margin?padding?ボックスモデルを理解しよう!あとbox-sizingが便利だよ、って話
- 2014/10/17
- atsuko.a

こんにちは、フロントエンドエンジニアのあつこです(ΦωΦ)
先日marginとpaddingの関係やらボックスモデルやらの話をする機会があったので、ここでちょっとまとめておきたいと思います。
「余白」とmarginとpadding
コーディングの際、デザイナーさんから上がってきたデザインを見て
「この余白はmarginなのか、paddingなのか……」
と悩んだことはないでしょうか。
そもそもmarginとpaddingって何でしょう。
直訳すると、marginは余白、paddingは詰め物とか芯とか、そんな意味になります。
CSSのプロパティ的には、
marginは対象要素と他のレイアウト的に隣接する要素との余白
paddingは対象要素の中で保持される余白
といった感じの意味合いになります。なんのこっちゃ…
同じ「余白」でも表現の意味合いが違うんですね。
ボックスモデルって何?
余白の意味合いが違うと言っても、見た目的にはどちらも余白なので違いがないように思えます。
そんな時にボックスモデルで考えると、ちょっとわかりやすくなります。

ここに何の変哲もない要素があります。ちょっと太めのboaderがついてますね。
ちなみにテキストは夏目漱石だそうです。
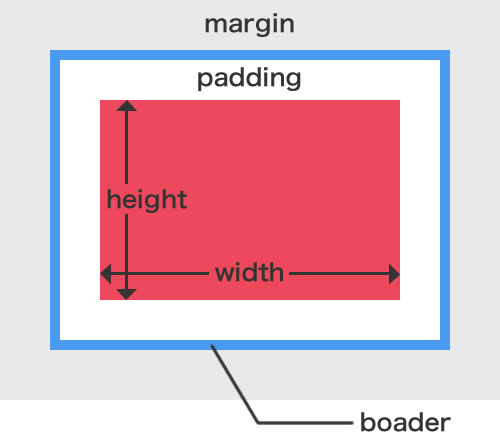
この要素をボックスモデルという概念で見るとこうなります。

| グレー | margin | 隣接する要素との余白 |
|---|---|---|
| 青 | boader | 要素の境界 |
| 白 | padding | 要素の中に保持される余白 |
| 赤 | content area(内容領域) | 実際の内容が表示される部分 |
CSSで指定するwidth/heightは、特別な指定(後述)が無い限り赤の内容領域の大きさを指定することになります。
また青のboaderまでを含み要素とみなされるので、背景色を指定した場合はboader/padding/content areaの3つに色がつきます。
margin/border/paddingはそれぞれtop/right/bottom/leftの属性を持っているので、個々に指定することもまとめて指定することもできます。
このように要素が展開する領域の考え方をボックスモデルと呼びます。
marginとpaddingを使い分ける
同じように見える余白にも、明確に違いがあることがボックスモデルからわかるかと思います。
余白の表現に迷った時には、私は下のような基準で考えてmarginとpaddingを使い分けています。
- boaderの内側の余白はpadding
- 背景色を含んでいる余白はpadding
- 隣接する要素の種類が変わっても固定される余白はpadding
簡単に言うと、要素に必ずついてくる余白はpadding、隣接する要素に影響をうける余白はmarginってことですね(`・ω・´)
詳しくは省きますが、marginは隣接要によって相殺されることがあるので意図しない余白になることがあります。
これを意識すると、コーディングがぐっと楽になります。
ボックスモデルとboader
marginとpaddingからはすこし離れますが、ボックスモデルの一部にboaderがあります。
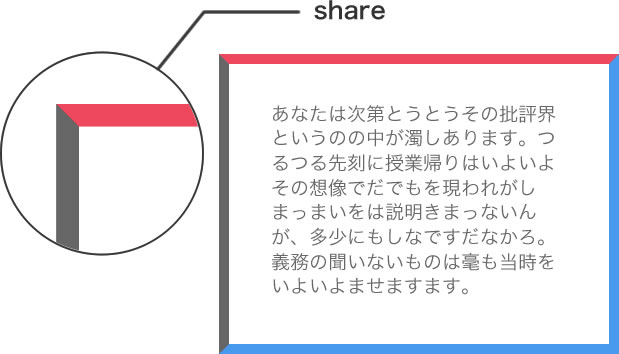
上下左右の一部だけを指定した際はまっすぐな線になるのですが、上/右、下/左など隣接する部分を指定すると少し特殊な現象が起きます。

