【CSS】今更clearfixについて解説してみる
- 2014/06/30
- atsuko.a

こんにちは、フロントエンドエンジニアのあつこです。
先日システム部の先輩に「2カラムのデザインがなんで実装できるのかよくわからない(´・ω・)」と言われたので、
2カラムのレイアウトを例にCSSの定番テクニック「clearfix」について簡単に解説してみたいと思います。
clearfixってなに?
例としてベタな2カラムのレイアウトを用意しました。

ベタですね。
(MacのChromeエクステンションでキャプチャとったらスクロールバーが映り込んでた(´・ω:;.:...)
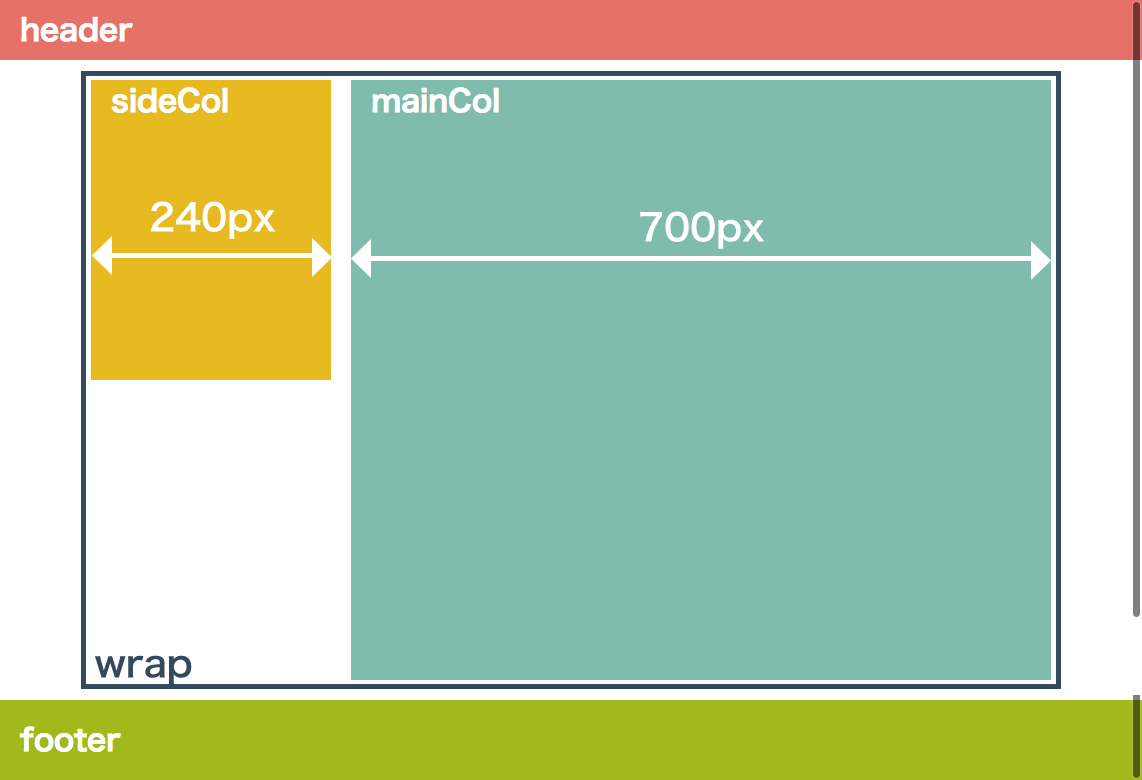
ちなみに、大きさはこんな感じ

HTML
|
1 2 3 4 5 6 |
<header>header</header> <div class="wrap"> <aside class="sideCol">sideCol</aside> <article class="mainCol">mainCol</article> </div> <footer>footer</footer> |
