効率がいいと考えているのですが
初期コーディングでガツガツ進めるのはDreamweaverを使用します。
紹介する項目
- サイトの管理をする
- ショートカットが便利!
- タグの削除がラクラク
- ソースフォーマットの適用する
- テーブルの作成
- 画像挿入/編集
- プラグインでDreamweaver強化
- 検索置換
- サイト内バリデート
- スニペットを追加してみる
サイトの管理をする
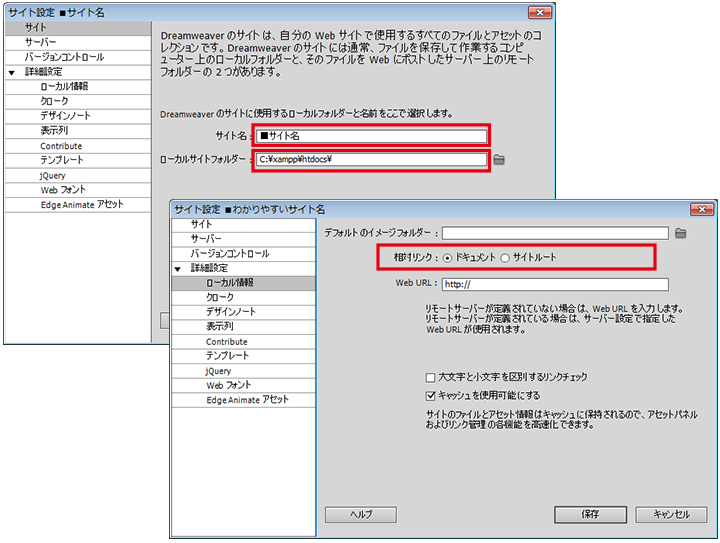
まずはじめにプロジェクトのサイトの定義をします。
サイトがサイトルート相対パスで記述するのか、ドキュメント相対パスで記述するのか
あらかじめサイト構築する際に決めておく必要があります。
ルート絶対パスでサイトを構築する場合はあらかじめXAMPPで
サイトルート相対パスを整えておきましょう。
| 「サイト」→「サイト名」 | プロジェクト名を入れます。 |
| 「サイト」→「ローカルサイトフォルダ」 | サイトの作業フォルダを指定します。 |
| 「詳細設定」→「相対リンク」 | ドキュメントかサイトルートなのか選択します。 |
サイトの設定をしておくことでディレクトリの変更などの際には
移動させたいファイルをフォルダにドラックすることで関連したファイルは一括でhtmlのパスを書き換えてくれます。
※但しパスを書き換えてしまった後の修正の取り消しはできないので移動させる前には注意する必要があります。
ショートカットが便利!
よく使用するショートカットキーです。
これだけ覚えるだけでもコーディングが楽になります。
| Shift+Enter | 改行:<br> |
| Ctrl+Shift+P | 段落:<p></p> |
| Ctrl+1~6 | 見出し 1~6 <h1>~<h6> |
| Ctrl+B | 強調 <strong></strong> |
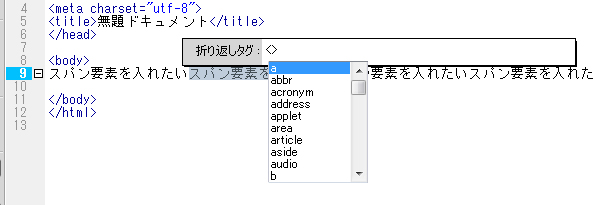
| Ctrl+T | テキストをタグで囲う |
Ctrl+Tした時

タグの編集 一部のテキストをタグで囲う時に使用します。
選択してからCtrl+Tでタグを入力することで選択した開始と終わりにタグをいれることができます。
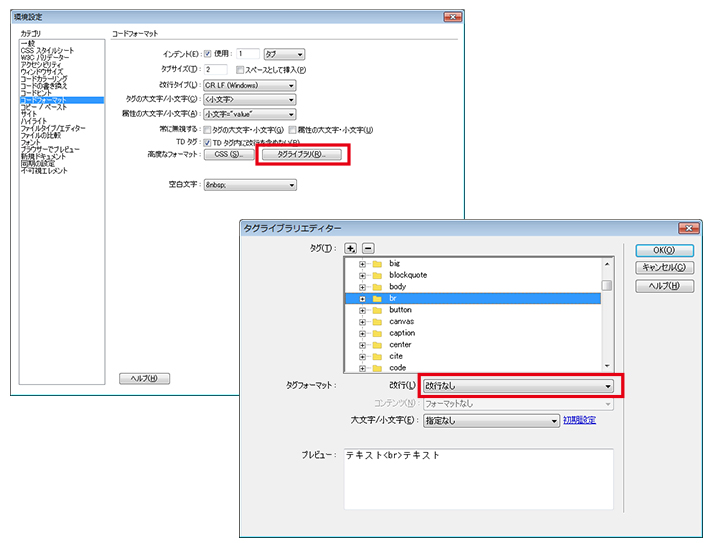
初期のDreamweaver環境設定だと改行<br>に対して一行改行されるので
「編集」→「環境設定」→「コードフォーマット」→「高度のフォーマット:タグライブラリ」
で改行の設定をしてあげます。
※細かく設定してあげるとコマンドのコードフォーマットする際に設定したインデントでフォーマットされます。
