フロントエンドエンジニアの取り組み
- 2014/01/29
- 鈴木潤一
こんにちは。すーさんです。巷では『Sublime Text2』が熱いですが、先週末に『Adobe Edge Code』を使ってみたら思いのほか使いやすかったです。まだまだプレビュー版らしいですが勝手に期待してます。
さてアライドのフロントエンドエンジニア陣ではスキルアップの為に年初から積極的に活動しているので、本日はそのご報告。
(1)HTML5カルタ大会
お正月と言えばカルタ!!
カルタといえば
HTML5カルタ!
と言うことで、HTMLを触ってそうな開発陣に声をかけて大会を開催しました。
使い慣れたタグも言葉に落としてみると結構むずかしいですね。意外と簡単なタグもなかなか見つからなかったりと大盛り上がり!!
ちなみに最後に上級挑んでみましたがほとんど手が動かず。。。読み合わせながら良い勉強の機会になりました。企業対抗の大会もあるようなので次回は是非チャレンジしてみたいと思います。
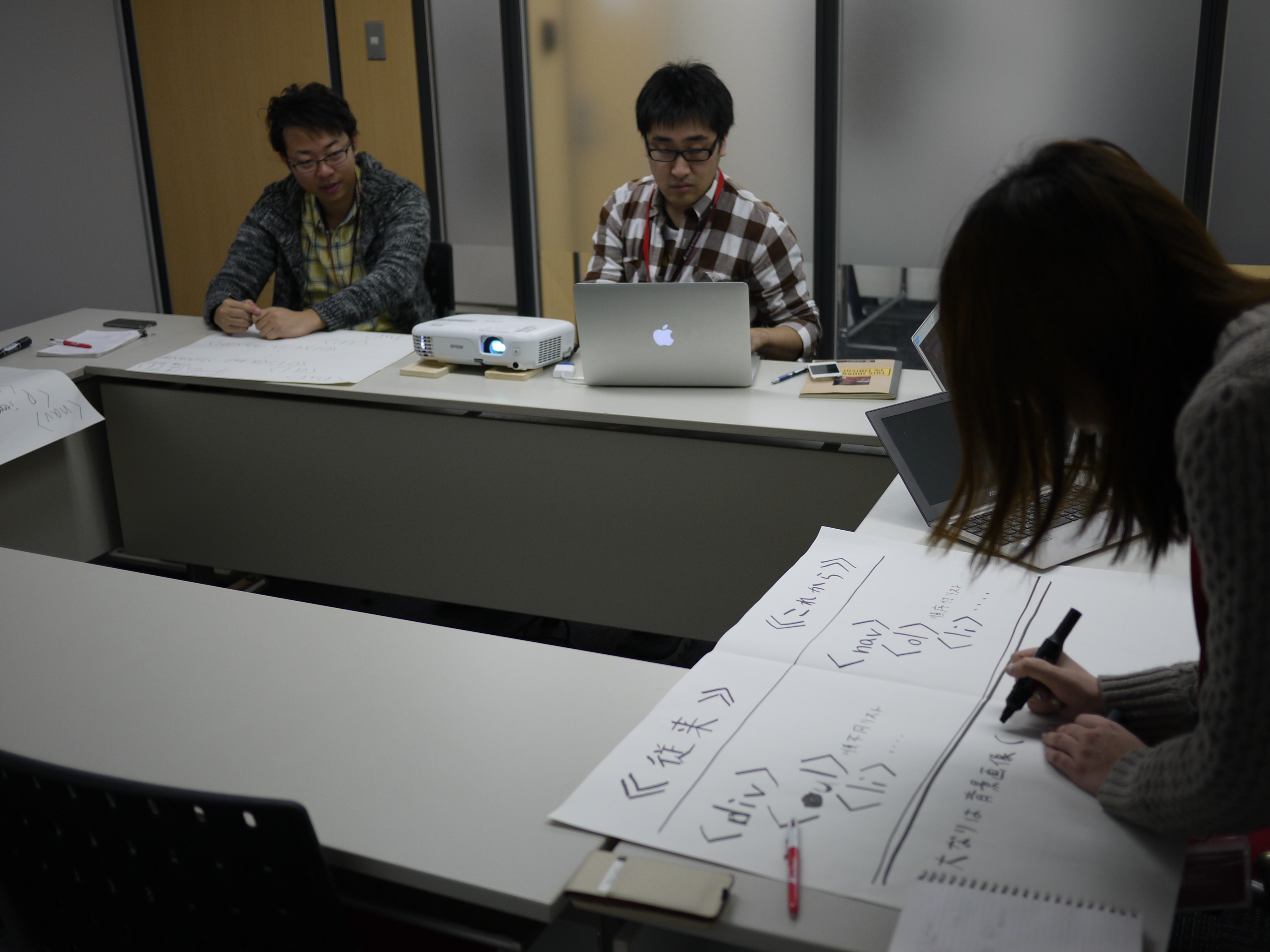
(2)マークアップカフェ
今まで、何気なくしていたマークアップをもう一度考えることで、HTML5時代のセマンティックなコードを再考していこうという企画です
記念すべき第一回目のお題は『HTML5時代ののパンくずリスト』
各々考えてきたマークアップをチームまとめて手書きコーディング!
 Microdataを使ったり、『nav』を使ったりと各チームで考え抜いた個性がありとても面白かったです。
Microdataを使ったり、『nav』を使ったりと各チームで考え抜いた個性がありとても面白かったです。
(3)フロントエンドのこれからを考える勉強会
最後は来月弊社で開催予定の勉強会の予告となります。
2月19日(水)に弊社セミナールームにてフロントエンドエンジニア向けの勉強会を行います。
フロントエンドのこれからを考える(AWDD #6)
詳細は前回の記事、申し込みはATNDから、『Sublime Text2』『Sass』『BEM』のキーワードを聞いて『!』となる方はぜひ来てみてください。弊社の個性的なフロントエンドエンジニア2人とスペシャルゲストから、それぞれが考える『フロントエンドのこれから』をお話し頂く予定です。終了後に無料の懇親会もあります!
ではお待ちしております!