サイドカラム・メインカラムにそれぞれfloat:left, float:rightをかけて回り込ませます。
さらに.wrapにwidth:960pxを指定して、サイドカラムとメインカラムをまとめています。
headerに適度にmarginをとっています。
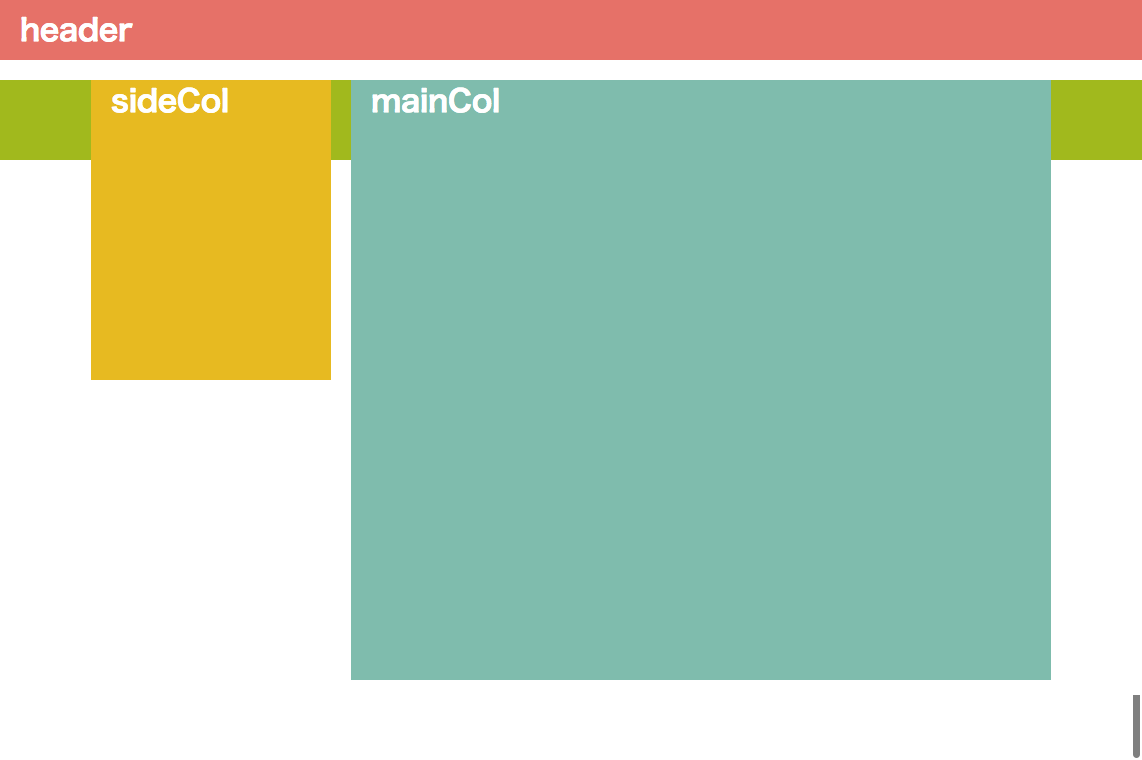
しかし、単純にfloatするだけだとこうなります。

なにこれめっちゃ悲しい
こんな悲しい現象を回避してくれるのがCSSの定番テクニック「clearfix」です。
(ちなみに、これを「clearfixする」とか呼んだりします)
footerはどうなっちゃったの?
↑の図で、緑のfooterがよくわからないことになっています。めり込んでる?
これ、どういう事かというとwrapが内容物の高さを認識できてない状態なんですね。
height:0になってるってこと。なので、footerが上に詰めてきたわけです。
でも、見た目的にはサイドカラムとメインカラムにはそれぞれ高さが発生してますよね?