私はXHTMLでは基本的に、ブロック要素は改行、
HTML5コーディングについては浅岡さんの記事で詳しく書かれてます!
デザインビューでEnterで改行しながらコーディングすると自動的に段落の<p>タグがはいります。
初期はすべてPタグでガツガツ要素をながしこんで、その後に適当なタグにショートカットやプロパティを使いながら変更していくのが私の作業スタイルです。
タグの削除がラクラク
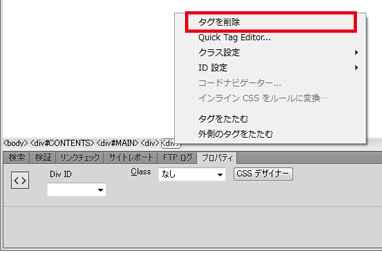
消したいDivの中にカーソルを入れて
上記を右クリックします。
そうするとプロパティがでてくるのでタグを削除をクリックすることで開始タグと閉じタグが削除されます。
コードが複雑化してくると、閉じタグがどこにあるのかわからなくなったりするんですが、Dreamweaverを使用することで解決します!
コメントやインデントがわかりやすいhtmlソースなら問題ないのですが、ぐちゃぐちゃなインデントのサイトなどでよく使ってます。
Quick Tag Editorでタグやクラスを変更することもできます。(Divタグをspanタグにするとか)
開始タグと閉じタグを自動的に書き換えてくれるので閉じタグのタグ修正ミスなどは気にすることが無いです。
ソースフォーマットの適用をする
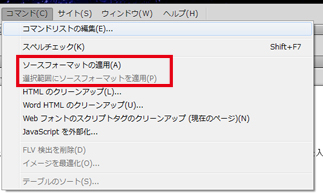
インデントがめちゃくちゃなhtmlソースなど「コマンド」→「ソースフォーマットの適用」をすることでインデントが綺麗になります。
cssも同様です。
(※タグの数が乱れているときはうまくできません。)
「編集」→「環境設定」→「コードフォーマット」の設定に基づいてソースがフォーマットされます。
一部だけソースのインデント調整したいときは「コマンド」→「選択範囲にソースフォーマットの適用」をしてあげます。
個人的には「選択範囲にソースフォーマットの適用」をよく使用します。
テーブルの作成
視覚的にテーブルが作成できるのがとても便利です。
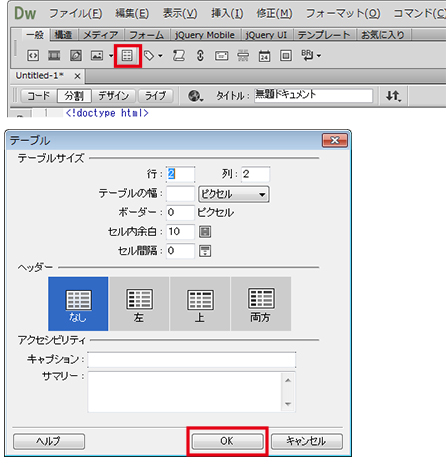
「一般」→「テーブルアイコン」
をクリックすることでテーブルを作成できます。
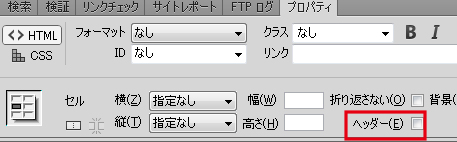
tdタグ⇔thタグ
セルを選択して「ヘッダー」をチェックすることでtdタグからthタグへ変更されます。
まとめて設定できるので便利です。
セルの結合
セルの結合をする場合は結合させたいセルを選択しクリックすることで列の結合が出来ます。
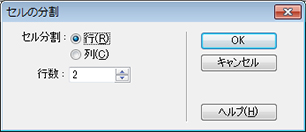
