keynoteで作るアニメーションプロトタイプ
- 2014/10/24
- 鈴木潤一

こんにちは。すーさんです。
今日はkeynoteの使い方のご紹介!と言ってもプレゼンスライドの作り方ではなく、keynoteを使ってアニメーションプロトタイプを作るとプロジェクトが円滑に進むよ!って感じのお話です。
「ボタンを押すと上からぐいぃーん!てボックスが出てきて、シュッ!シュッ!シュッ!って要素が出てくる感じ〜。。。。。」って言うよくあるシーンでとっても活躍してくれます。
完成型
「ボタンを押すと上からぐいぃーん!てボックスが出てきて、シュッ!シュッ!シュッ!って要素が出てくる感じ」のニュアンスを伝えるアニメーションを作ってみました。PCサイトのヘッダー部分の動きです。
どうでしょうか?言葉では伝わりきらなかった動きの速さやタイミングが明確に理解出来るようになったと思います。では早速イチから作って行きましょう
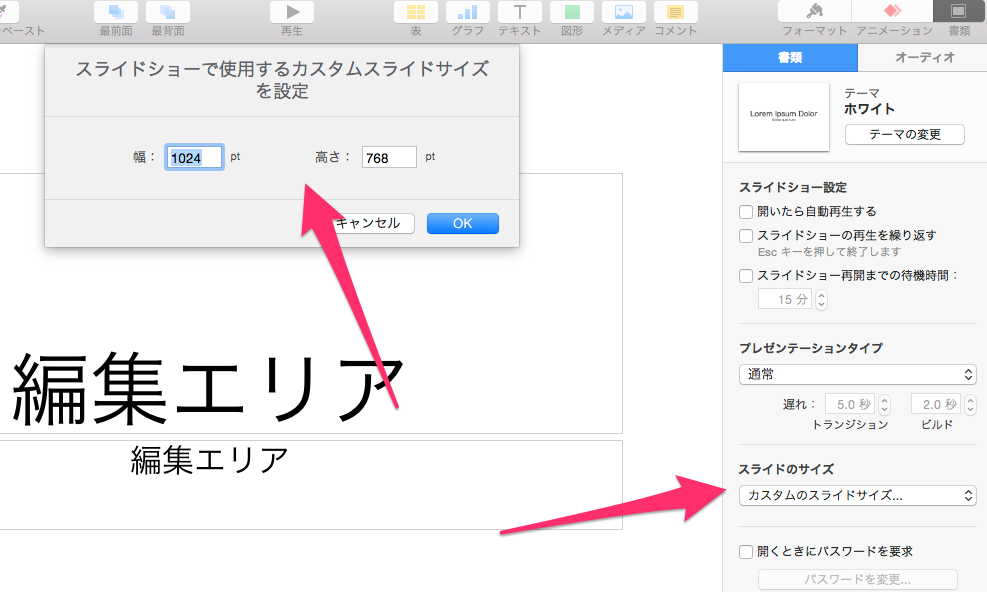
1)新規ドキュメントの作成
