2ヶ月使って思ったFirworksについて
- 2013/06/10
- てっちゃん
まずは自己紹介
はじめまして、デザイナーのてっちゃんです。
4月よりアライドアーキテクツのデザイナーとして入社させていただきました。
青森生まれ東京育ち着物好きの84年世代、お蕎麦大好きです。
以後お見知りおきを。
色々変わった2ヶ月
入社からはや2ヶ月が経ちました。
この短い間に仕事内容が変わり、使うソフトが変わり、社内のレイアウト、ロゴ・名刺(リニューアル)し、色々環境が変わっていきました。
その様子はこちらから↓
レイアウト変更についてはこちら、
オフィスが「蜂の巣」レイアウトになりました。
http://pr.aainc.co.jp/archives/6608
オフィスリニューアル!
http://tech.aainc.co.jp/archives/4352
WEBクリエーター大満足!?オフィスの机が広くなりました!
http://creator.aainc.co.jp/archives/3024
ロゴについては、
【アライドアーキテク】ツコーポレートロゴデザインをリニューアルしました。
http://www.aainc.co.jp/logorenew/
http://www.aainc.co.jp/news-release/2013/00489.html
などで紹介されていますので、合わせて御覧ください。
ここからが本題
さてそんな中で今回注目したのがPhotoshopからFireworksに乗り換えて思ったことのまとめになります。
実はwebデザイナーとして働き始めてからずっとPhotoshopでwebサイトを作っていましたが、アライドでは全員Fireworksラブでサイトからバナーまで一貫して制作していたこともあったので乗り換えるきっかけとなりました。
2ヶ月間使ってみた感想としては、操作感の違いに戸惑いもありましたが、webサイトを作るのに特化したよく出来たアプリケーションだと感じました。しかし、オールインワンで使えるわけではなくイケていない部分もあり画像編集という意味ではphotoshopのほうが当然優れている部分もあります。
なので、ここではPhotoshopとFireworksのメリット・デメリットを比較してより理解を深めよう!ということでこんな感じです。
Fireworksのメリット
・ページ(マスターページ)、ステート、レイヤーで管理をすることで変更、修正にも対応でき、PNGファイルでデザインデータを収めることができます。
・ショートカットが豊富で、欲しいところに設定されていてカスタマイズ無しで高パフォーマンスである。
・Illustrator的なパスの操作が可能であり、再編集もできるので使いやすい。
・「検索と置換」が便利。カラー、テキスト、書体を一括置換できるので、漏れも少なく便利
Firewoksデメリット
・レイヤースタイルはPhotoshopの方が綺麗
・アプリケーションにおけるメモリ不足のエラー。
・レイヤーのグループ機能で命名が消えてしまう。
Photoshopのメリット
・画像編集ソフトとしての完成度が高いのでとても美しい
・細かい調整をするのに優れている。数字の増減を1つづカーソルキーで操作できる。
・大量データの処理に優れている。アクション機能。
・レイヤーの管理のしやすさ。グループにするとフォルダが作られるので、レイヤー名が自動で変わることがない。
Photoshopのデメリット
・Firewoksやillustratorのような直感的な操作が出来ず、レイヤーに縛られるため操作の慣れに他のソフトよりも時間がかかる。
・webデザイン用に設定を行わないと使いづらい。
と、なりますが、あれ?・・・Photoshopのデメリットの方が少ないじゃんw
数では表せない、質というものもあるんですね、うんうんw
個人的な感想なので、人それぞれの仕事環境や熟練度で変わってくるかと思いますが、どちらも素晴らしいアプリケーションであり重宝しています。それぞれの良さがあるので、そこをうまく使い分けていき使いこなしていくのが大事なんだと感じました。
最後に私がFirewoksの機能で好きでよく使っている機能を3つ紹介します。
2ヶ月で惚れた機能たちベスト3
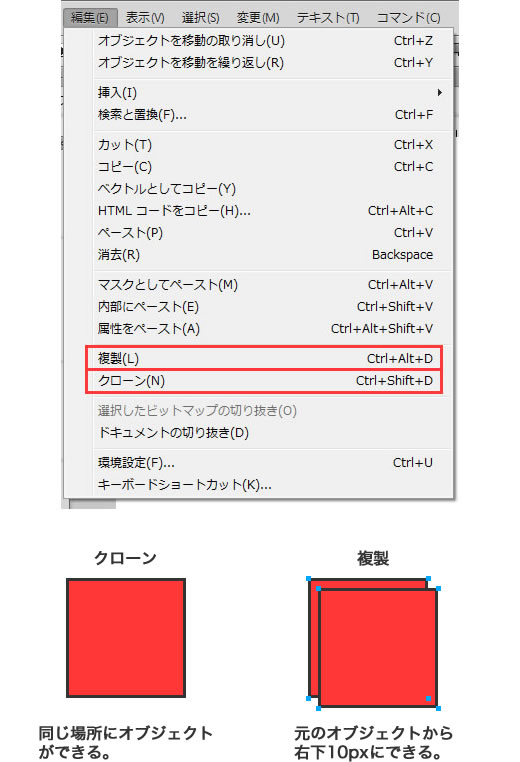
クローンと複製
地味だけどコピペより便利な機能。初期設定でショートカットがついてのがさらにいい。
クローン([Ctrl(command)]+[Shift]+[D])
同じ場所にオブジェクトができる。
複製([Ctrl(command)]+[Alt]+[D])
元のオブジェクトから右下10pxにできる。
ピクセルにスナップ
すごく重宝しています。
普段からピクセルは意識していますが、整列や、拡縮を使うと1pxを下回る数値で配置されてしまうことがあるので、
それを直すのによく使います。プロパティから数値入力でも直りますが、ショートカットがあるので「command(ctrl)+k」
ピクセルがズレそうなときには決まって使っています。
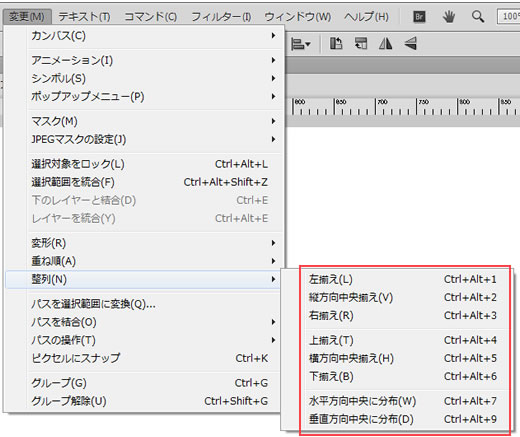
整列のショートカット
これがあるのとないのとでが作業効率が段違いで違います。
初期設定であるのが最高に嬉しい。
以上となりますが、まだまだ使いこなしていない部分もあるので便利な機能を覚えたらまたまとめて書きますね。ではでは〜。