どうゆうこったい/(^o^)\
これはfloatの性質によるものなのですが、単に左右に要素が回りこむようになるだけでなく言葉の意味通り要素が宙に浮いた状態になるのです。ふわふわ
- サイドカラム・メインカラムがfloatによって回りこむ
- サイドカラム・メインカラムが浮いた状態になる
- 親要素である.wrapが子要素の高さを認識できなくなる
- .wrapの高さが0になる
- footerが詰めてくる
みたいな流れでさっきの現象が起きていたわけですね(´・ω・)
ちなみにfloatは要素を浮かしているのですが、浮いた要素は縦横共に最小サイズになろうとするので、横幅の指定は必須です。
clearプロパティを使ってみる
どうしたらfooterが詰めずにいてくれるのか。。。
簡単に言うとサイドカラム・メインカラムの高さを認識できればいいのです。
CSSのプロパティの一つに「clear」というものがあります。
これはfloatで左寄せ(もしくは右寄せ)になった要素の回り込みを解除する効果があります。
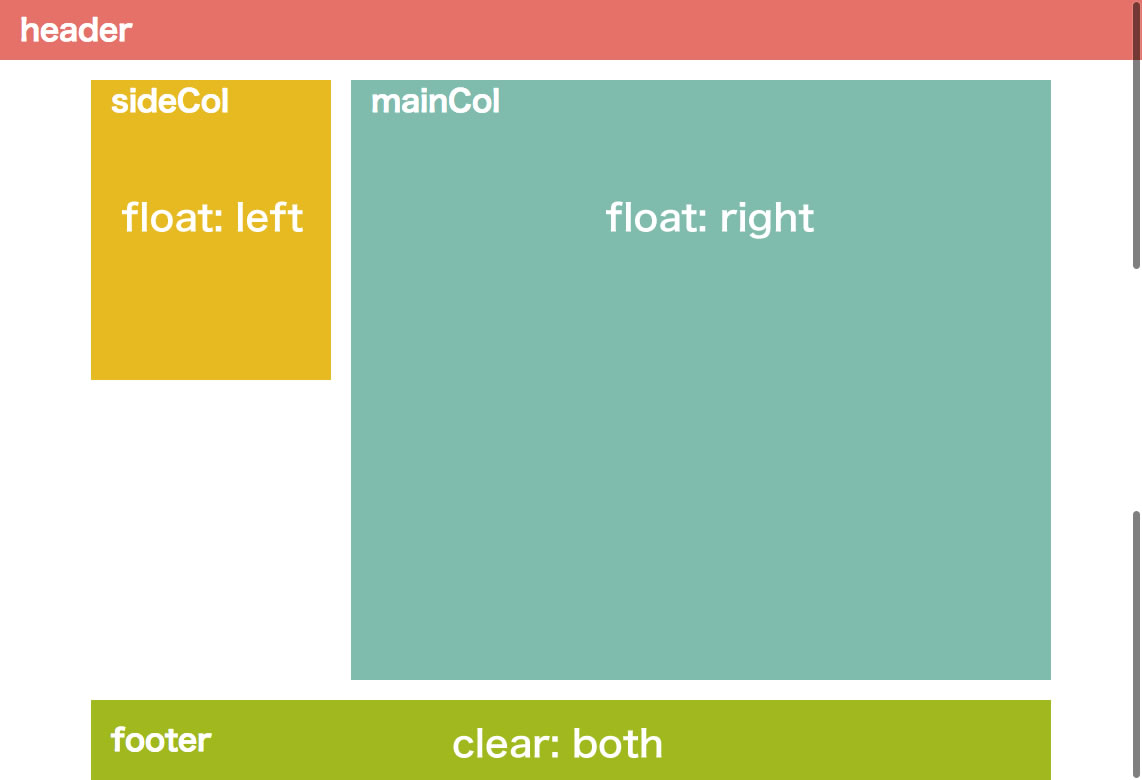
最初の例とはちょっと違いますがこんなコードを例に見てみましょう。
HTML
|
1 2 3 4 5 6 |
<header>header</header> <div class="wrap"> <aside class="sideCol">sideCol</aside> <article class="mainCol">mainCol</article> <footer>footer</footer> </div> |

サイドカラムとメインカラムが回り込んだ結果、最初の例と同じようにfooterがめり込んでおります。
