FWで麻雀牌(イーピン)を作るっ…!
- 2012/06/17
- あんな
はじめまして。あんなです。よろしくお願いします。
記念すべき第一回目のブログはイーピン作りにしました~!

ざわざわ・・・(お察しの通り、好きな漫画は「アカギ」です!)
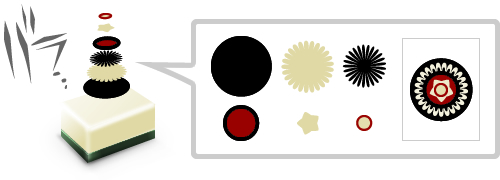
完成図はこちら↓

1,イーピン作りっ…!
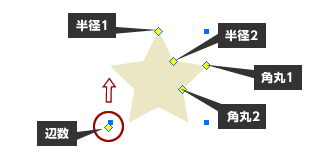
花びらのようなオブジェクトは星ツールを使用します。
星をかくと、5つの黄色いポイントが表示されるので、
左下にある【辺数】のポイントを上方向にドラッグし、
辺数の数を25まで増やします。
次に【角丸1】と【角丸2】のポイントを内側にドラッグし
角に丸みをつけ、【半径1】と【半径2】を使い形を整えます。
これではなびらオブジェクトの完成です。
6つオブジェクトができたらすべて重ねて、グループ化。
2,牌作りっ…!
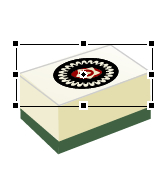
3面が見える構図で牌を描きます。
光源を左上と想定すると、一番暗くなる面は「C」、
ついで「B」の面→「A」の面です。
この陰影をカラーで表現します。
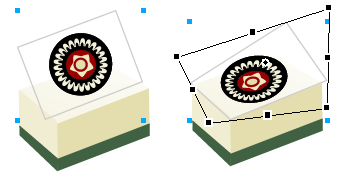
3,イーピンを②で作った「A」の面にのせるっ…!
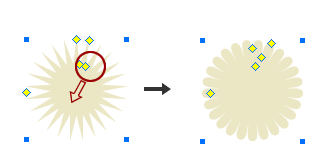
②で作った牌をロックし、変形ツールと、
ゆがみツールでイーピンを「A」の面にのせるっ・・・!

あらら・・・
ちょっと手こずる(´・ω・`)
が、かまわないっ・・・
続行だっ・・・

面にのせることができたらイーピンのグループを解除し、
長方形を削除します。
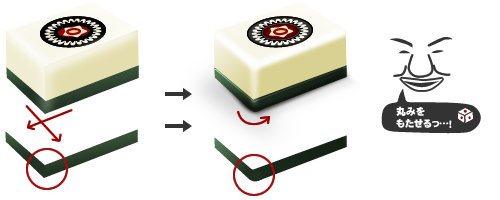
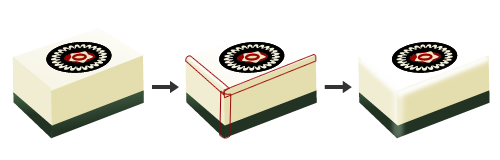
4,丸みのある角を表現するっ…!
麻雀牌のかどに丸みを描画します。
下の図、赤いパスをご参照下さい。

赤い線を塗りにかえ、カラーを白に。
ブラーをかけ、背景となじませて下さい。
手前のパスのみ、ブレンドモードを「ソフトライ ト」にしましょう。
ふぅっ(〃´o`)=3、完成かぁ~・・・・・・
否、まだ終わっていないっ・・・!
ここからの細かい微調整がクオリティをワンランクあげます。
5,最終調整っ・・・!
全体を見つつ、形、大きさ、色合いを微調整します。
牌の写真や現物を見ながら調整するとなおよしです。
長方形の組み合わせで作っているため若干角張っています。
パス自体を少しいじって牌の輪郭を整えます。
また,床におちる影を描写するとよりリアルな仕上がりになります。
今度こそ完成っ・・・!
次回は「FWで麻雀牌(鷲巣麻雀透明牌)を作るっ…!」で
お会いしましょう!と、いいたいところですが、
いいかげんにしろよ・・・とツッコミが入ると
怖いのでやめときます><
最後まで読んでくださってありがとうございましたっ・・・!
I need you!
今後共、クリエイターブログを
どうぞよろしくお願い致します!