MaterialDesign対応のUIフレームワーク5選
- 2015/01/23
- 鈴木潤一

こんにちは。すーさんです。
今回はGoogleが提唱したデザインガイドライン「MaterialDesign」をWEBに取り入れる為のUIフレームワークをご紹介します。
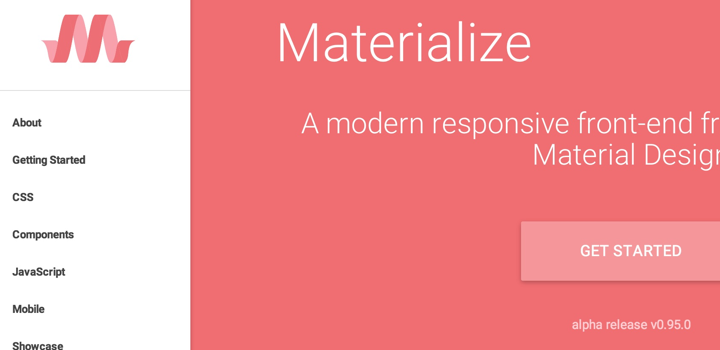
Materialize
まずはBootstrapライクなCSSフレームワーク。コンポーネントとドキュメントも一通り揃っており使いやすそうです。
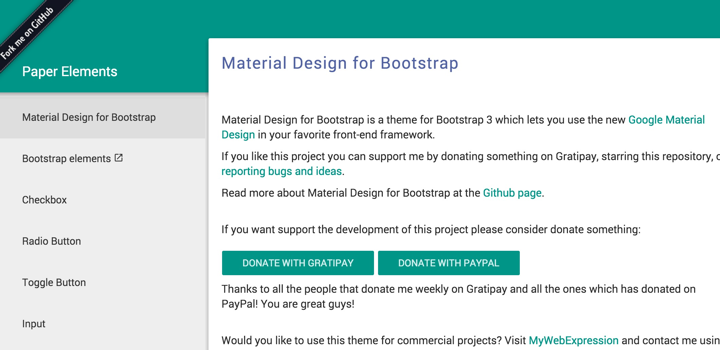
Material Design for Bootstrap
こちらはBootstrapベースのCSSフレームワーク。BootstrapコンポーネントもすべてMaterialDesignになっています
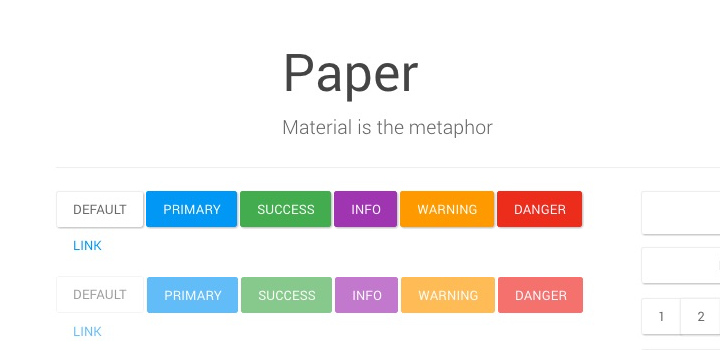
Paper Bootswatch for Bootstrap
こちらもBootstrapベースのCSSフレームワーク。Bootstrapのテーマとして配布されています
Material UI
こちらもコンポーネントとドキュメントが一通り揃っているフレームワーク。ただ導入には「browserify」と「reactify」が必須です。
polymer
最後にGoogle謹製の「polymer」
こちらのフレームワークは「Web Components」という新しい技術を使ったフレームワークで「Material UI」と同様に導入のハードルはすこし高めです。
公式サンプル
まとめ
モバイルから車の中まであらゆるデバイスで統一されたUIを提供するMaterialDesign。
一部のAndroidデバイスやGoogle製のアプリで少しずつ触れるようになってきており、2015年は更に身近になるでしょう。
ご紹介したように便利なフレームワークも揃ってきているので、是非この機会にWEBにも取り入れてみてはいかがでしょうか。