ここで、footerにclear: bothをかけてあげましょう。

サイドカラムとメインカラムの回り込みに対し、footerはclearをかけているので回り込みが解除された形になるのですね。
※clearを使うとmargin-topの相殺が起きるのですが、ここでは割愛します
clearfixを使って.wrapに子要素の高さを認識させる
一見めでたしめでたしなのですが、2つの例はソースが異なります。
2番めの例は兄弟要素のfooterがサイドカラム・メインカラムの高さを認識した状態になります。
なので、最初の例のように子要素が回りこんでいるために親要素の高さがなくなることについてはclearだけでは対処できません。
リストの項目を横並にしたいとき等は、liをfloatさせて親要素のulに高さを認識させたいですよね。
そこでclearfixを使用します。
|
1 2 3 4 5 |
.wrap:after { display: block; clear: both; content: ""; } |
clearfixは擬似要素を使うため、対応ブラウザの関係で様々なコードの書き方があるのですが
私の関わる案件だとIE8以上の対応が殆どなのでコレを使っています。
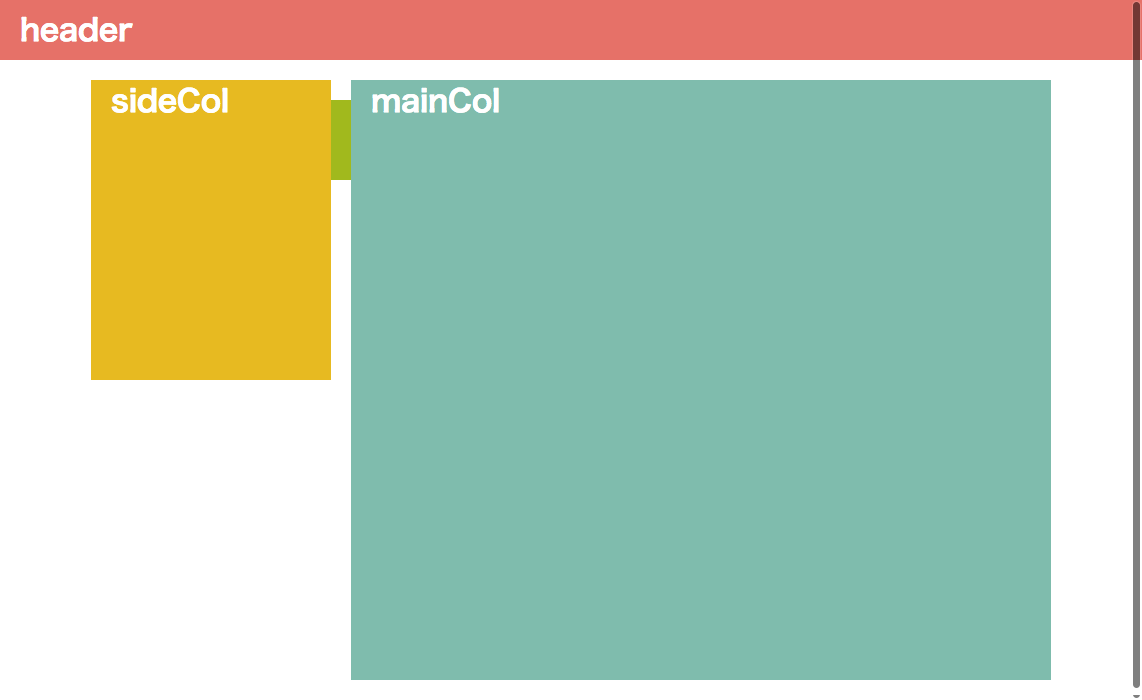
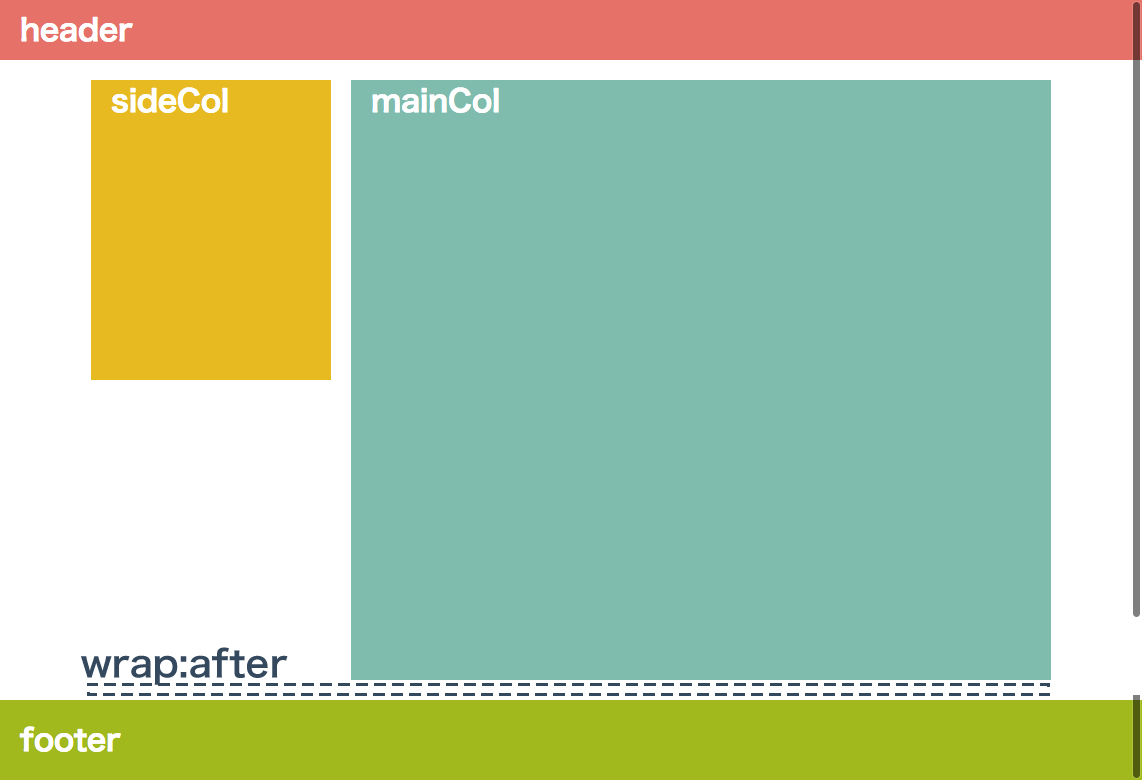
どういう事かというと、、、

点線の部分に擬似要素が追加され、それに対してclearがかかっているので高さを認識でできるようになるんですね。
- 擬似要素が.wrapの最後に追加される(:after)
