xamppでローカル作業環境構築をしよう!
- 2015/07/31
- タムラ
どうも。マークアップのタムラです。
今回、マークアップエンジニアとして作業しやすい環境を整えるxamppの設定方法を書きたいと思います。
xampp初心者なのですが、下記設定だけしておけば、ローカルでコーディングの作業しやすい環境がつくれます。
目次
XAMPPインストール
まず、xamppを下記サイトからインストールします。
https://www.apachefriends.org/jp/index.html
インストール手順はこちらに分かりやすく記載されてますので参考にして下さい。
ローカルでページを表示させてみる
xamppをインストールするとhttp://localhost/でページが表示されるようになります。
表示されるファイルは「xamppフォルダのhtdocsのフォルダ」に置いてあるファイルになります。
xamppをなしの場合、「ドキュメント相対パス」で作成したコーディングデータを、
ブラウザにドラックすればページは確認できたのですが
「サイトルート相対パス」はファイルのリンク切れをおこしてしまうので、ローカルで見た目上の確認ができません。
しかし、「xampp」をいれることで、xamppフォルダのhtdocsのフォルダを、「サイトのルート」としますのでローカルに確認環境が作れます。
サイトのルート環境を複数作成する
xamppをインストールしたままですと、サイトルートで使えるフォルダが「htdocs」の直下のみになってしまいます。
案件ごとにサイトルートを持ちたいと思うので、複数サイトでルートを使用できるよう、設定ファイルを変更します。
ファイルは2ファイルを変更すれば設定できますのでとても簡単です。
- 【ドライブ】:/xampp/apache/conf/httpd.conf
- 【ドライブ】:/xampp/apache/conf/extra/httpd-vhosts.conf
httpd.confの設定
Listen 80と記載がある行があるのでその下に
Listen 8080
Listen 8081
Listen 8082
Listen 8083
Listen 8084
Listen 8085
Listen 8086
などと使用するApacheポートを増やします。
Apacheが使用するポートを増やせなければ、名前ベースのバーチャルホストの設定をしてください.
参考サイトは下記になります。
バーチャルホスト(httpd-vhosts.conf)の設定
初期で下記のコードがあるかと思うのですがその下に使用するフォルダを指定しておきます。
<VirtualHost *:80>
DocumentRoot "【ドライブ】:/xampp/htdocs"
ServerName localhost
</VirtualHost>
httpd.confで増やした「Apacheポート」に対してルートでサイトを構築したいものに
どんどん下のように記述を複製して増やしていきます。
<VirtualHost *:8080>
DocumentRoot "【ドライブ】:/xampp/htdocs/【フォルダ名】"
ServerName localhost
</VirtualHost><VirtualHost *:8081>
DocumentRoot "【ドライブ】:/xampp/htdocs/【フォルダ名】"
ServerName localhost
</VirtualHost>
そうすることで
http://localhost:8080/
http://localhost:8081/
などとサイトルートでファイルが使用できるようになります。
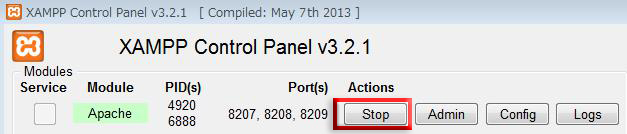
2ファイル更新した後は必ず「xamppのapache」を一度再起動してください。
補足:SSI(Server Side Include)を使用できるように設定する
SSI使用できるようにするには3パターンあります。
各サイトルート内に.htaccessに記述する
.htaccessファイルでssiを使用できるようになるソースを追記
AddType text/html .shtml .html
AddOutputFilter INCLUDES .shtml .html
httpd-vhosts.confで各サイトごとにssiの設定をする
<VirtualHost *:8080>
DocumentRoot "【ドライブ】:/xampp/htdocs/【サイトルートにしたいフォルダ名】"
ServerName localhost
AddType text/html .shtml .html
AddOutputFilter INCLUDES .shtml .html
</VirtualHost>
VirtualHost内にインクルードの記述を記載します。各ドキュメントルートごとに設定できるので.htaccessで設置か、httpd-vhostsで設定する方法をおすすめします。
httpd.conf内に記述して全てSSIが使用できるようにする
- 【ドライブ】:/xampp/apache/conf/httpd.conf
419行目に下記の記述を追加。
AddType text/html .shtml .html
AddOutputFilter INCLUDES .shtml .html
※こちらの設定をした場合は全ファイルSSIが共通設定になってしまうのでPHPを使用する際にエラーが出る可能性があるので適宜に設定できる他2つがお勧めです。
複数の案件で使う前提なら、おす
ファイル更新した後は「xamppのapache」を一度再起動してください。
再起動後にSSIが使用できるようになります。
xamppをドライブから別のドライブへ移動
xampp環境をを主要のドライブに設定していたのですがドライブの残量が500M!いう悲惨な状態になってしまい、xamppの移行作業をしました。
その時作業した手順を記載します。
xamppのhtdocsをまるっとバックアップします。
- 【ドライブ】:/xampp/apache/conf/httpd.conf
- 【ドライブ】:/xampp/apache/conf/extra/httpd-vhosts.conf
上記ファイルもインストール後に設定が面倒なのでバックアップでとっておきます。
バックアップ作業が完了したら「アンインストールファイル(uninstall.exe)」を起動してまるっと削除してしまいます。
完全にhtdocsファイル内も削除されてしまうので、アンインストールの場合は気をつけて下さい。
XAMPPのアンインストールを完全に終了したい場合は再起動します。
再起動後に、また新規でxamppをインストールします。
その際は移行先のフォルダを指定してインストールしてください。
インストールが完了しましたら、バックアップとして、とっておいたhtdocsフォルダをまるっと入れます。
その後今までのssiの設定やhttpd-vhosts.confの内容やhttpd.confなどの該当ソースをコピーして貼り付けて【ドライブ】を置換して下さい。
最後に、全て設定が終わったら「xampp」を再起動することで元通りになります。
以上の作業なので、とても簡単に移行出来ました。
作業自体は元のxamppのhtdocsに結構ファイルサイズがあり、コピーに時間がかかったのですが
設定等の作業は10分もかからず終わりました。
ドライブの容量が少なくなってきて、他ドライブに移行したい場合は上記方法でも簡単に作業できますので試してみてください。
(最初から容量の多いドライブに設定していればこんなことにならなかったのですが…)
xamppをインストールしているとローカルでwordpressを構築したり、phpを動かせるのですごく便利ですね。
社内で同じLANを接続していると、IPアドレスで自分の環境のデータを確認してもらえるのでとても楽です。
※但し、パソコンを落としてしまうと他の方が確認できなりので注意が必要です。
ぜひ、自宅や会社で作業環境を整えて作業しやすいコーディング環境をつくれればと思います。
では。