【FWだって】イラスト描いてみました【がんばれる】
- 2012/07/20
- あいだ
こんにちは!
最近しろたんのぬいぐるみをゲットし最高にハッピーなあいだです☆
しっとりした抱き心地で最高にいやされます…(*´~`*)はぁ
さて、ちょい前に会社でwacomさんの神ペンタブIntuosを買って頂き、元からイラストの力をつけたいなーと思って頂いた私はここぞ!と思い最近はイラストの練習をしています。
サイトのポイントに「ああいうイラスト入れたいのになぁ」と思ったときにパッと描けるの素敵だな、と!
↑イケメンIntuos☆
普段、イラスト描いたりする時ってフォトショやイラレ、saiやぺインターを使って描く方が多いと思うのですが、ここはあえて、われらが愛するFWを使って描いてみようじゃないか!
ということでさっそく試してみました♪♪
まず下書き
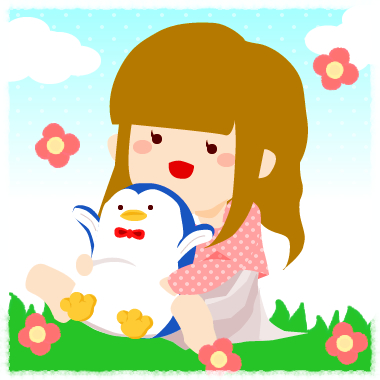
イラレで描いたみたいなやーつ
まずはイラレみたいなパスを使って描いてみました。
グラデも使えるし、パターンも使えるし(ドットの部分)、かなり表現の幅が広いのではと思います。
ちょいとしたアイコンやイラストなら、複数アプリケーションを立ちあげなくてもFWひとつでお手のもの!やったー♪
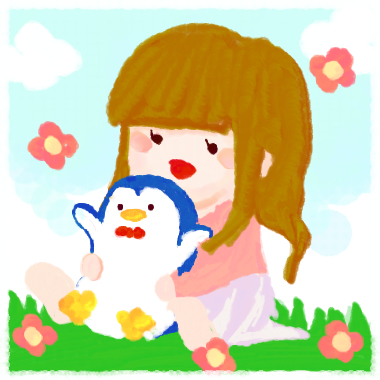
水彩みたいな表現のやーつ
目指せフォトショやsaiやぺインター!水彩風にチャレンジです。
まずざっと色をのせます。
ここで使うおすすめペンツールは「ブリストル」!!
ざっと描いただけで味のある複数色が混ざった色が出ます。
くちばしの部分、一回ペンを走らせただけでいい感じになりました♡
ざっと色をのせたやーつに影をつけたり光を入れたり、
ざかざかと描いてできました!じゃーん☆
FWでも水彩風の絵、ちゃんと描けました。わぁい
消しゴムツールでペンの種類が選べないのは(・~・)ウーンでしたが、
ブリストルなど色々な種類のペンを使って描くとおもしろい!
パフォーマンスも悪くないし、ただWebデザインだけのアプリケーションじゃないですねー
みなさんもぜひともお試しください☆