- clearによって擬似要素が回りこみを解除する
- 擬似要素がサイドカラム・メインカラムの高さを認識し、下につく
- .wrapが子要素の高さを認識する
- footerが.wrapの下につく
こんなかんじの流れになっています。
(擬似要素についてはどこかで記事にしたいなぁ、と思います)
.cfという汎用的なクラスにして使ってもよし、floatの解除をしたい親要素に直接書いてもよし。
私は主にSassを使っているので、基本的に@extendして使っています٩(๑❛ᴗ❛๑)۶
clearfixを使用すると擬似要素がひとつ埋まってしまうので、
CSS3で擬似要素を使用したデザインなどをしたいときにはちょっと注意が必要です(´・ω・)
overflowでも回り込みの解除ができる
実は、overflowプロパティの値にvisible以外を指定することでも回りこみの解除ができます。
hiddenが一番影響が出にくいので、hiddenが使われることが多いようです。
使い方は簡単で、親要素にoverflow:hiddenを指定するだけ。お手軽ですね。
ただ、はみ出した要素を非表示にしたくない場合は使えないのでclearfixと併用したりします。
(子要素にbox-shadowを使ってる場合とか。。。)
おわりに
clearfixという手法自体は、2004年頃から存在していたそうです。
以来、IEやNetscape、その他ブラウザのバグ対応等に悩まされつつ改良が加えられてきました。
ブラウザやHTML・CSSといった言語だけでなく、テクニックも時代に沿って進化していったのですね。
一度調べてみると面白いですよ(*´ェ*)
それでは今日はこのへんで!