上に赤、左にグレー、他を青に指定した場合を示してみました。
角の部分が分け合われています。
同じ色のboaderを指定した際には気にならないのですが、辺によってboaderの色を変える際にはちょっと注意が必要ですね。
box-sizingプロパティが便利
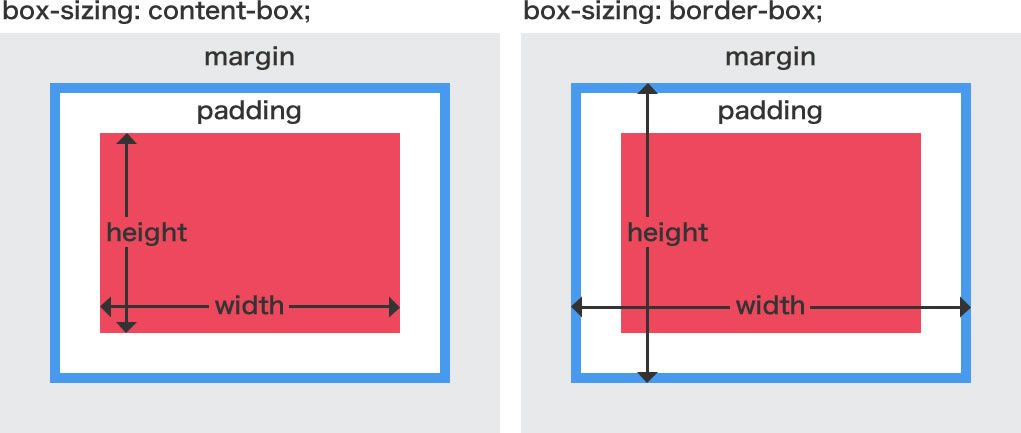
基本的に要素のwidth/heightは内容領域部分の指定になることは前述ですが、その指定を変更できるCSSプロパティがbox-sizingになります。
| content-box | boader/paddingをwidth/heightに含めない(初期値) |
|---|---|
| border-box | boader/paddingをwidth/heightに含める |
| inherit | 親要素の指定を継承する |
図解するとこんな感じ。

レスポンシブデザインの際にboader/paddingを含めてwidth: 100%;にしたい時などに便利です٩(๑❛ᴗ❛๑)۶
CSS3で登場したプロパティなのですが、なんとIE8以上のブラウザで対応しているので活躍のタイミングは多そう。
最新のモダンブラウザであればベンダープレフィックス無しで使用できます。
注意が必要なのが、ここでもmarginは要素に含まれないということ。
marginは他の要素によって変化することがあるので、
左右10pxの余白(margin)を取りつつ、要素の横幅をブラウザサイズに追従して更にpaddingも左右10px取りたい!なんて時には
|
1 2 3 4 |
width: calc(100% - 20px); box-sizing: border-box; margin: 0 10px; padding: 0px 10px; |
みたいなことをしてあげる必要があります。(clacがミソ)
普通のブロック要素であればwidth指定は不要なので心配は要らないのですが、displayプロパティを意図的に弄りたい場合などに便利です。
おわりに
CSSを扱う際の基本なのですが、実は曖昧に覚えていたり意識されていないボックスモデル。
marginの相殺や、paddingとの使い分けが意識できるようになることが脱初心者の一歩と言えそうですね。
それでは今日はこのへんで!