セルの分割
セルを分割させたいときは分割させたいセルにカーソルを入れて分割ボタンをクリックします。
行:横に分割
列:縦に分割
ブラウザからコピペ
サイトのリニューアルの時など前の現状公開されてるテーブルを持ってきたい
などという時もブラウザからコピーしてデザインビューにペーストすることで
そのまま貼り付けることができます。
エクセルからコピペ
Excelで作成した表もコピーしてDreamweaverの
デザインビューにペーストすることで簡単に表が作成されます。
コピペの環境設定の変更
ペーストするとたまに高さや幅が設定されてしまうので
「編集」→「環境設定」→「コピー/ペースト」
でデザインビューへペースト
”構造(段落、リスト、テーブルなど)付きテキスト”にしておくと便利です。
画像挿入/編集
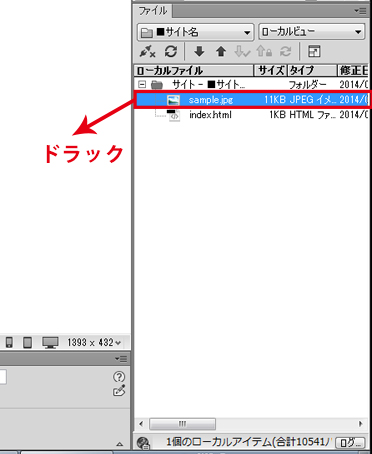
画像挿入
左クリックしたままドラックで画像をいれることができます。

Dreamweaverで自動的に幅と高さが入力されるとっても便利です。
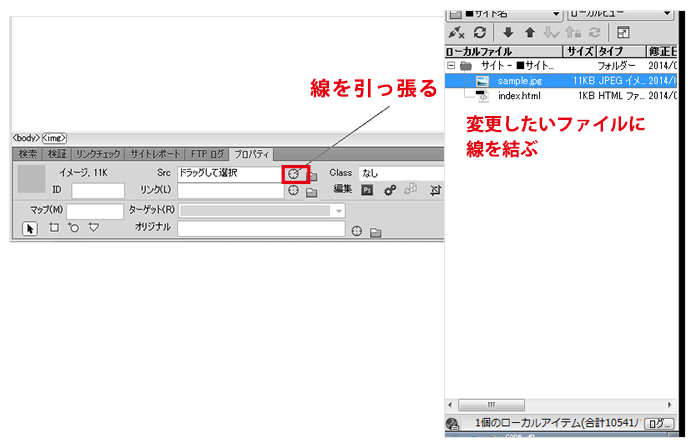
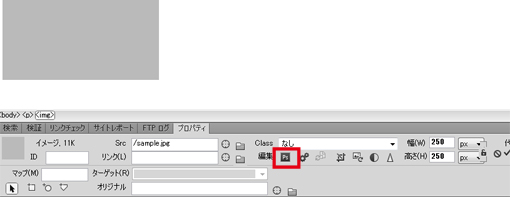
画像を差し替えたいときはプロパティのSrcの右横の丸いアイコンから
左クリックしたまま線をひっぱって指定したいファイルにつなぐことでファイルのパスを書き換えることができます。
画像編集
画像の差し替え時など直接画像を差し替えたいときに便利です。
編集のPsボタンをクリックすることで選択した画像ファイルがPhotoshopで開かれます。
開かれた画像をPhotoshopで編集して保存することで自動的に上書きされます。
初期設定だと
gifとjpg:photoshop
png:Fireworks
で開く設定になってるのですが、開くアプリは変更できます。
プラグインでDreamweaver強化
Adobe製品はたくさんのプラグインがWEB上に公開されているので
探してみるだけでもとてもわくわくします。
・コメントを生成
http://design.kayac.com/topics/2010/05/dreamweaver-extention.php
・全角半角
http://www.adobe.com/jp/devnet/dreamweaver/articles/dw10seminar_conversion_ext.html
検索置換
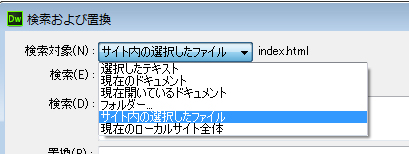
サイトの検索置換の設定が条件によって変更できるのでとても便利です。