まず新規ドキュメントのサイズを設定します。右下のカスタムのスライドサイズに変更すれば自由にサイズを設定出来ます。PC用の大きいサイズも作れますし、スマホのプロトを作る場合はここをスマホサイズにするとよいでしょう。
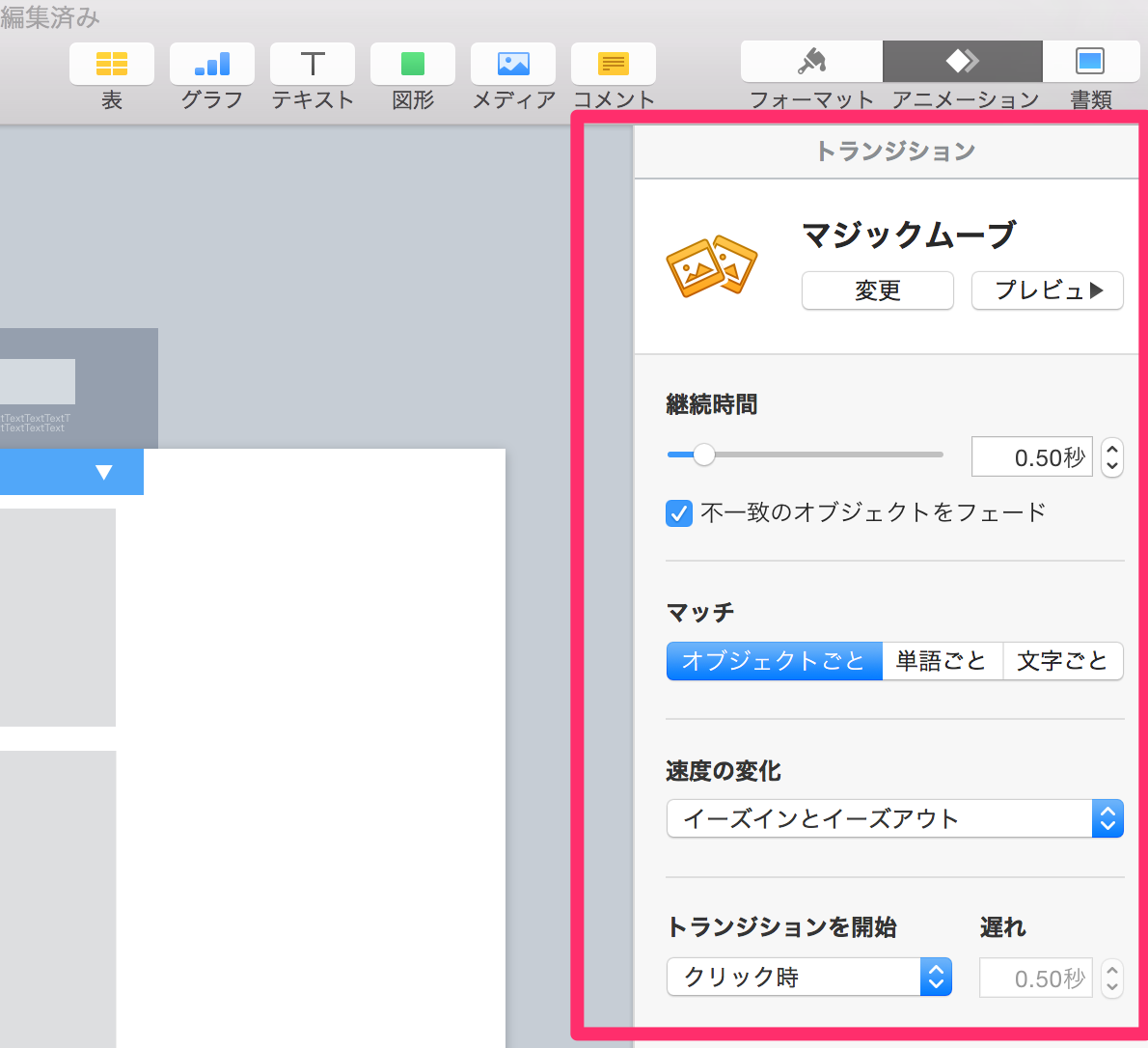
2)ヘッダーの上からスライドしてくるアニメーション
今回のアニメーションは【ヘッダーの上からスライドしてくる】部分と【コンテンツが順番に表示される】部分の2つのアニメーションで構成されてます。
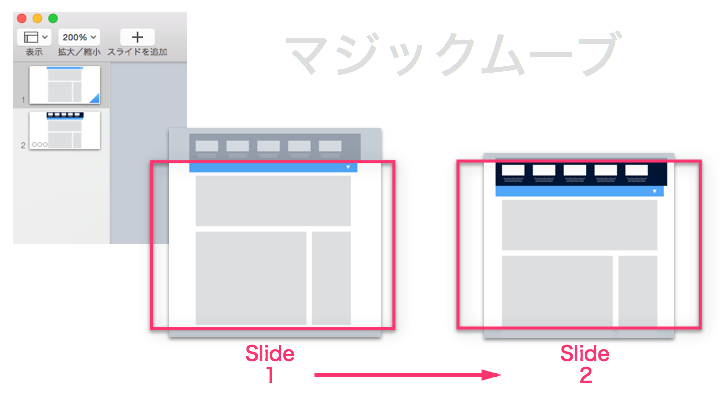
「ぐいーん」の部分はkeynoteのマジックムーブという機能を使ってます。マジックムーブはスライドとスライドの差分をアニメーションしてくれるので、動く前のコンテンツの隠れた状態と表示された状態を作ってみました。
どうでしょうか?すごく簡単にアニメーションができたと思います
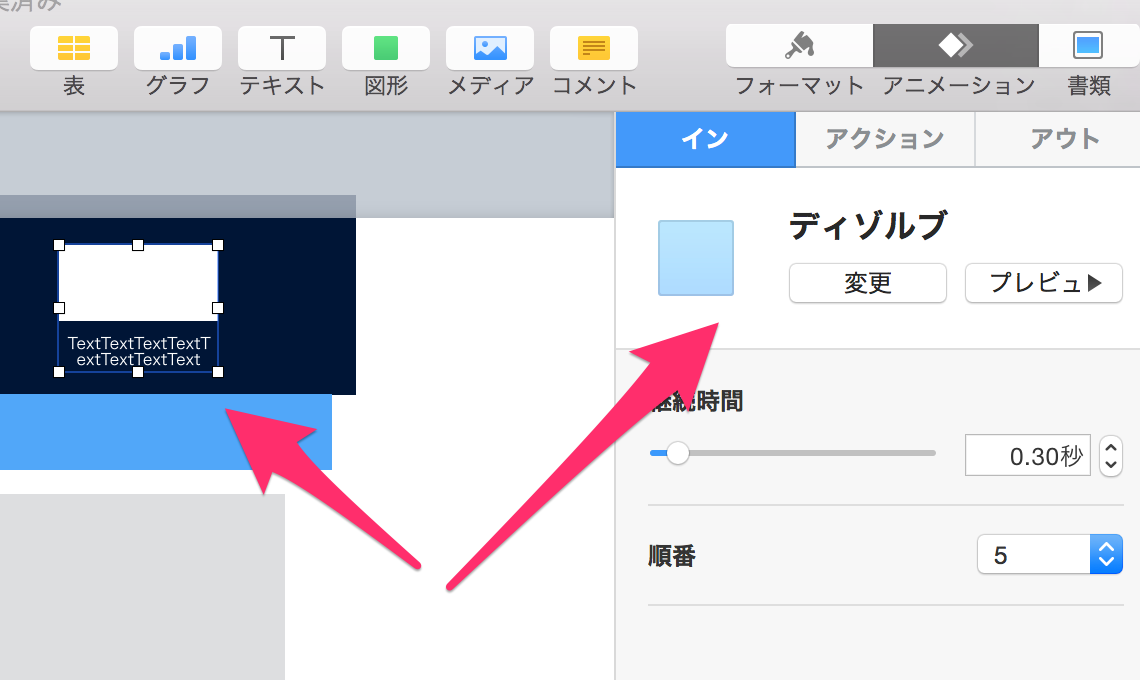
3)コンテンツが順番に表示されるアニメーション
次はシュッ!シュッ!シュッ!
