これなら出来る!Pinterestではじめるデザインのインプットアウトプットまとめ!
- 2013/02/14
- 鈴木潤一
こんにちは。すーさんです。
正月からすっかりパズドラの虜になってますw楽しいですねアレ!
通勤は勉強の時間だったはずが。。
ところで皆さん。
普段、良いデザインを生み出す為の自分の習慣ってありますか?
僕はデザインを始めてからWebDesignのまとめサイトをGoogleReaderで欠かさずチェックしてました。
やっぱり良いクリエイティブを生み出すには良い物に触れて、目を養って自分の引き出しをたくさん作ることから、はじまりますよね。
ただこの方法はちょっと面倒なんです。。
GoogleReader → サイト → スクリーンショット → アウトプット。。。。しかも出先や通勤中だと重かったり、見れなかったり。。
と言うことで、今日は『誰でも』『どこでも』『簡単に』
デザインのインプットからアウトプットまで出来るPinterestの使い方を紹介します。
1)Pinterestでデザイン関係のBoardをFollow!
Pinterestではそれはそれはカッコイイデザインを発信し続けている方がたくさんいます。
その方達のデザイン系のBoardをFollowしましょう。
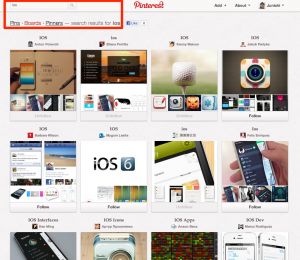
まず左上の検索ボックスでたとえば『ios』と検索してBoardで絞り込みます
ほら、ものすごい量のBoardがでてきました。
この中から適当に自分の好みのBoardをFollowします。
さらに『WebDesign』とか『UI』とか。
他にも『Logo』とか『APP icon』とか。
好きなだけFollow!!
はい!これでまずはチェックすべきデザインがPinterestに集まりました。
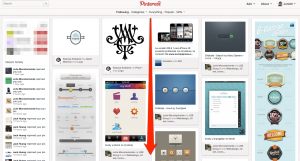
じゃーん!
時間があるときにこのボードを上から下にぬるぬる〜っと
PCやiphone・ipadアプリなどで見まくりましょう!
2)自分のボードをつくる!
さて、刺激的なデザインを見つけたときはブックマークしておいて、あとで見返したいですよね?
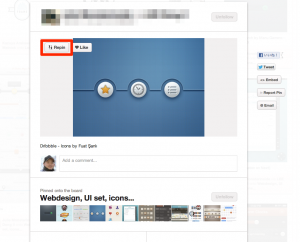
そんなときは『Repin!』
で自分で作ったボードを選んで『Pin It』!
簡単ですね!
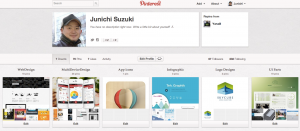
ちなみに僕はこんな感じでボードのジャンル分けをしています。まだまだはじめたばかりですが!
さて、いかがでしたでしょうか?
やっぱり出先で手元のiphoneでちょちょっと、インプットからアウトプットまで行えるのでラクチンですね!一回試してみる価値はあると思うのでぜひ!!