| 選択したテキスト | 現在選択されている箇所のみが検索、置換範囲になります |
| 現在のドキュメント | 現在のアクティブなドキュメントが検索、置換範囲になります |
| 現在開いているドキュメント | 現在開いているドキュメントが検索、置換範囲になります |
| フォルダー | 特定のフォルダが検索、置換範囲になります |
| ファイルでサイト内の選択したファイル | プロジェクト定義した選択したファイルが検索、置換範囲になります |
| 現在のローカルサイト全体 | プロジェクト定義した現在のサイトのすべてのファイルが検索、置換範囲になります |
開いていないファイルを置換をする際は一度書き換えたら戻れないので
十分に気をつける必要があります。
なので一度検索して検索結果に対象ファイルの間違いがないのを確認してあげてから置換してあげます。
サイト内バリデート
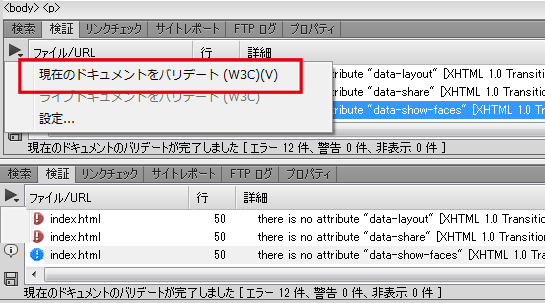
Dreamweaverでも簡単にソースのチェックが出来ます。
コーディング進めている時に何度かバリデートでチェックしながら
進めていくことで後々の調整がなくなるので楽になります。
ドキュメントをバリデートする方法
http://helpx.adobe.com/jp/dreamweaver/kb/7116.html
スニペットを追加してみる
なんといってもスニペットが便利!!!
divやspanなどのよく使うけど初期で設定されていない
ショートカットなどはスニペット追加した後にショートカットで
設定してあげれば解決します。
他にもよく使うモジュールを細かく設定してスニペットに登録しておくことでコーディングの時短になります。
スニペット作成
| 名前 | スニペットに名前をいれてあげます。 |
| 説明 | どんなスニペットか説明を入れます。(入れなくてもOK) |
| スニペットの種類 | 選択範囲を囲む:カーソルの前後に入れたいコードを入力します。 |
| ブロックの挿入 | 登録したコードがそのまま挿入されます。 |
| プレビュータイプ | デザインなのか、コードなのか選択します |
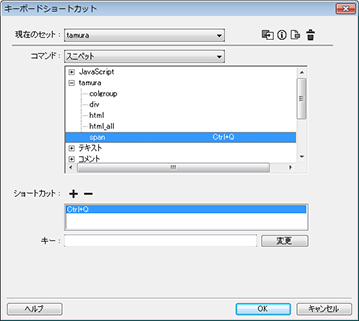
スニペットにショートカットを指定する
ショートカットを設定したいスニペットを右クリックし、
[キーボードショートカットの編集]をクリックすることでショートカットが設定できます。
まだまだいっぱい便利な機能はたくさんあるのですが今回はここまで。
Dreamweaverはカスタマイズをすることでとても使いやすいものになりますので
いろいろ試してみてくださいませ~。