ここではオブジェクトに対して「ディゾルブ」で「イン」するアニメーションを設定します
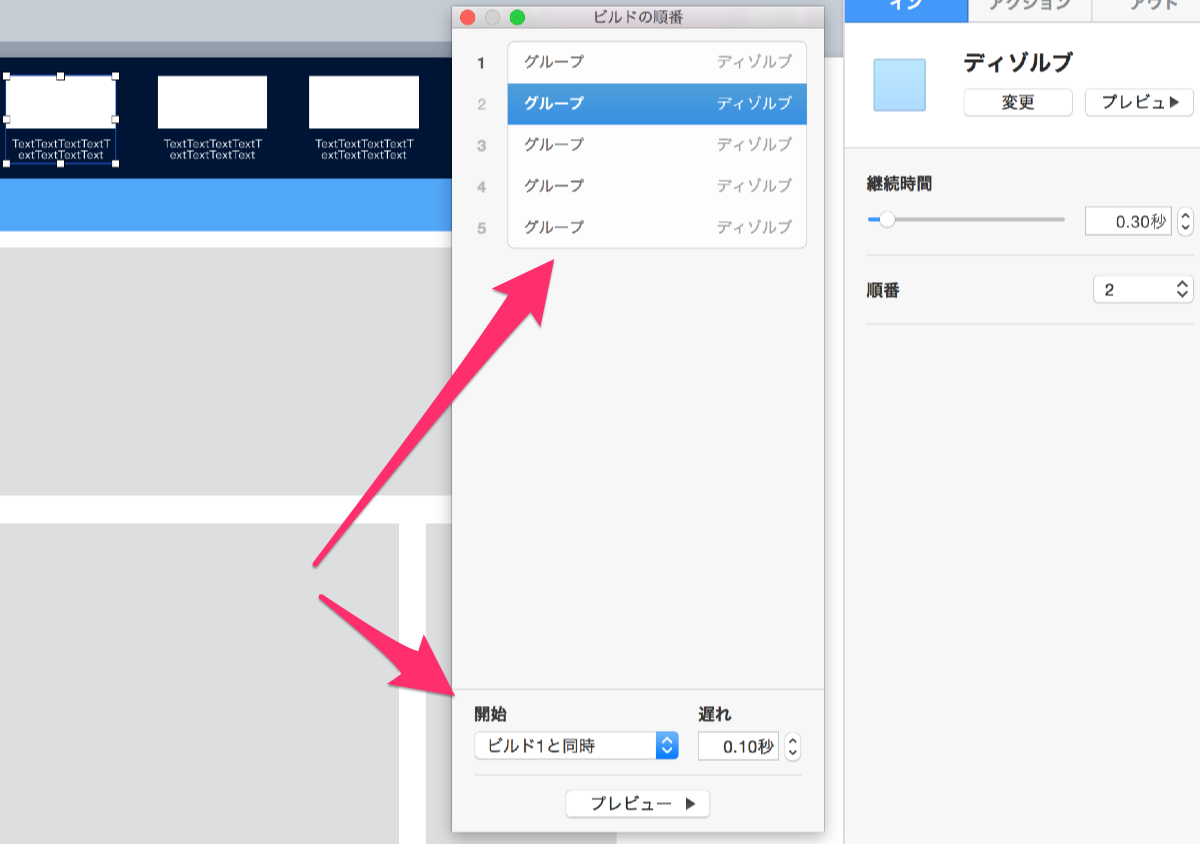
こまかいタイミングやスピードは「ビルドの順番」パネルから変更できます
どうでしょうか?こちらも簡単でしたね!
まとめ
いかがでしたでしょうか。言葉や静的なデザインでは伝わりきらない微妙なニュアンスをアニメーションプロトタイプを使って補完できると、プロジェクトの効率化やクオリティアップにつながると思います。いままで使ったことのない方も是非一度試してみてください!ではっ!