刺激を受けていいクリエイティブにつなげよう!デザイントレンドをキャッチできる「Panda」
- 2014/12/15
- まん

こんにちは。デザイナーのまんです。
様々なデザインのまとめサイトや各国のクリエイターのポートフォリオサイトは眺めるだけでもとっても参考になりますよね。
今回は刺激を受けられてデザインの参考になるサイトをご紹介します。
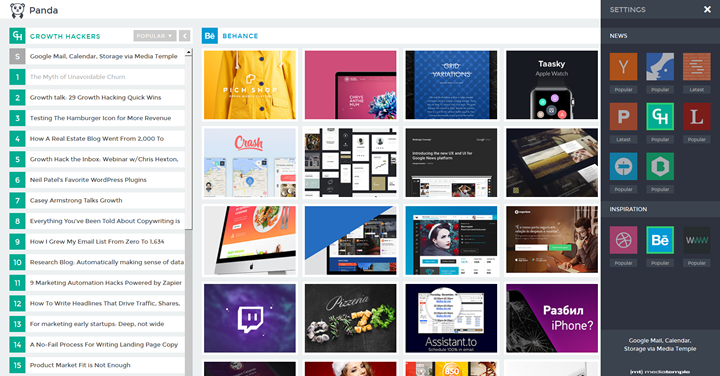
Panda
まず名前にグッときます。かわいい。
このPandaではポートフォリオサイトのBehanceとDribbbleに加え、AWWWARDSの人気の投稿がまとめられています。ワールドワイドで、抑えておきたいサイトですね!
Chromeの拡張機能として追加もできるので、ブラウザを開けばそこにトレンド情報がある状態にできます。
また、デザインのポートフォリオだけでなく、左サイドカラムでは様々なトレンドニュースも見られるようになっています。
ニュースソースは右側にあるメニューから8つから切り替えできるので、ひとつのジャンルにとらわれずに情報収集ができるのではないでしょうか。
UIもいたってシンプルに設計されているのでとても見やすいサイトです。
少し前まではBehanceとDribbbleだけで最近AWWWARDSが追加されたので、今後またまとめサイトが増えていったりしないかな~と淡い期待を寄せています。
複数サイトを行き来するのが面倒、いっぺんにトレンドだけ追いたい!という方にはぴったりなのではないでしょうか。
ちょっと補足

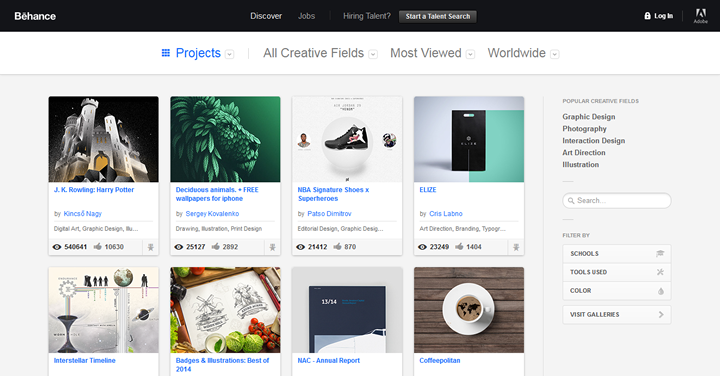
Behance
紹介するのは今更な感じもしますが、お気に入りのBehance。
各国・様々なジャンルのクリエイターがポートフォリオを投稿するサイトです。
ジャンルや国をしぼって閲覧することもできて、投稿時にポートフォリオのテンプレートをカスタマイズできるので投稿しているクリエイター達に気合いを感じます。

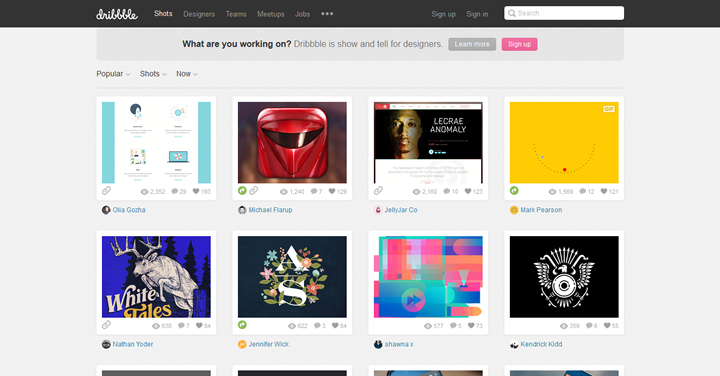
Dribbbble
こちらもBehanceと同じくもう紹介の必要もないほど有名なポートフォリオサイトですね。

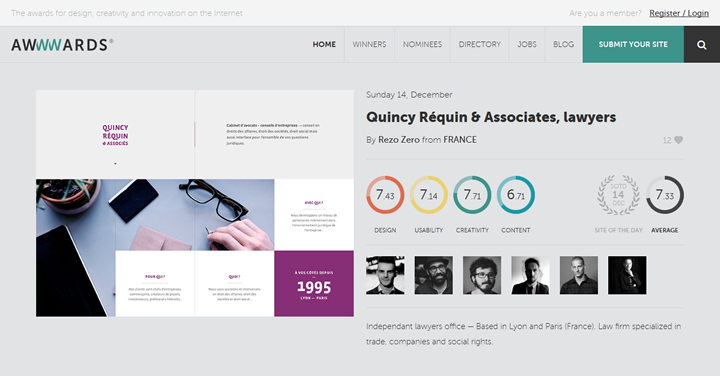
AWWWARDS
Webサイトを専門家+一般の投票者によって毎日表彰しているサイトです。
このリボンがかかっているサイトを見たことがあるのでは?
余談ですが、先日Behance Japanが主催するPortfolio Reviews #6に行ってきました。
その名の通り、様々なジャンルのクリエイターたちがポートフォリオを出品し、会場にいるレビュアーたちとコミュニケーションをとってフィードバックを受けるというイベントです。

気になったクリエイターさんと何人がお話させて頂きましたが、
制作手法や、会社に属している方には1つの仕事へのチームの体制、フローなど色んなお話を聞くことが出来ました。ジャンルが同じでも環境や考え方は様々ですね。
(海外の方も多く、つたない質問の仕方で汗いっぱいかきました…)
たくさん刺激をもらったので頑張って仕事に活かしていきたいと思います!